【CSS】css三角提示框
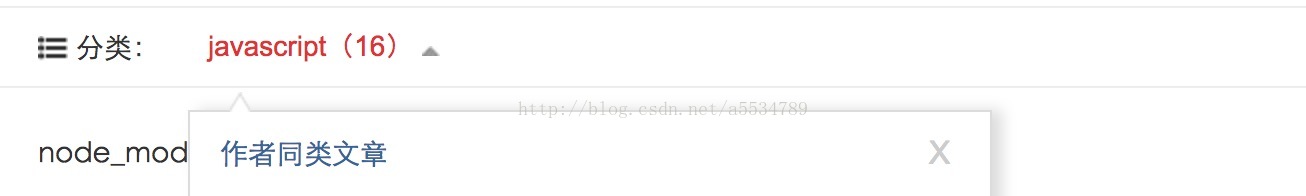
现在我们有一个需求,就是三角提示框 像这样:
注意这个三角导航,我们需要达到这样的效果。
第一种办法:
现在有两种方案,第一种需要用到css3的transform。
这种方式我感觉最简单,用伪元素实现,但是记得要给wrapper元素增加position 为relative 和 增加一个background-color。
我们直接上代码:
.second-triangle-wrapper {
border: 1px solid #ddd;
width: 200px;
height:70px;
margin-top: 200px;
position: relative;
background: white;
}
.second-triangle-wrapper:before {
content: '';
border: inherit;
padding: 0.5em;
position: absolute;
background: inherit;/**不加这个的话你会发现 这个伪元素不会将div的border-top给覆盖掉,bg-image默认是none,bg-color默认是transparent*/
left: 31px;
top: -9px;
transform: rotate(45deg);
border-right: 0;
border-bottom: 0;
}
html
<div class="second-triangle-wrapper"></div>
现在已经有效果了 看下图:
这个能应付特定的需求,但是你会发现这个伪元素实际上会遮住div里面的内容,看下图
第一个效果图因为我们在div里面用的是h标签,有默认的margin-top 所以 我们想文本内容紧贴div 这个办法是不可取的。
第二种办法:
这一种办法转载自一个前辈的博客:https://www.cnblogs.com/blosaa/p/3823695.html
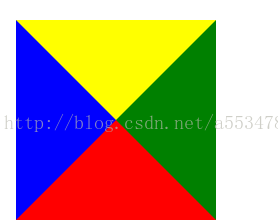
他用的办法没有用到css3的transform 而是单纯的用控制border来实现,首先我们明确一点我们画一个三角形可以这样做:
<div style="
border-top:50px solid yellow;
border-bottom: 50px solid red;
border-right: 50px solid green;
border-left: 50px solid blue;
width: 0;
height: 0;
">
当然这个div的display 不能是Inline,若是inline显示效果爆炸,不能画出三角形,这位前辈就是在这个基础上来做的三角导航。有个小贴士,这个也是来自于这个前辈的文章,就是比如我们只需要一个orientation 为上的三角形,最容易想到的办法就是 border-bottom 为红色,其他三个color设置为transparent,之前我就这样干过,看起来是对的。
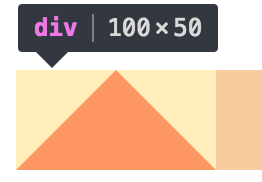
但是, 实际上你会发现高度是100
但是你需要的是上面的空白不要占位,这时候把border-top设置为none就好了,最后就长这样:
扯远了 第二种办法的详情 可以参考附件完整html 或者直接访问前面博客地址
最后的最后: csdn这个三角图标实际上是一个图片,用的绝对布局···红红火火











 浙公网安备 33010602011771号
浙公网安备 33010602011771号