数据验证控件
1、非空数据验证控件RequiredFiledValidator。
属性:ControlToValiata 指验证控件对哪一个控件进行验证。例如验证TextBox控件的ID属性txtPwd,只要将RequiredFiledValidator。控件的ControlToValidata属性设置为txtPwd。代码:this.RequiredFiledValidator1.ControlToValidata="txtPwd";
ErrorMessage属性:用于指定页面中使用RequiredFiledValidator控件时显示的错误消息文本。代码:this.RequeiredFiledValidator1.ErrorMessage=“*”;
2、数据比较验证控件
CompareValidator:
重要属性:ControlToCompare 指定要对其进行值比较的控件ID。例如验证两次ID。
this.compareValidator1.ControlToCompare="txtPwd";
this.compareValidator1.ControlToValidate=""txtRepwd:
Operator属性:进行验证时进行的操作。例如验证输入密码和再次输入密码是否一致。
this.CompareValidator1.OPerator=ValidationCompareOperator.Equal;
Type属性:指定要进行比较的两个值的数据类型;例如验证两者的数据类型
this.。。Type=ValidationDataType.String;
ValueToCompare属性:指定要比较的值。
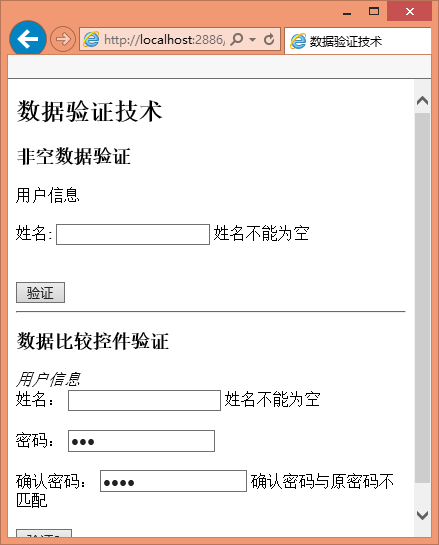
<title>数据验证技术</title> </head> <body> <form id="form1" runat="server"> <div> <h2>数据验证技术</h2> <h3>非空数据验证</h3> <div > <asp:Label ID="lab" Text="用户信息" runat ="server" ></asp:Label ><br /><br /> <asp:Label ID="Name" Text ="姓名:" runat ="server" ></asp:Label> <asp:TextBox ID="txtName" runat="server" ></asp:TextBox> <asp:RequiredFieldValidator ID="RedFile" runat ="server" ControlToValidate ="txtName" SetFocusOnError ="true" ErrorMessage ="姓名不能为空" ></asp:RequiredFieldValidator><br /><br /><br /> <asp:Button ID="btOK" runat="server" Text="验证" OnClick="btOK_Click" style="height: 21px" /> </div> </div> <div> <hr /> <h3>数据比较控件验证</h3> <var> <asp:Label ID="LabTxt" runat="server" Text="用户信息" BorderStyle ="NotSet"></asp:Label><br /> </var> <asp:Label ID="lab2" runat="server" Text="姓名:"></asp:Label> <asp:TextBox ID="lab3" runat ="server" ></asp:TextBox> <asp:RequiredFieldValidator ID="RequFlie2" runat="server" ErrorMessage ="姓名不能为空" SetFocusOnError ="true" ControlToValidate ="txtName"></asp:RequiredFieldValidator><br /><br /> <asp:Label ID ="lab4" runat="server" Text ="密码:" ></asp:Label> <asp:TextBox ID="txtPwd" runat ="server" TextMode="Password" ></asp:TextBox><br /><br /> <asp:Label ID ="lab5" runat="server" Text ="确认密码:"></asp:Label> <asp:TextBox ID="txtRepwd" runat ="server" TextMode ="Password" ></asp:TextBox> <asp:CompareValidator ID="Comval" runat ="server" ControlToValidate ="txtRepwd" ControlToCompare ="txtPwd" ErrorMessage="确认密码与原密码不匹配"></asp:CompareValidator><br /><br /> <asp:Button ID="btnCheck" runat ="server" Text ="验证2" OnClick="btnCheck_Click" /> </div> </form>

3、数据类型验证控件
CompareValidator对照特定的数据类型验证用户的输入,以确保用户输入的是数字还是日期等。
例:用到的控件属性,CotrolToValidator、operator、type属性。验证用户输入的出生日期与类型是否匹配。
关于JQuery的淡入淡出效果的演示。。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>jquery动态</title> <script src=""> </script> <script type="text/javascript" > $(function(){ $(".nav li").hover(function(){ $("ul",this ).fadeIn(); }, function(){ $("ul") }) $) </script> <meta charset="utf-8" /> <style type="text/css" > body{ font-family :Arial ,sans-serif; font-size:15px; } .nav{ margin:0; padding:0; list-style:none ; } .nav li { float :left ; width:150px; position :relative ; } .nav li a{ background:#262626; color:#fff; display :block ; padding :8px 7px 8px 7px; text-decoration:none ; text-align :center ; text-transform :uppercase ;//小写变大写 } .nav li a:hover { color:#bf3826; } .nav ul{ position :absolute ; left:0px; display:none ; margin: 0 0 0 -1px; padding :0; list-style:none ; border-bottom :3px solid #bf3826; } .nav ul li{ width:180px; float :left ; border-top :none ; } .nav ul a{ display :block ; height :15px; padding: 8px 7px 8px 7px; color :#fff; text-decoration :none ; border-top:none ; border-bottom:1px dashed #bf3826; } </style> </head> <body> <div style="width :650px ; margin:0 auto"> <ul class=" nav"> <li><a href=" #">Home</a></li> <li> <a href="#">ipnoe</a> </li> </ul </div> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号