box-shadow: h-shadow v-shadow blur spread color inset;
以上六个值的含义: h-shadow 水平阴影的位置,允许负值;
v-shadow 垂直阴影的位置,允许负值;
blur 阴影模糊程度;
spread 阴影扩展尺寸;
color 阴影颜色;
inset 设置为内阴影(默认为外阴影);
例如:
往左—第一个值为负 box-shadow:-20px 0 2px 0 red;
往右—第一个值为正 box-shadow:20px 0 2px 0 red;
往上—第二个值为负 box-shadow:0 -20px 2px 0 red;
往下—第二个值为正 box-shadow:0 20px 2px 0 red;
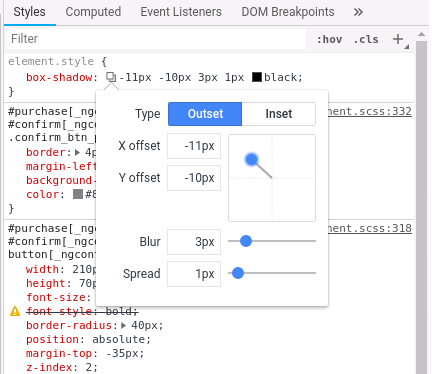
在Chrome可以快速设置,并且可以实时看到效果

人生旅途,边走边看...



 浙公网安备 33010602011771号
浙公网安备 33010602011771号