layui导航的使用
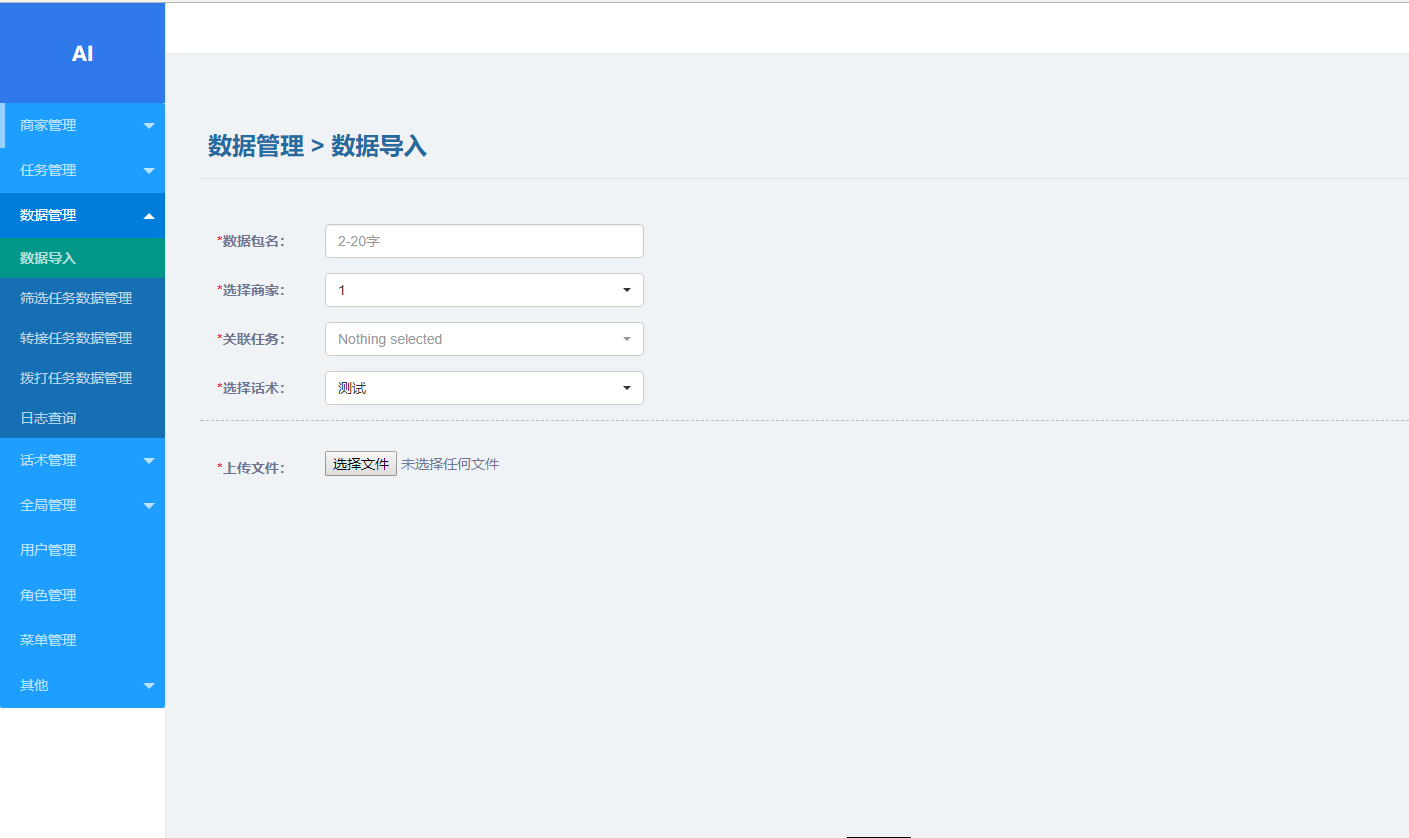
在项目开发的时候,需要后台的系统好看点,左边的导航需要设计为多级的,而且要点击当前的链接页面,刷新后要实现选中状态
学习源头:http://www.layui.com/doc/element/nav.html

使用layui的导航 面包屑
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link href="{{ asset('css/css.css') }}" rel="stylesheet">
<link href="{{ asset('bootstrap/css/bootstrap.min.css') }}" rel="stylesheet">
<script src="{{ asset('js/jquery-3.2.1.min.js') }}"></script>
<script src="{{ asset('bootstrap/js/bootstrap.min.js') }}"></script>
<link href="{{ asset('layui/css/layui.css') }}" rel="stylesheet">
<script src="{{asset('layui/layui.js')}}"></script>
{{--<link href="{{ asset('css/bootstrap-datetimepicker.min.css') }}" rel="stylesheet">--}}
{{--<script src="{{ asset('js/bootstrap-datetimepicker.js') }}"></script>--}}
{{--<script src="{{ asset('js/bootstrap-datetimepicker.zh-CN.js') }}"></script>--}}
{{--<!-- multiselect: -->--}}
{{--<script type="text/javascript" src="{{ asset('js/bootstrap-multiselect.js') }}"></script>--}}
{{--<link rel="stylesheet" href="{{ asset('css/bootstrap-multiselect.css') }}" type="text/css"/>--}}
<script src="{{asset('layer/layer.js')}}"></script>
@yield('link')
<script type="text/javascript">
$('.dropdown-toggle').dropdown()
</script>
<style>
.menu { padding:0; margin:0; list-style-type:none;}
.menu li { background:#FFD1A4; margin-right:1px; float:left; color:#fff; }
.menu li a { display:block; width:80px; text-align:center; height:32px; line-height:32px; color:#fff; font-size:13px; text-decoration:none;}
.cur{ background:RGB(0,150,136); font-weight:bold;}
</style>
</head>
<body>
<div class="container-fluid warp" style="margin: 0;padding: 0;">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<span class=" logo_txt" >AI</span>
</div>
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class=" nav navbar-nav navbar-right" data-in="fadeInDown" data-out="fadeOutUp">
<li ><a ><span class="glyphicon glyphicon glyphicon-user"></span> 您好,{{\Illuminate\Support\Facades\Session::get('name')}}</a></span></li>
<li ><a href="/modifyPwd"><span class="glyphicon glyphicon glyphicon-cog"></span> 账号设置</a></li>
<li ><a href="/logout"><span class="glyphicon glyphicon-log-out"></span> 退出</a></li>
</ul>
</div>
</div>
</nav>
<div class="pull-left left_menu">
{{--<ul class=" nav-tabs nav-stacked nav-ai">--}}
{{--@foreach(\ai\Http\Controllers\Index::menuTree() as $k => $menu)--}}
{{--@if(!isset($menu['subcat']))--}}
{{--<li role="presentation" class=" normal" id="{{$menu['id']}}"><a href="{{$menu['href']}}">{{$menu['name']}}</a></li>--}}
{{--@elseif(isset($menu['subcat']))--}}
{{--<li role="presentation" class="dropdown normal " id="{{$menu['id']}}">--}}
