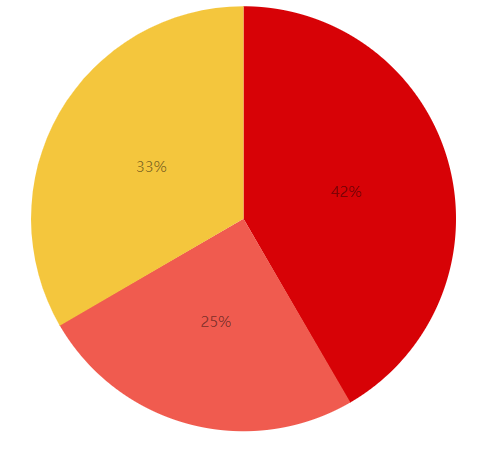
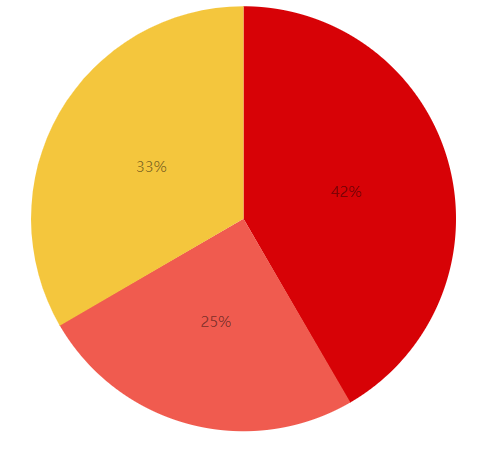
基础
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./chartist.min.css">
<script src="./chartist.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
</head>
<body>
<div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div>
<script>
var data = {
series: [5, 3, 4]
};
var sum = function(a, b) { return a + b };
new Chartist.Pie('.ct-chart', data, {
labelInterpolationFnc: function(value) {
return Math.round(value / data.series.reduce(sum) * 100) + '%';
}
});
</script>
</body>
</html>
点击查看详情

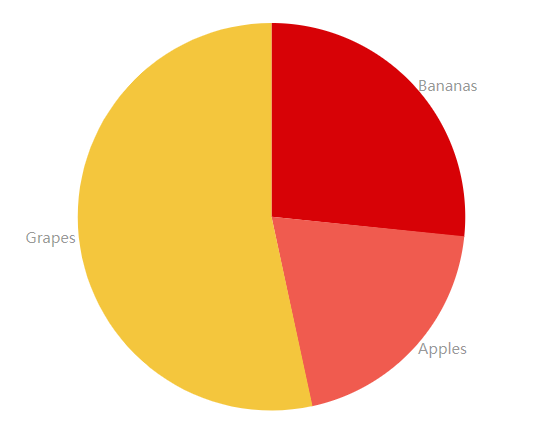
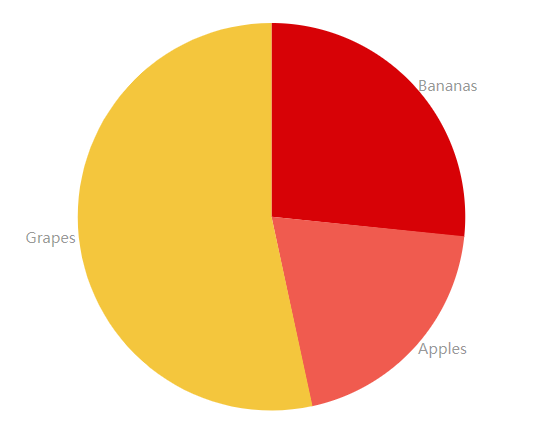
自定义标签
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./chartist.min.css">
<script src="./chartist.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
</head>
<body>
<div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div>
<script>
var data = {
labels: ['Bananas', 'Apples', 'Grapes'],
series: [20, 15, 40]
};
var options = {
labelInterpolationFnc: function(value) {
return value[0]
}
};
var responsiveOptions = [
['screen and (min-width: 640px)', {
chartPadding: 30,
labelOffset: 100,
labelDirection: 'explode',
labelInterpolationFnc: function(value) {
return value;
}
}],
['screen and (min-width: 1024px)', {
labelOffset: 80,
chartPadding: 20
}]
];
new Chartist.Pie('.ct-chart', data, options, responsiveOptions);
</script>
</body>
</html>
点击查看详情

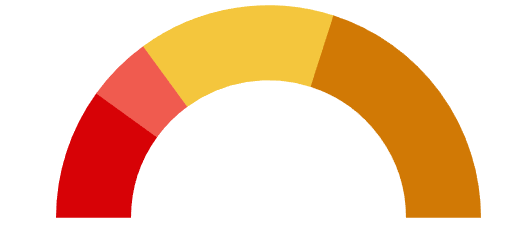
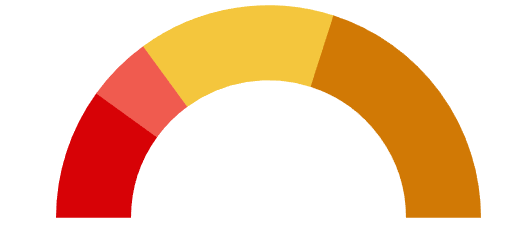
仪表图
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./chartist.min.css">
<script src="./chartist.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
</head>
<body>
<div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div>
<script>
new Chartist.Pie('.ct-chart', {
series: [20, 10, 30, 40]
}, {
donut: true,
donutWidth: 60,
startAngle: 270,
total: 200,
showLabel: false
});
</script>
</body>
</html>
点击查看详情





 浙公网安备 33010602011771号
浙公网安备 33010602011771号