js学习(四)
一、typeof 操作符,null, undefinde
1、 typeof 操作符来检测变量的数据类型。
typeof "John" // 返回 string typeof 3.14 // 返回 number typeof false // 返回 boolean typeof [1,2,3,4] // 返回 object typeof {name:'John', age:34} // 返回 object
在JavaScript中,数组是一种特殊的对象类型。 因此 typeof [1,2,3,4] 返回 object。
2、在 JavaScript 中 null 表示 "什么都没有"。null是一个只有一个值的特殊类型。表示一个空对象引用。
var person = null; // 值为 null(空), 但类型为对象,用 typeof 检测 null 返回是object。
3、undefined在 JavaScript 中, undefined 是一个没有设置值的变量。typeof 一个没有值的变量会返回 undefined。
var person; // 值为 undefined(空), 类型是undefined
区别:
typeof undefined // undefined typeof null // object null === undefined // false null == undefined // true
二、JavaScript 数据类型
1、在 JavaScript 中有 5 种不同的数据类型:String、number、boolean、function、object
2、3 种对象类型:Object 、 Date、Array
- 数组(Array)的数据类型是 object
- 日期(Date)的数据类型为 object
3、2 个不包含任何值的数据类型:null、undefined
4、constructor 属性 : constructor 属性返回所有 JavaScript 变量的构造函数。
"John".constructor // 返回函数 String() { [native code] }
四、JavaScript 类型转换
JavaScript 变量可以转换为新变量或其他数据类型:
- 通过使用 JavaScript 函数 : Number() 转换为数字, String() 转换为字符串, Boolean() 转化为布尔值。
- 通过 JavaScript 自身自动转换:当 JavaScript 尝试操作一个 "错误" 的数据类型时,会自动转换为 "正确" 的数据类型。
Number("3.14") // 返回 3.14
Number(" ") // 返回 0
Number(false) // 返回 0
String(123) // 将数字 123 转换为字符串并返回
5 + null // 返回 5 null 转换为 0 "5" + null // 返回"5null" null 转换为 "null"
五、JavaScript 正则表达式
1、正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
搜索模式可用于文本搜索和文本替换。
2、语法:/正则表达式主体/修饰符(可选)
3、使用字符串方法
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
var str = "Visit Runoob!"; var n = str.search(/Runoob/i);
//Runoob是正则表达式主体 i为修饰符
输出结果:6
//使用正则表达式且不区分大小写将字符串中的 Microsoft 替换为 Runoob
<p id="demo">请访问 Microsoft!</p>
var str = document.getElementById("demo").innerHTML; var txt = str.replace(/microsoft/i,"Runoob");
输出结果:请访问 Runoob!
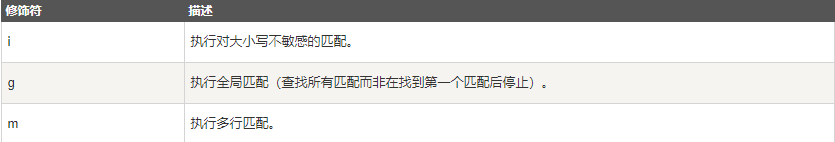
4、修饰符


5、test() : 检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
//搜索字符串中的字符 "e": var patt = /e/; patt.test("The best things in life are free!");
/e/.test("The best things in life are free!"); //前两句可以合成一句
输出结果为:true true
6、exec() 方法用于检索字符串中的正则表达式的匹配。
该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
/e/.exec("The best things in life are free!");
输出结果:e
六、调试(F12)
1、console.log() 方法 :控制台输出
设置断点
在调试窗口中,你可以设置 JavaScript 代码的断点。
在每个断点上,都会停止执行 JavaScript 代码,以便于我们检查 JavaScript 变量的值。
在检查完毕后,可以重新执行代码(如播放按钮)。
2、debugger 关键字
debugger 关键字用于停止执行 JavaScript,并调用调试函数。
这个关键字与在调试工具中设置断点的效果是一样的。如果没有调试可用,debugger 语句将无法工作。
开启 debugger ,代码在第三行前停止执行。
var x = 15 * 5; debugger; document.getElementbyId("demo").innerHTML = x;
七、JavaScript 变量提升
1、JavaScript 中,函数及变量的声明都将被提升到函数的最顶部。
2、JavaScript 中,变量可以在使用后声明,也就是变量可以先使用再声明。
对于大多数程序员来说并不知道 JavaScript 变量提升。如果程序员不能很好的理解变量提升,他们写的程序就容易出现一些问题。
3、为了避免这些问题,通常我们在每个作用域开始前声明这些变量,这也是正常的 JavaScript 解析步骤,易于我们理解。
八、JavaScript 严格模式(use strict):即在严格的条件下运行
1、使用 "use strict" 指令 :只允许出现在脚本或函数的开头
(1)严格模式下不能使用未声明的变量。
(2)不允许删除变量或对象。不允许删除函数。不允许变量重名;不允许使用八进制:不允许使用转义字符......
