从零搭建vue项目---VUE从无到有
准备工作,要搭建Vue环境,首先要准备node.js
网址:http://nodejs.cn;
下载后手动安装即可,无需特殊处理

步骤2,安装完成后,检验是否成功,打开CMD,输入node -v;

步骤三,由于在国内使用npm是非常慢的,所以在这里我们推荐使用淘宝npm镜像;
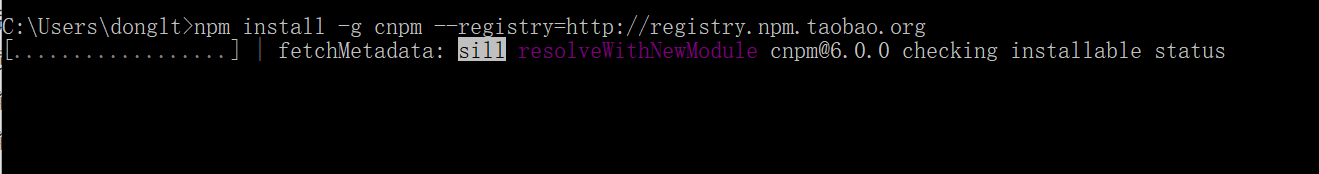
npm install -g cnpm --registry=http://registry.npm.taobao.org
如图:正在安装

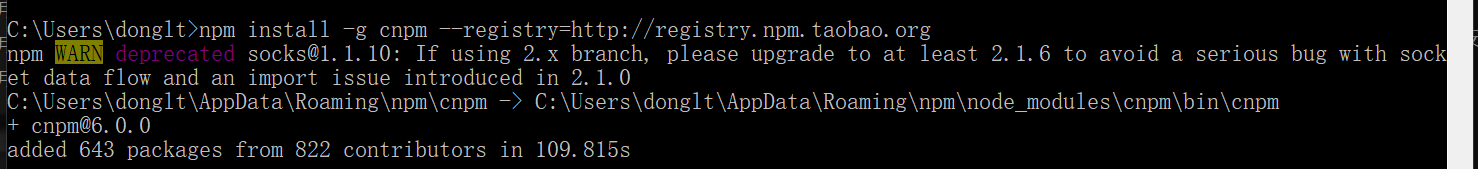
步骤四,如图,安装完成 
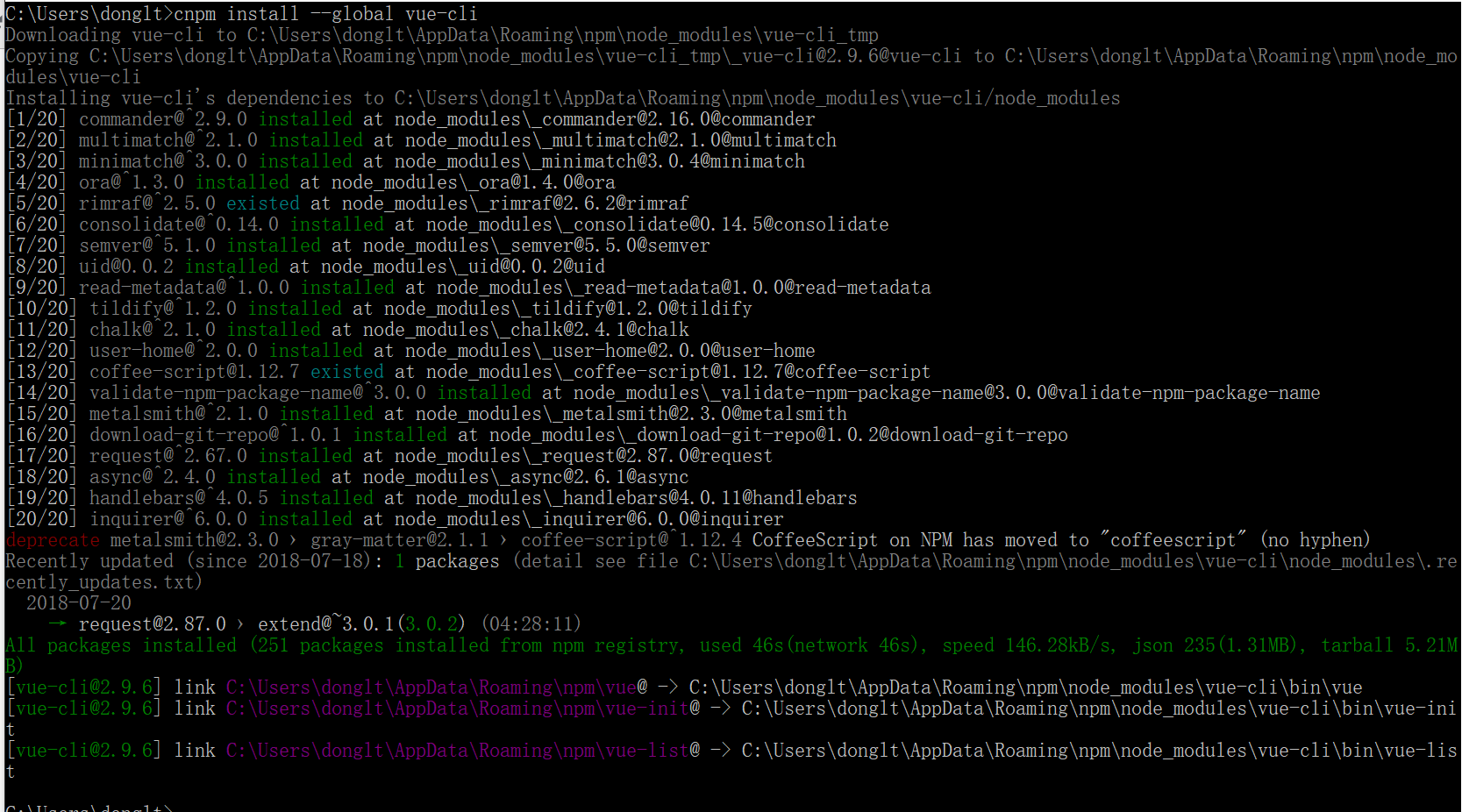
步骤五:安装npm成功后,就可以安装 vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车

