flask_mail使用
python3里发送邮件使用smtplib模块,内置得,不用下载安装,直接导入即可
smtplib使用实例
import smtplib from email.mime.text import MIMEText sender='1402015437@qq.com' receivers=['565770751@qq.com'] message = MIMEText('python发送邮件内容',_subtype='plain',_charset='utf-8') message['Subject'] ='python邮件发送标题' message['From'] =sender message['To'] = ";".join(receivers) server = smtplib.SMTP() server.connect('smtp.qq.com',25) server.login('1402015437@qq.com','xxx邮箱密文,这是不是填密码') server.sendmail(sender,receivers,message.as_string()) server.close() print('发送成功')
flask里集成了邮件模块,使用得是flask_mail模块
相关代码:
先定义模块,mail.py文件
from flask_mail import Mail,Message mail=Mail() class Mail(): ##发送邮件 @classmethod def send_mail(self,subject,recipients,content): try: message = Message(subject=subject, recipients=recipients, body=content) mail.send(message) except Exception as e: print(e) raise
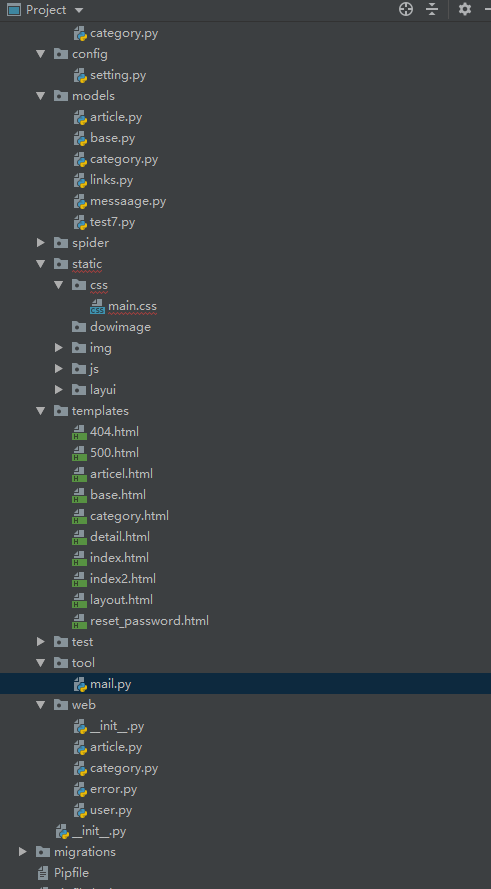
项目结构目录:

需要去配置文件里加入一下代码
MAIL_SERVER = 'smtp.qq.com' MAIL_USE_TLS = False MAIL_USE_SSL = True MAIL_PORT = 465 MAIL_USERNAME = '1402015437@qq.com' MAIL_PASSWORD ='XXXXX' #生成的授权码 ##默认发件人的邮箱,这里填写和MAIL_USERNAME一致即可 MAIL_DEFAULT_SENDER = "1402015437@qq.com"

##初始化邮件
from app.tool.mail import mail
mail.init_app(app)
调用邮件方法:新建一个user.py
from app.web import web from app.tool.mail import Mail from flask import render_template,request,jsonify import random @web.route('/user/findpwd',methods=['GET','POST']) def find_password(): if request.method=='POST': try: email=request.form.get('email') content='您的验证码是:'+"".join(random.sample('zyxwvutsrqponmlkjihgfedcba',5)) print(content) Mail.send_mail('flask-mail',[email],content ) return jsonify({"status":True, "result":"发送成功"}) except Exception as e: return jsonify({"status":False,"msg":"错误原因:"+str(e)}) print(e) else: return render_template('reset_password.html') def send_mail(): pass
templates里得html页面代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>找回密码</title> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div class="layui-container"> <h3>找回密码</h3> <input type="text" class="layui-input" id="email" value="565770751@qq.com"> <br> <input type="button" id='btn_submit' value="提交" class="layui-btn layui-btn-danger"> </div> <script type="text/javascript"> $(function () { $("#btn_submit").click(function () { $.ajax( { type:"POST", url:"/user/findpwd", data:{"email":$("#email").val()}, success:function (data) { alert(data.result) } }) }) }) </script> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号