{{--<a class="dropdown-toggle" data-toggle="dropdown" href="{{$menu['href']}}" role="button" aria-haspopup="true" aria-expanded="false">--}}
{{--{{$menu['name']}}<span class="caret"></span>--}}
{{--</a>--}}
{{--<ul class="dropdown-menu dropdown-menu-small ">--}}
{{--@foreach($menu['subcat'] as $son)--}}
{{--<li role="presentation"><a class="bg-warning" href="{{$son['href']}}">{{$son['name']}}</a></li>--}}
{{--@endforeach--}}
{{--</ul>--}}
{{--</li>--}}
{{--@endif--}}
{{--@endforeach--}}
{{--</ul>--}}
<ul class="layui-nav layui-nav-tree layui-bg-blue " lay-filter="test" style="width: 165px;" lay-shrink="all" id="menu">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
@foreach(\ai\Http\Controllers\Index::menuTree() as $k => $menu)
@if(!isset($menu['subcat']))
<li class="layui-nav-item"><a href="{{$menu['href']}}">{{$menu['name']}}</a></li>
@elseif(isset($menu['subcat']))
<li class="layui-nav-item" id="{{$menu['id']}}">
<a href="javascript:;">{{$menu['name']}}</a>
<dl class="layui-nav-child">
@foreach($menu['subcat'] as $son)
<dd><a href="{{$son['href']}}">{{$son['name']}}</a></dd>
@endforeach
</dl>
</li>
@endif
@endforeach
</ul>
</div>
<div class="pull-left right_content " >
@yield('content')
</div>
<div class="clearfix"></div>
<div class="shx"></div>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
element.on('tab(demo)', function(data){
var src=$(".layui-tab-item.layui-show").find("iframe").attr("src");
$(".layui-tab-item.layui-show").find("iframe").attr("src",src);
});
//…
});
</script>
<script type="text/javascript"> //设置选中链接高亮显示
var urlstr = location.href;
console.log(urlstr);
//alert((urlstr + '/').indexOf($(this).attr('href')));
var urlstatus=false;
$("#menu a").each(function () {
if ((urlstr + '/').indexOf($(this).attr('href')) > -1&&$(this).attr('href')!='') {
console.log($(this));
$(this).addClass('cur'); urlstatus = true;
$(this).parent().parent().parent().addClass('layui-nav-itemed');
} else {
$(this).removeClass('cur');
}
});
if (!urlstatus) {$("#menu a").eq(0).addClass('cur'); }
</script>
<script type="text/javascript">
// //禁止滚动条
// $(document.body).css({
// "overflow-x":"hidden",
// "overflow-y":"hidden"
// });
// //启用滚动条
// $(document.body).css({
// "overflow-x":"auto",
// "overflow-y":"auto"
// });
// $(document).ready(function(){
// $(document).off('click.bs.dropdown.data-api');
// });
// $(document).ready(function(){
// dropdownOpen();//调用
// });
// /**
// * 鼠标划过就展开子菜单,免得需要点击才能展开
// */
// function dropdownOpen() {
//
// var $dropdownLi = $('li.dropdown');
//
// $dropdownLi.mouseover(function() {
// $(this).addClass('open');
// }).mouseout(function() {
// $(this).removeClass('open');
// });
// }
</script>
</div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号