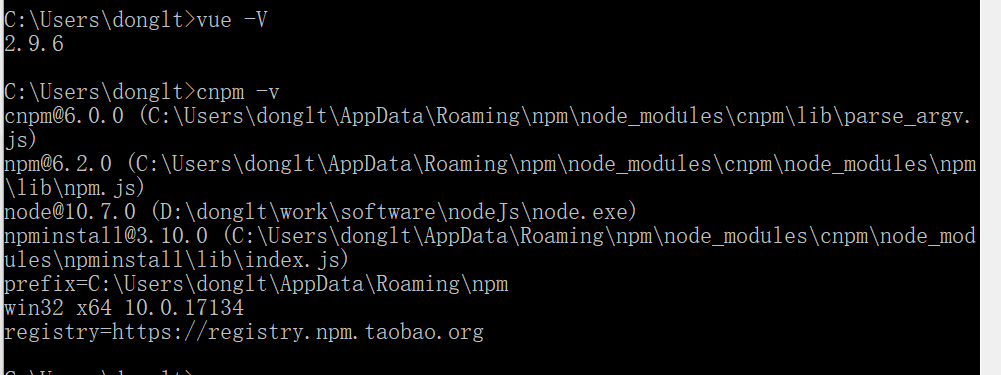
步骤六:输入命令 vue -V 出现2.5.0代表VUE安装成功;输入命令 cnpm -V 出现4.4.0代表淘宝镜像安装成功

