Android:UI界面设计基础知识总结(二)
一、ProgressBar(进度条)
进度条有两种形式,圆形加载式和水平长条形状,可通过style属性设置(注意:前面没有android:)
列举几种:
?android:attr/progressBarStyleHorizontal 细水平长度进度条
?android:attr/progressBarStyleSmall 旋转画面的小圆形进度条
?android:attr/progressBarStyleLarge 旋转画面的大圆形进度条
@android:style/Widget.ProgressBar.Horizontal 粗水平长度进度条
@android:style/Widget.ProgressBar.Small 旋转画面的小圆形进度条
@android:style/Widget.ProgressBar.Large 旋转画面的大圆形进度条
android:max="100" 该属性设置进程的最大值
android:progress="50" 表示初始的进程值
实现动态进度条步骤:
创建线程,判断耗时操作是否完成,若没有完成,调用进度条的setProgress()方法更新进度,然后循环操作,直到耗时操作完成,然后调用setVisibility()方法设置进度条不显示。
<!-- style确定进度条样式,max指定进度条值,便于后台判断 -->
<ProgressBar
android:id="@+id/progressbar"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="60dp"
android:max="100"/>
后台Java代码:

private ProgressBar progressBar; private int mProgress=0; private Handler mhandler;//消息处理对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_progress_bar); getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);//设置全屏显示 progressBar = findViewById(R.id.progressbar); mhandler = new Handler(){ @Override public void handleMessage(Message msg) { //判断线程是否完成,未完成则更新进度,完成则隐藏(通过线程模拟耗时操作) if(msg.what==0x111) progressBar.setProgress(mProgress); else { Toast.makeText(ProgressBarActivity.this,"耗时操作已完成",Toast.LENGTH_SHORT).show(); progressBar.setVisibility(View.GONE);//设置进度条不显示 } } }; new Thread(new Runnable() { @Override public void run() { while(true){ mProgress = doWork();//耗时操作 Message message = new Message(); if(mProgress<100){//耗时操作未完成 message.what=0x111;//自定义消息代码,表示未完成 mhandler.sendMessage(message);//发送消息,更新进度 }else{ message.what=0x110;//表示已完成 mhandler.sendMessage(message); break; } } } private int doWork(){//自定义doWork方法,模拟耗时 mProgress+=Math.random()*10;//利用随机数生成加载进度 try { Thread.sleep(200); } catch (InterruptedException e) { e.printStackTrace(); } return mProgress; } }).start(); }
二、SeekBar(拖动条)
是ProgressBar的子类,有些相同之处。
属性:
与ProgressBar一样,有 max,progress属性。
android:thumb="@drawable/pwd"属性设置进度条的按钮形状。
使用时,需要添加可以获取进度条改变的事件监听器,来改变当前显示的内容。

seekseekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {//进度改变所执行的方法 Toast.makeText(SeekBarActivity.this,"进度改变:"+progress,Toast.LENGTH_SHORT).show(); } @Override public void onStartTrackingTouch(SeekBar seekBar) {//开始触摸所执行的方法 Toast.makeText(SeekBarActivity.this,"开始触摸",Toast.LENGTH_SHORT).show(); } @Override public void onStopTrackingTouch(SeekBar seekBar) { Toast.makeText(SeekBarActivity.this,"停止触摸",Toast.LENGTH_SHORT).show(); } });
三、RatingBar(星级评分条)
属性:
android:numStars="5" 代表有五颗星
android:rating="4" 代表默认选择四颗
android:stepSize="1" 选择的最小单位为一颗
android:isIndicator="true" 代表不可改变
注意:宽度不要设置为match_parent,否则会影响星星数量。

package com.example.tiange_project; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.RatingBar; import android.widget.Toast; import androidx.appcompat.app.AppCompatActivity; public class RatingBarActivity extends AppCompatActivity { private RatingBar ratingBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_rating_bar); ratingBar = findViewById(R.id.ratingbar); //获取选中几颗星 String rating = String.valueOf(ratingBar.getRating()); Toast.makeText(RatingBarActivity.this,"Rating:"+rating,Toast.LENGTH_SHORT).show(); //获取改变的星星数量 String stepSize = String.valueOf(ratingBar.getStepSize()); Toast.makeText(RatingBarActivity.this,"StepSize:"+stepSize,Toast.LENGTH_SHORT).show(); //获取进度 String progress = String.valueOf(ratingBar.getProgress()); Toast.makeText(RatingBarActivity.this,"Progress:"+progress,Toast.LENGTH_SHORT).show(); //2、添加单击事件,提交按钮 Button button = findViewById(R.id.rating_button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { float rating = ratingBar.getRating(); Toast.makeText(RatingBarActivity.this,"你得到了"+rating+"颗星!",Toast.LENGTH_SHORT).show(); } }); } }
四、ImageSwitcher(图像切换器)
设置切换图片的淡入淡出效果。

package com.example.tiange_project; import android.os.Bundle; import android.view.View; import android.view.animation.AnimationUtils; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.ViewSwitcher; import androidx.appcompat.app.AppCompatActivity; public class ImageSwitcherActivity extends AppCompatActivity { private ImageSwitcher imageSwitcher; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_image_switcher); imageSwitcher = findViewById(R.id.imageswitcher); //设置淡出动画 imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this,android.R.anim.fade_out)); //设置进入动画 imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this,android.R.anim.fade_in)); imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() { @Override public View makeView() {//为图像切换器指定视图工厂 ImageView imageView = new ImageView(ImageSwitcherActivity.this); imageView.setImageResource(R.drawable.image01); return imageView; } }); imageSwitcher.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { ((ImageSwitcher)v).setImageResource(R.drawable.image02); } }); } }
五、GrideView(网格视图)
属性:

