outline和border
今天看了outline这个属性,运用到了做双层边框上,仔细看了一下这个属性怎么用。要说outline感觉就是和border是一对兄弟啊!
outline: solid red 1px;
看他的用法确实是这样,但是他和border还是有点区别的
1 outline产生的“边框”不占据空间,不会影响布局
2 outline不能和border一样分别单独设置每条边
3 outline是不会随border-radius产生圆角的
outline一般用来起强调作用,当用键盘在页面中移动时,知道此时聚焦在页面的哪里,但是由于outline确实在每个浏览器的表现形式不同,很难统一,而且有的表现形式特别丑,所以一般都会利用border或者box-shadow来代替。那么第二个就是用来多双层边框吧!具体实例可以看这个链接:http://www.cnblogs.com/djlxs/p/6038988.html
为什么说outline在各个浏览器中的表现形式不一样呢。
看一段测试代码:
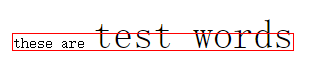
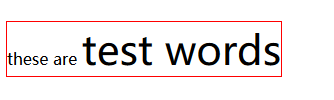
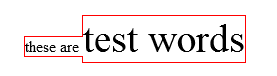
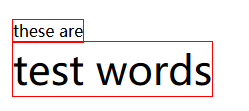
<span style="outline: solid red 1px;">these are <span style="font-size: 40px">test words</span> </span>
来看看结果吧



依次为谷歌,火狐,ie下的测试结果,我擦这他妈完全不一样啊,有的还那么丑。
然后在看看下面这段测试代码。
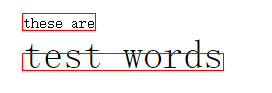
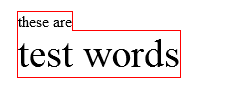
<span style="outline: solid red 1px;">these are<br /> <span style="font-size: 40px">test words</span> </span>



测试依次为谷歌,火狐,IE。哎。。。。。。
当然outline还有一个小属性 outline-offset:来控制outline相对于元素的边界的位置。可以为负值。当然利用这个可以做出很好的缝边的效果。

outline参考文档:http://tympanus.net/codrops/css_reference/outline/#outline-property-sup-1



 浙公网安备 33010602011771号
浙公网安备 33010602011771号