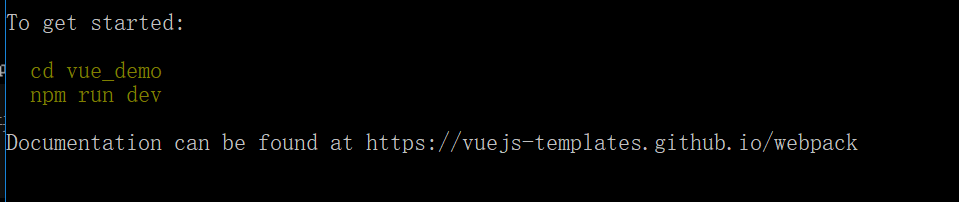
步骤八:出现如图场景,则表示文件已经下载,输入cd vue_demo,进入文件夹

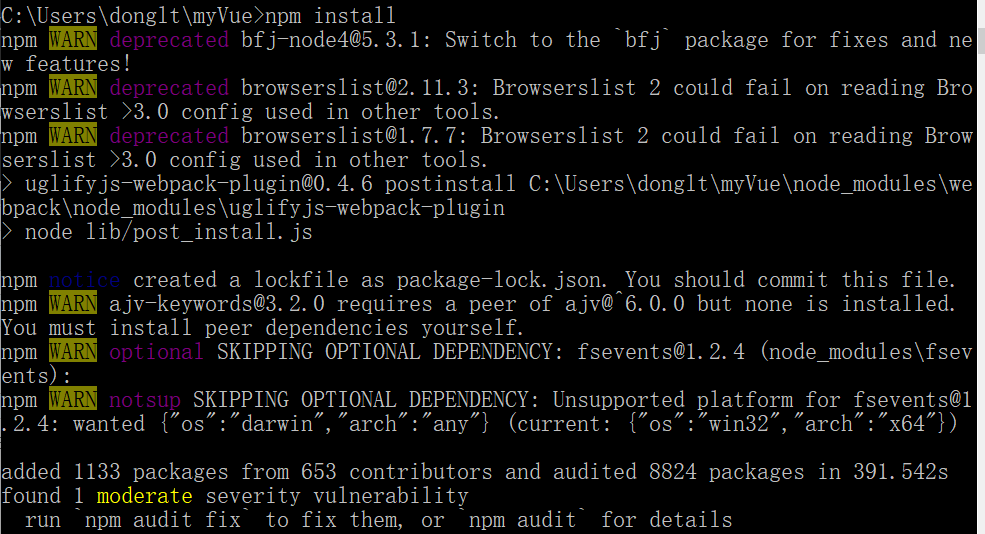
步骤九:因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,输入命令:cnpm install

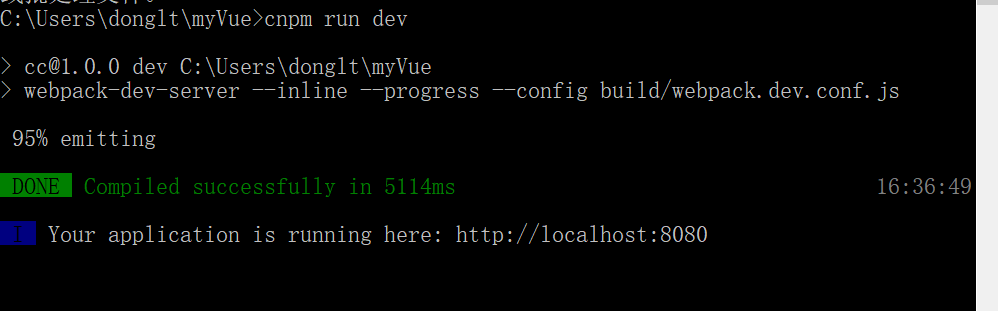
步骤十:输入cnpm run dev,出现compiled successful ,表示启动成功

结果:在浏览器中输入http://localhost:8080,出现如下图片,表示项目搭建成功






 浙公网安备 33010602011771号
浙公网安备 33010602011771号