修改谷歌浏览器ua
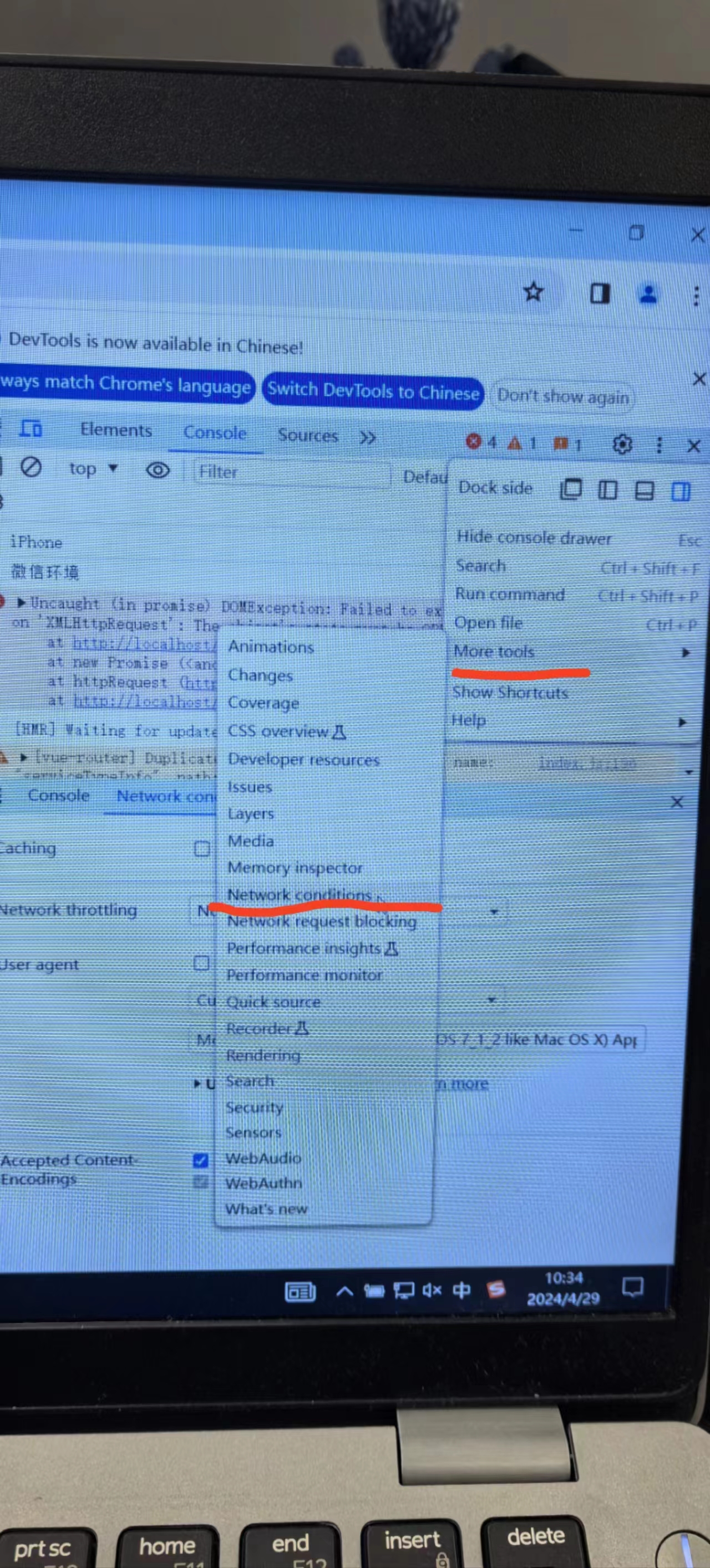
1.找到对应的配置项

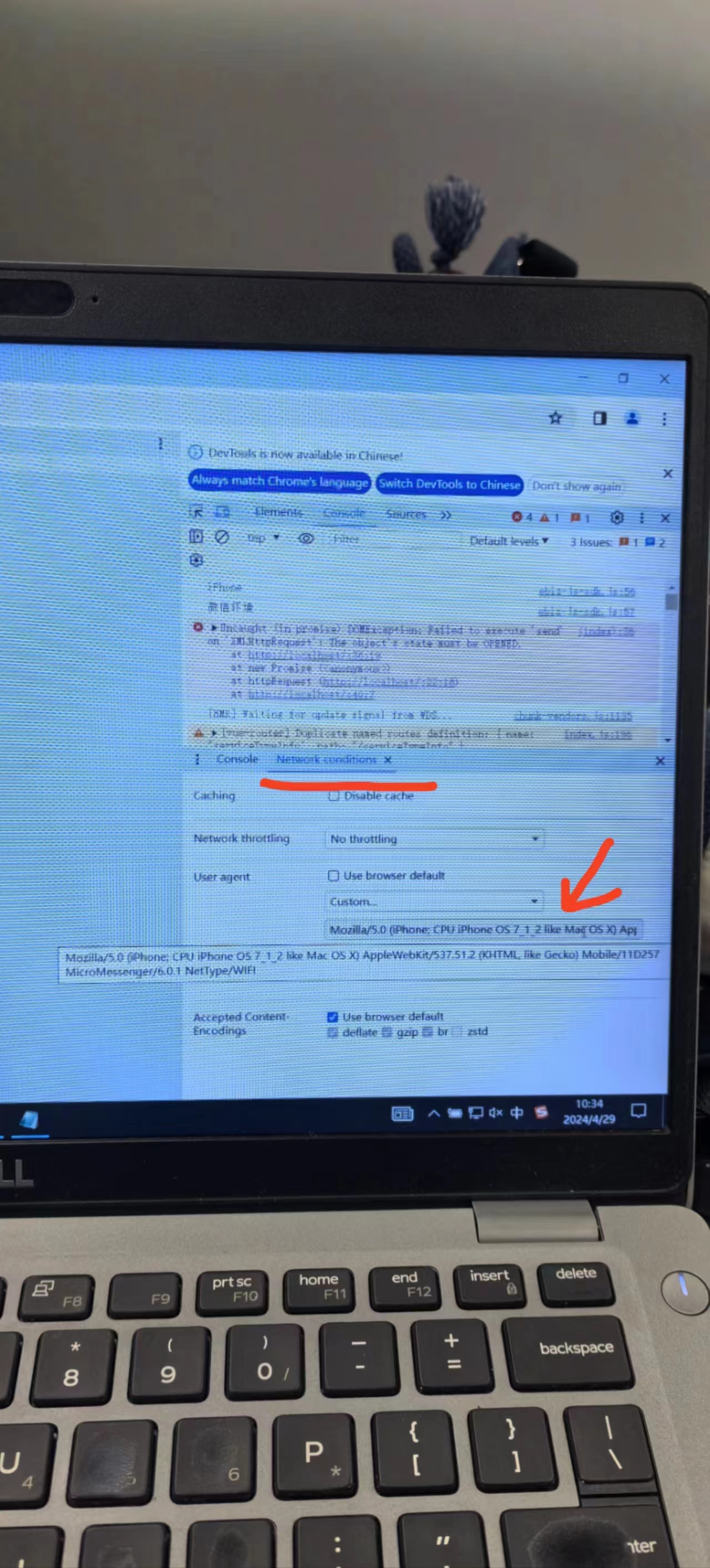
2.设置ua参数

ua参数:
UA:
安卓QQ内置浏览器UA:
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/37.0.0.0 Mobile Safari/537.36 V1_AND_SQ_5.3.1_196_YYB_D QQ/5.3.1.2335 NetType/WIFI
安卓微信内置浏览器UA:
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/37.0.0.0 Mobile Safari/537.36 MicroMessenger/6.0.2.56_r958800.520 NetType/WIFI
IOS内置QQ浏览器UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 QQ/5.2.1.302 NetType/WIFI Mem/28
IOS微信内置浏览器UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 MicroMessenger/6.0.1 NetType/WIFI
前端代码判断是不是微信环境
var ua = navigator.userAgent.toLowerCase();
ua.match(/MicroMessenger/i) == "micromessenger";//如果相等就是微信环境
前端代码判断是不是iOS系统
navigator.userAgent.indexOf('iPhone') != -1


 浙公网安备 33010602011771号
浙公网安备 33010602011771号