Gulp前端服务器本地搭建
前端服务器本地搭建分三阶段:
1、Node.js的安装
2、Npm环境配置
3、编写JS文件
1、Node.js安装:
如图所示:

Next:

选择I accept 然后Next:

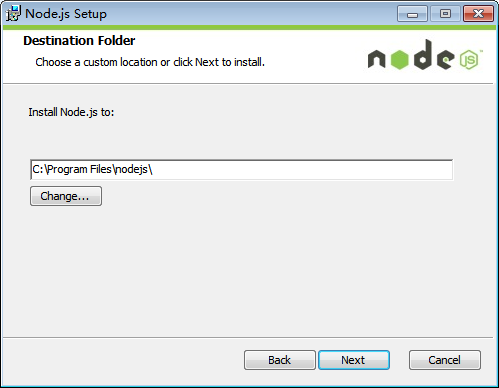
选择安装文件的位置,然后Next:

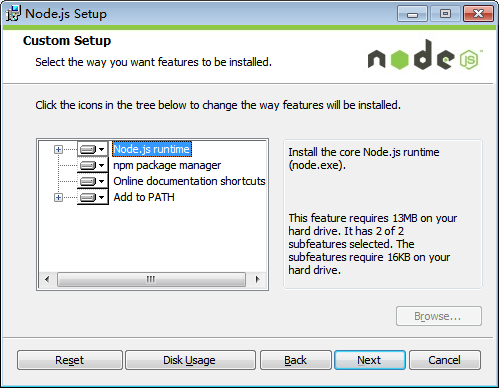
Next:

选择Install:

等待安装:

Node.js 安装完成,选择Finish;接下来安装服务需要NPM。
2、Npm环境配置:
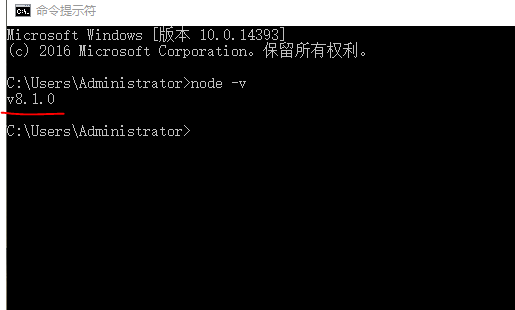
点击计算机左下角开始图标输入CMD,找出命令输入框。先查看Node.js是否安装正常,输入命令:node -v 回车。查看Node版本号,如下,若存在则安装正常;不存在版本号则需要添加环境变量或者重新安装。

确定Node安装正常后,开始安装NPM各种依赖,下面依次执行命令:
输入命令:npm install gulp del -g 回车并等待安装命令执行完毕


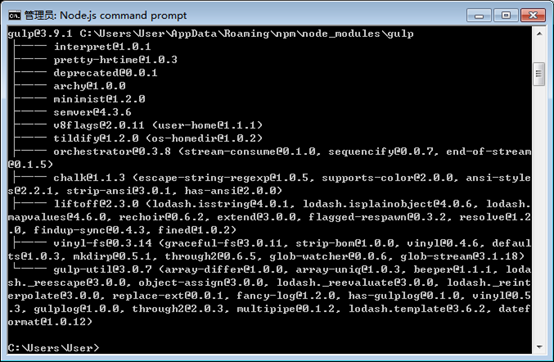
安装完成如图所示(后面执行的命令完成后类似)
输入命令:npm install gulp-uglify -g

执行完成后,输入命令:npm install gulp-minify-css -g

执行完成后,输入命令:npm install gulp-concat -g

执行完成后,输入命令:npm install browser-sync -g

执行完成后,输入命令:npm install run-sequence -g

以上命令全部执行完成后,在要存储源代码的目录下(若没有可以新建一个),执行以下命令:
比如要在F盘下的dist目录下存放源代码,则可以DOS命令一步步转到该目录下,或者找到该文件路径后直接在路径行输入CMD即可,如图:

//下面命令写在具体的文件内,如上图内的路径中
输入命令:npm install gulp del --save-dev

输入命令:npm install gulp-uglify --save-dev

输入命令:npm install gulp-minify-css --save-dev

输入命令:npm install gulp-concat --save-dev

输入命令:npm install browser-sync --save-dev

输入命令:npm install run-sequence --save-dev

以上命令执行完成后会在D盘下的src文件夹内生成如下图所示的文件结构:


3、编写JS文件
在node_modules文件夹的同级目录内新建 服务运行所需的JS文件。
将下列代码复制到 该JS文件
var gulp, runSequence,browserSync; gulp = require('gulp'); //加载gulp服务 runSequence = require('run-sequence'); //加载run-sequence服务 browserSync = require('browser-sync').create(); gulp.task('serve', function() { //编写服务功能 return browserSync.init({ server: { //本地服务器启动配置 baseDir: './src/' //启动服务时执行代码路径 }, port: 8000, //启动服务端口 }); }); gulp.task('watch', function() { //编写监听服务 return gulp.watch('./src/**/*.*', ['reload']); }); gulp.task('reload', function(callback) { return runSequence(['reload-browser'], callback); }); gulp.task('reload-browser', function() { return browserSync.reload(); }); gulp.task('default', function(callback) { //执行JS文件时服务执行顺序 return runSequence(['serve', 'watch'], callback); });
该JS文件编写完成后,在DOS命令行,执行 gulp 命令就行;或者不想这么麻烦的,可以编写一个.bat文件(新建一个txt文件,写入 gulp serve watch;然后将该txt文件的后缀名改成bat即可),点击即可执行。

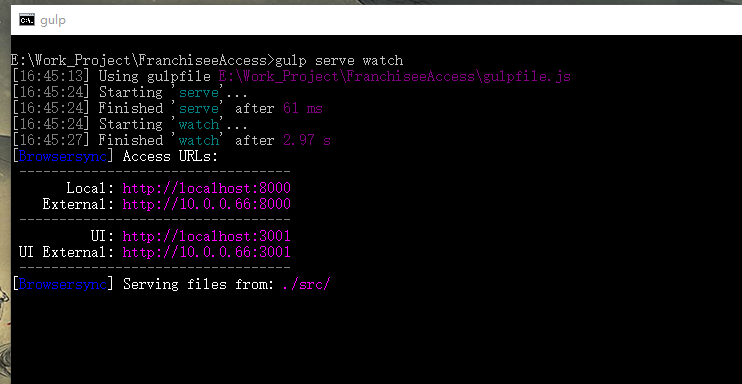
执行启动如下:

此时一个前端的本地服务器就搭建和启动完毕,启动后的WEB服务将在默认浏览器上显示
ps:另一份gulpfile.js备份 var gulp = require("gulp"), browserSync = require('browser-sync').create(), runSequence = require('run-sequence'), reload = browserSync.reload, childProcess = require('child_process'), electron = require('electron'); /*启动项目*/ gulp.task('serve', function() { return browserSync.init({ server: { baseDir: './src/' }, port: 8611 }); }); //监听文件 gulp.task('watch', function() { return gulp.watch('./src/**/*.*').on("change",reload); }); //刷新浏览器 gulp.task('reload', function(callback) { return runSequence(['reload-browser'], callback); }); //刷新浏览器 gulp.task('reload-browser', function() { browserSync.reload(); }); //默认执行 gulp.task('default', function(callback) { return runSequence(['serve', 'watch'], callback); }); gulp.task('run', function () { childProcess.spawn(electron, ['--debug=5858','.'], {stdio:'inherit'}); }); 根据提示。如果本地服务启动时缺少某个模块,则通过npm install XXXX --save-dev 进行安装。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号