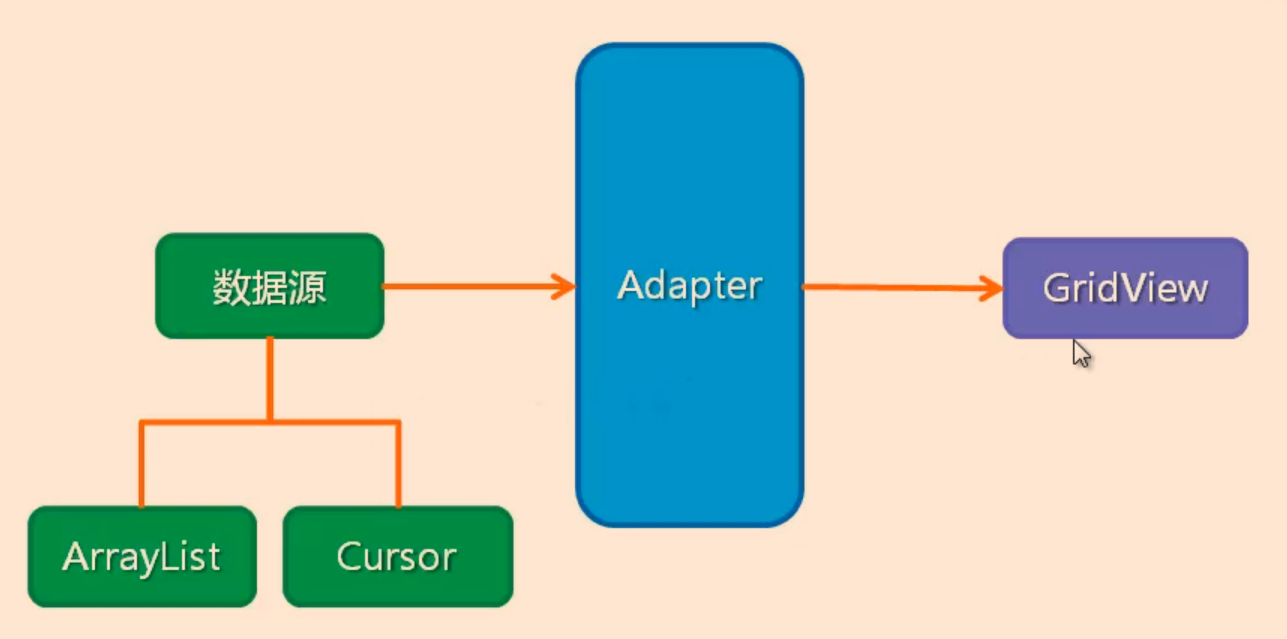
适配器(Adapter):连接后端数据与前端显示的接口,数据和UI组件的重要纽带。

通过适配器adapter实现数据源显示到GrideView上。
Android提供了四个适配器实现类,分别是
① ArrayAdapter:数组适配器。
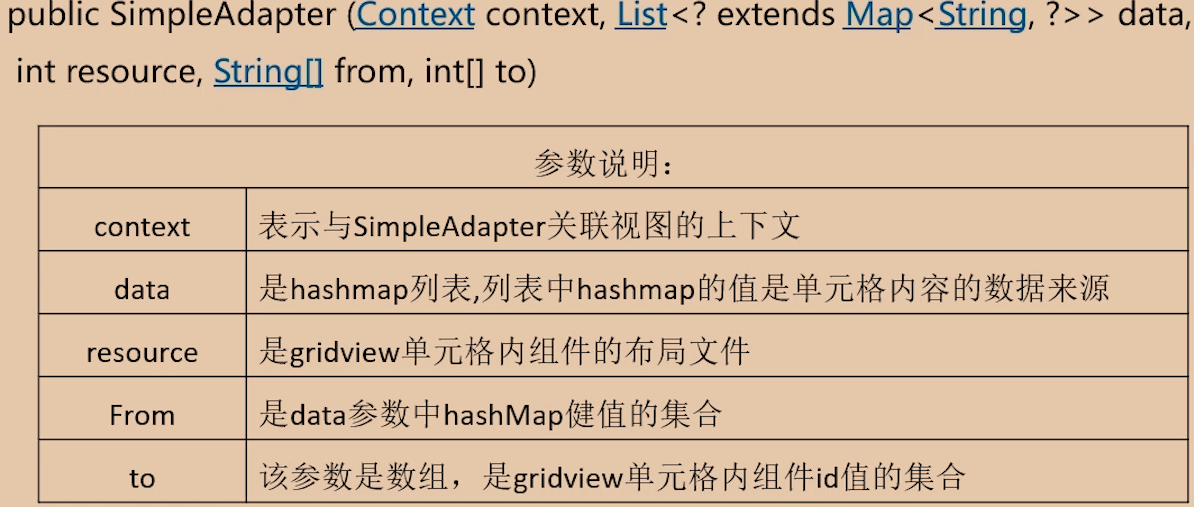
② SimpleAdapter:简单适配器,功能强大。
③ SimpleCursorAdapter:简单数据库适配器。

