filter 滤镜
今天在做一个项目时,接触到了这个属性。再一次见识到了CSS的强大。
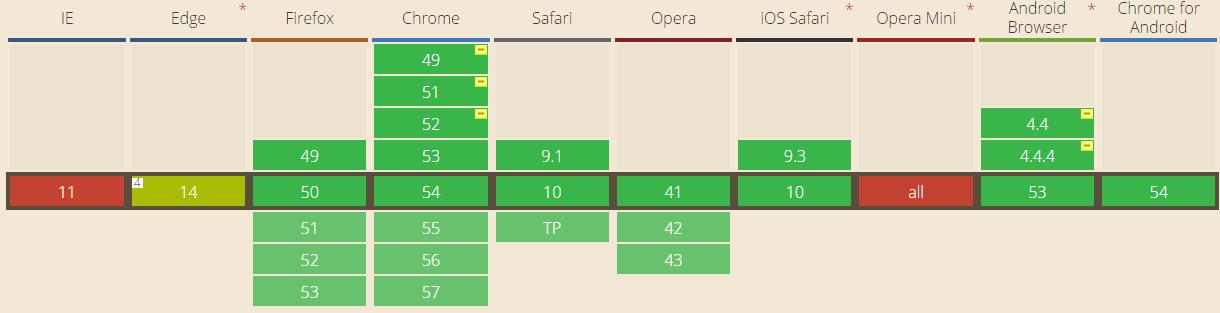
先来看看兼容性

很遗憾IE全军覆没了,但是其他浏览器还是可以的。接下来我们来看看他有哪些厉害之处。
blur(),blur功能函数就是来设置图片的模糊程度。
filter: blur(10px);
值就是模糊半径,效果图如下。

brightness():就是通常所说的亮度
filter: brightness(0);
当值设置成0或者不设置值时,会全黑。当设置100%时,就是原图效果,如果>100%,那么就会比原图更亮



contrast():对比度。
hue-rotate(): 颜色调整,怎么调整。传入一个角度值,按照color wheel来进行旋转
invert():颜色反转。一张全白的图片经过invert(100%)后变成一张纯黑色
grayscale():灰度
opacity() 透明
saturate() :饱和度 使图片看起来更加艳丽
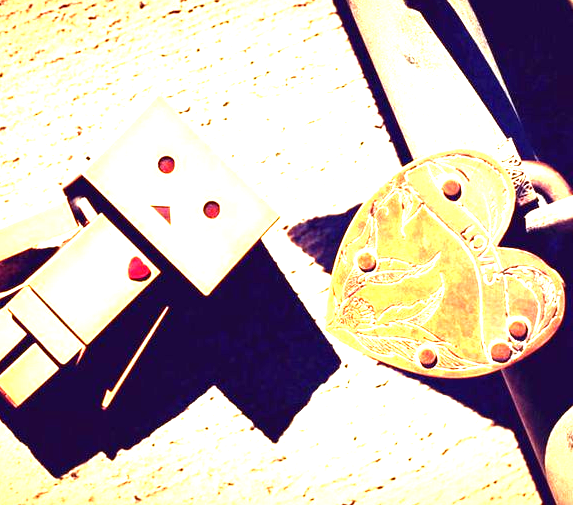
sepia() :老化
drop-shadow() 阴影,这个和box-shadow很像,但是还是有区别的,box-shdow(下图左),drop-shadow(下图右)


url():传入SVG链接。
使用方法都很简单,有机会做成这个网站https://html5-demos.appspot.com/static/css/filters/index.html
参考链接:http://tympanus.net/codrops/css_reference/filter




 浙公网安备 33010602011771号
浙公网安备 33010602011771号