第三周作业
- 创建3个界面
第一个界面有3个button
第二个界面有单选按钮 学历:初中 高中 专科 本科
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity2"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="学历" android:textSize="50sp"/> <RadioGroup android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="50dp"> <RadioButton android:layout_width="100dp" android:layout_height="100dp" android:text="初中"/> <RadioButton android:layout_width="100dp" android:layout_height="100dp" android:text="高中"/> <RadioButton android:layout_width="100dp" android:layout_height="100dp" android:text="专科"/> <RadioButton android:layout_width="100dp" android:layout_height="100dp" android:text="本科"/> </RadioGroup> </RelativeLayout>

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/btn_1" android:layout_width="100dp" android:layout_height="100dp" android:text="按钮1" android:onClick="btn1method"/> <Button android:id="@+id/btn_2" android:layout_width="100dp" android:layout_height="100dp" android:layout_below="@id/btn_1" android:text="按钮2"/> <Button android:id="@+id/btn_3" android:layout_width="100dp" android:layout_height="100dp" android:layout_below="@id/btn_2" android:text="按钮3"/> </RelativeLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rl_1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="学过哪些课程" android:textSize="50sp"/> <CheckBox android:layout_width="100dp" android:layout_height="100dp" android:text="java"/> <CheckBox android:layout_width="100dp" android:layout_height="100dp" android:text="ios"/> <CheckBox android:layout_width="100dp" android:layout_height="100dp" android:text="android"/> <CheckBox android:layout_width="100dp" android:layout_height="100dp" android:text="html"/> <CheckBox android:layout_width="100dp" android:layout_height="100dp" android:text="jsp"/> <CheckBox android:layout_width="100dp" android:layout_height="100dp" android:text="java"/> </LinearLayout>

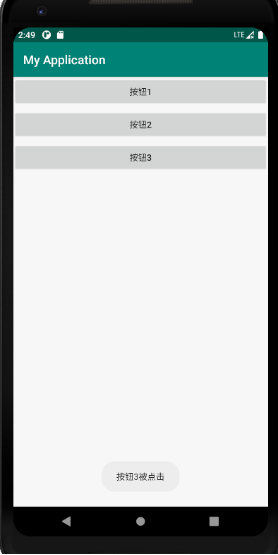
2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮1" android:layout_marginBottom="5dp" android:onClick="click1"/> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="5dp" android:text="按钮2"/> <Button android:id="@+id/button3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮3" /> </LinearLayout>
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class ToastActivity extends AppCompatActivity { private Button btn3; private Button btn2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_toast); btn3=findViewById(R.id.button3); btn3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(ToastActivity.this,"按钮3被点击",Toast.LENGTH_LONG).show(); } }); btn2=findViewById(R.id.button2); btn2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(ToastActivity.this,"按钮2被点击",Toast.LENGTH_SHORT).show(); } }); } public void click1(View view){ Toast.makeText(this,"按钮1被点击",Toast.LENGTH_LONG).show(); } }

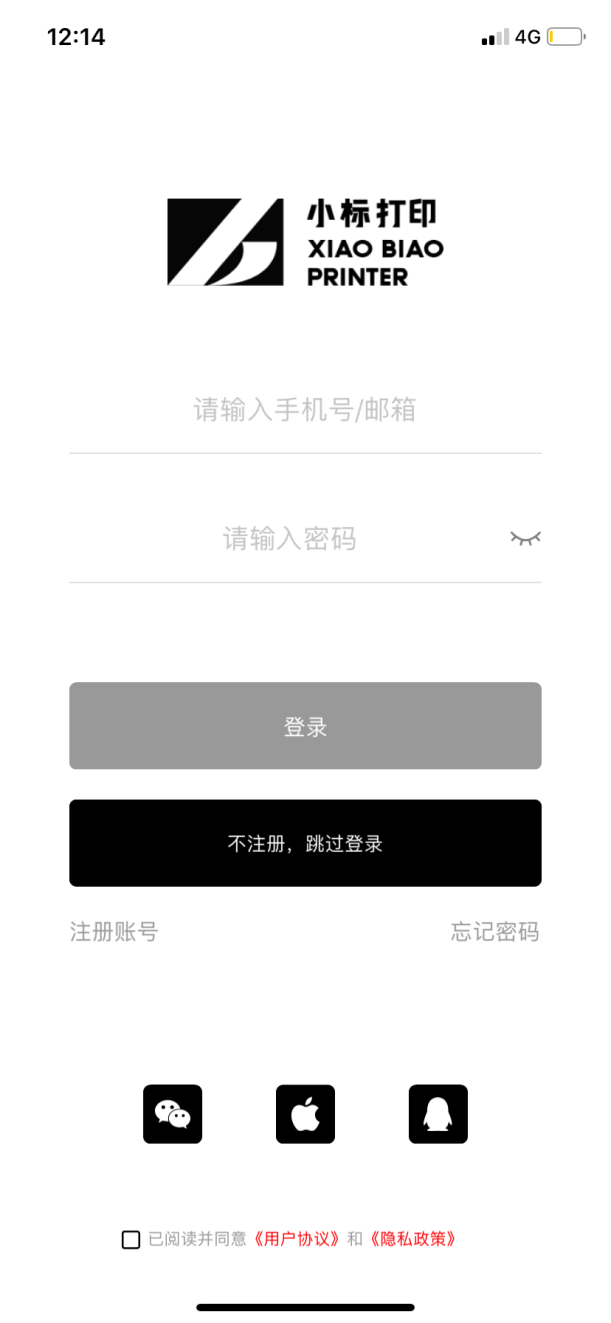
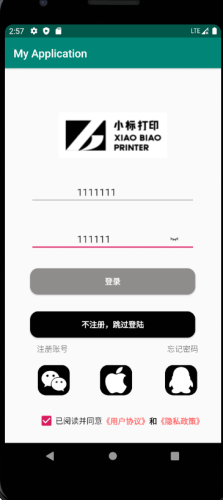
3.设计布局界面