④ BaseAdapter:对各个列表项进行限制。
为GrideView添加适配器
在Java代码中添加适配器,但在使用其时,一般先创捷一个布局文件cell.xml(在其内部添加ImageView组件,显示视图)。我们可在其中任意自定义资源文件,以显示不同的效果。

package com.example.tiange_project; import android.os.Bundle; import android.widget.GridView; import android.widget.SimpleAdapter; import androidx.appcompat.app.AppCompatActivity; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class GrideViewActivity extends AppCompatActivity { //创建int数组,记录资源id private int[] picture = new int[]{R.drawable.img01,R.drawable.img02,R.drawable.img03, R.drawable.img04,R.drawable.img05,R.drawable.img06, R.drawable.img07,R.drawable.img08,R.drawable.img09}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_gride_view); GridView gridView = findViewById(R.id.grideview); //存储图片资源 List<Map<String,Object>> listitem = new ArrayList<Map<String,Object>>(); for(int i = 0;i<picture.length;i++){//通过for循环添加对象 Map<String,Object> map = new HashMap<String,Object>(); map.put("image",picture[i]); listitem.add(map); } //建立适配器对象 SimpleAdapter simpleAdapter = new SimpleAdapter(this,listitem,R.layout.cell,new String[]{"image"},new int[]{R.id.image}); //设置适配器 gridView.setAdapter(simpleAdapter); } }
六、Spinner(下拉列表)
属性:
entries=“” 是一个数组资源,表示下拉列表的内容选项。数据存储在values下自己新建的arrays目录。

在其中编写代码
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- 使用item添加各个数组元素 --> <string-array name="ctype"> <item>全部</item> <item>电影</item> <item>图书</item> <item>游戏</item> </string-array> </resources>
即可正常显示出下拉列表。
也可通过适配器设置下拉选项。

package com.example.tiange_project; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.Spinner; import android.widget.Toast; import androidx.appcompat.app.AppCompatActivity; public class SpinnerActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_spinner); String[] ctype = new String[]{"全部","1","2","3"}; //数组适配器 ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item,ctype); //为适配器设置下拉的选择样式 adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); Spinner spinner = findViewById(R.id.spinner); spinner.setAdapter(adapter); //获取选择的选项 String str = spinner.getSelectedItem().toString(); Toast.makeText(SpinnerActivity.this,str,Toast.LENGTH_SHORT).show(); } }
七、ListView(列表视图)
和下拉列表基本一致。
八、滚动视图
分为 ScrollView(垂直滚动) 和 HorizontalScrollView(水平滚动)
要注意的是,其中只能包含一个组件,若要包含多个,则需要用布局管理器将其包含起来。
九、选项卡
在Android中,没有固定的组件实现,一般通过以下四个步骤实现。
1、在布局文件中添加TabHost、TabWidget和TabContent组件
2、编写各标签页的xmi布局文件,即各个选项的显示页面。
3、获取并初始化TabHost组件
4、将TabHost添加到标签页中
实例:
1、先创建固定格式的布局文件。

<?xml version="1.0" encoding="utf-8"?> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".TabActivity" android:id="@android:id/tabhost"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TabWidget android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@android:id/tabs"> </TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent"> </FrameLayout> </LinearLayout> </TabHost>
2、编写后台Java代码。

package com.example.tiange_project; import android.os.Bundle; import android.view.LayoutInflater; import android.widget.TabHost; import androidx.appcompat.app.AppCompatActivity; public class TabActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_tab); //初始化TabHost组件 TabHost tabHost = findViewById(android.R.id.tabhost); tabHost.setup();//初始化 LayoutInflater inflater = LayoutInflater.from(this);//用这个对象加载两个标签页的布局文件 inflater.inflate(R.layout.tab1,tabHost.getTabContentView());//1 inflater.inflate(R.layout.tab2,tabHost.getTabContentView());//2 //添加标签页 tabHost.addTab(tabHost.newTabSpec("tab1").setIndicator("精选表情").setContent(R.id.left)); tabHost.addTab(tabHost.newTabSpec("tab2").setIndicator("投稿表情").setContent(R.id.right)); } }
注意,tab1和tab2都是自定义的xml布局文件,表示标签页显示的内容。
即可完成。
到此,基本的UI组件学习已经完成,当然每个组件都只是刚刚入门,想要精通还有很长一段路要走。
继续加油吧!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号