"use strict"; x = 3.14; // 报错 (x 未定义)
"严格模式"体现了Javascript更合理、更安全、更严谨的发展方向,包括IE 10在内的主流浏览器,都已经支持它,许多大项目已经开始全面拥抱它。
九、JavaScript this 关键字
1、面向对象语言中 this 表示当前对象的一个引用。
2、但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。
- 在对象方法中,this 表示该方法所属的对象。
- 如果单独使用,this 表示全局对象。
- 在函数中,this 表示全局对象。
- 在函数中,在严格模式下,this 是未定义的(undefined)。
- 在事件中,this 表示接收事件的元素。
- 类似 call() 和 apply() 方法可以将 this 引用到任何对象。
十、JavaScript的 let 和 const
var i = 5; for (var i = 0; i < 10; i++) { // 一些代码... } // 这里输出 i 为 10
let i = 5; for (let i = 0; i < 10; i++) { // 一些代码... } // 这里输出 i 为 5
1、从例子可以看出:
在第一个实例中,使用了 var 关键字,它声明的变量是全局的,包括循环体内与循环体外。
在第二个实例中,使用 let 关键字, 它声明的变量作用域只在循环体内,循环体外的变量不受影响。
const PI = 3.141592653589793; PI = 3.14; // 报错 PI = PI + 10; // 报错
2、const 用于声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改;
const 的本质: const 定义的变量并非常量,并非不可变,它定义了一个常量引用一个值。使用 const 定义的对象或者数组,其实是可变的。但是我们不能对常量对象重新赋值:
// 创建常量对象 const car = {type:"Fiat", model:"500", color:"white"}; // 修改属性: car.color = "red"; // 添加属性 car.owner = "Johnson"; const car = {type:"Fiat", model:"500", color:"white"}; car = {type:"Volvo", model:"EX60", color:"red"}; // 错误
3、在相同的作用域或块级作用域中,不能使用 const 关键字来重置 var 和 let关键字声明的变量:
在相同的作用域或块级作用域中,不能使用 const 关键字来重置 const 关键字声明的变量:
var x = 2; // 合法 var x = 3; // 合法 x = 4; // 合法 var x = 2; // 合法 const x = 2; // 不合法 { let x = 2; // 合法 const x = 2; // 不合法 }
const x = 2; // 合法
const x = 3; // 不合法
十一、JavaScript JSON
1、什么是 JSON?
- JSON 英文全称 JavaScript Object Notation。
- JSON 是一种轻量级的数据交换格式。
- JSON是独立的语言 。
- JSON 易于理解。
2、JSON 是用于存储和传输数据的格式。JSON 通常用于服务端向网页传递数据 。
3、JSON 语法规则
- 数据为 键/值 对。
- 数据由逗号分隔。
- 大括号保存对象
- 方括号保存数组
-
{"name":"Runoob", "url":"www.runoob.com"}
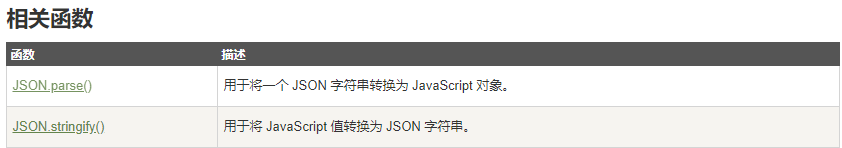
4、JSON 格式在语法上与创建 JavaScript 对象代码是相同的。所以 JavaScript 程序可以很容易的将 JSON 数据转换为 JavaScript 对象。
怎么转化:通常我们从服务器中读取 JSON 数据,并在网页中显示数据。然后,使用 JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象:
var text = '{ "sites" : [' + '{ "name":"Runoob" , "url":"www.runoob.com" },' + '{ "name":"Google" , "url":"www.google.com" },' + '{ "name":"Taobao" , "url":"www.taobao.com" } ]}'; obj = JSON.parse(text); document.getElementById("demo").innerHTML = obj.sites[1].name + " " + obj.sites[1].url;

原文:https://www.runoob.com/js/js-conventions.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号