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <ImageView android:id="@+id/iv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tb" android:layout_centerHorizontal="true" android:layout_marginTop="80dp"/> <EditText android:id="@+id/et1" android:layout_width="300dp" android:layout_height="wrap_content" android:layout_below="@+id/iv1" android:hint="请输入手机号/邮箱" android:layout_centerHorizontal="true" android:layout_marginTop="40dp" android:paddingLeft="85dp"/> <EditText android:id="@+id/et2" android:layout_width="300dp" android:layout_height="wrap_content" android:layout_below="@+id/et1" android:hint="请输入密码" android:layout_centerHorizontal="true" android:layout_marginTop="40dp" android:paddingLeft="85dp" android:drawableRight="@drawable/yj" android:paddingRight="30dp" /> <Button android:id="@+id/bt1" android:layout_width="300dp" android:layout_height="wrap_content" android:layout_below="@id/et2" android:layout_centerHorizontal="true" android:layout_marginTop="30dp" android:text="登录" android:textColor="#FFFFFF" android:textStyle="bold" android:background="@drawable/hh" /> <Button android:id="@+id/bt2" android:layout_width="300dp" android:layout_height="wrap_content" android:layout_below="@id/bt1" android:layout_centerHorizontal="true" android:layout_marginTop="30dp" android:text="不注册,跳过登陆" android:background="@drawable/hh1" android:textStyle="bold" android:textColor="#FFFFFF" /> <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/bt2" android:text="注册账号" android:layout_marginLeft="58dp" android:layout_marginTop="10dp"/> <TextView android:id="@+id/tv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/bt2" android:text="忘记密码" android:layout_marginLeft="295dp" android:layout_marginTop="10dp"/> <ImageView android:id="@+id/ivv1" android:layout_width="58dp" android:layout_height="55dp" android:layout_below="@id/tv1" android:layout_marginLeft="60dp" android:layout_marginTop="20dp" android:background="@drawable/hh1" android:src="@drawable/wx3" /> <ImageView android:id="@+id/ivv2" android:layout_width="58dp" android:layout_height="55dp" android:layout_below="@id/tv1" android:layout_marginLeft="60dp" android:layout_marginTop="20dp" android:background="@drawable/hh1" android:layout_toRightOf="@+id/ivv3" android:src="@drawable/qq2" /> <ImageView android:id="@+id/ivv3" android:layout_width="58dp" android:layout_height="55dp" android:layout_below="@id/tv1" android:layout_marginLeft="55dp" android:layout_marginTop="20dp" android:background="@drawable/hh1" android:layout_toRightOf="@+id/ivv1" android:src="@drawable/pg2" /> <CheckBox android:id="@+id/cb1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="已阅读并同意" android:layout_below="@id/ivv1" android:layout_marginLeft="60dp" android:layout_marginTop="30dp"/> <TextView android:id="@+id/tvv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《用户协议》" android:textStyle="bold" android:textColor="#FF5E5E" android:layout_below="@id/ivv1" android:layout_toRightOf="@id/cb1" android:layout_marginTop="37dp" /> <TextView android:id="@+id/tvv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="和" android:textStyle="bold" android:textColor="#000000" android:layout_below="@id/ivv1" android:layout_toRightOf="@id/tvv1" android:layout_marginTop="37dp" /> <TextView android:id="@+id/tvv3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《隐私政策》" android:textStyle="bold" android:textColor="#FF5E5E" android:layout_below="@id/ivv1" android:layout_toRightOf="@id/tvv2" android:layout_marginTop="37dp" /> </RelativeLayout>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号