链接地址:https://docs.telerik.com/kendo-ui/api/javascript/ui/grid
.net core :https://docs.telerik.com/aspnet-core/api/grid
这里等同于动态配置Grid
var grid = $("#grid").data("kendoGrid");
1.addRow
新增一行,可编辑状态下(editable)
grid.addRow();
2.autoFitColumn
自动适应列宽
//后面可以跟index或field名
grid.autoFitColumn(1);
grid.autoFitColumn("age");
$("#grid").kendoGrid({
columns: [{
title: "Person",
columns: [
{ field: "fname", title: "First name"},
{ field: "lname", title: "Last name"}
]}, {
field: "age"
}
],
dataSource: [
{ fname: "Jane", lname: "Smith", age: 30 },
{ fname: "John", lname: "Stevens", age: 33 }
]
});
grid.autoFitColumn(grid.columns[0].columns[1]);
3.cancelChanges
撤销所有更改,可编辑状态下(editable)
grid.cancelChanges();
4.cancelRow
撤销新增的行,可编辑状态下(editable)
grid.cancelRow();
5.cellIndex
返回单元格的索引值
var cell = $("#grid td:eq(1)");
grid.cellIndex(cell);
6.clearSelection
取消选中的行
grid.clearSelection();
7.closeCell
关闭正在编辑的单元格(感觉好像用不到)
grid.closeCell();
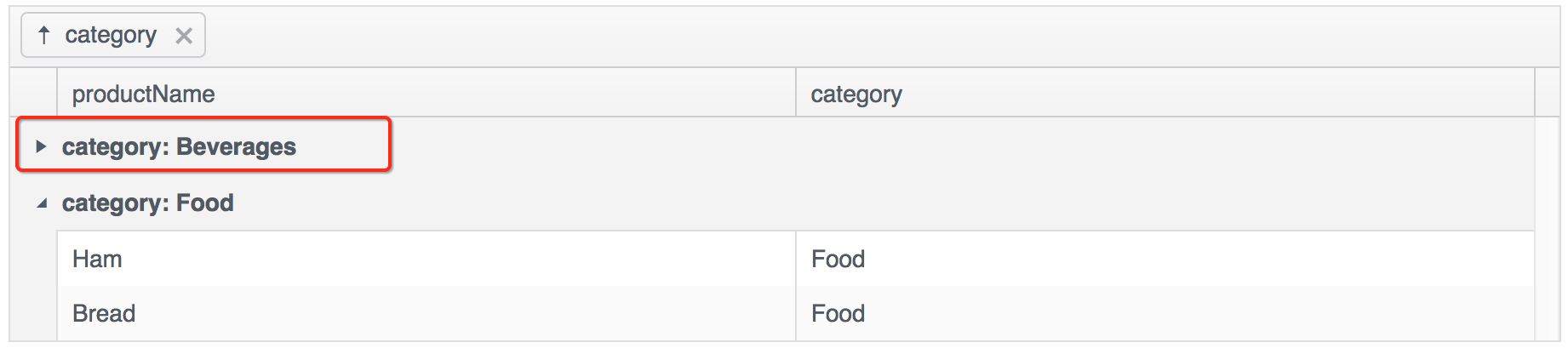
8.collapseGroup
折叠指定的组
$("#grid").kendoGrid({
columns: [
{ field: "productName" },
{ field: "category" }
],
dataSource: {
data: [
{ productName: "Tea", category: "Beverages" },
{ productName: "Coffee", category: "Beverages" },
{ productName: "Ham", category: "Food" },
{ productName: "Bread", category: "Food" }
],
group: { field: "category" }
},
groupable: true
});
var grid = $("#grid").data("kendoGrid");
grid.collapseGroup(".k-grouping-row:contains(Beverages)");
效果图:

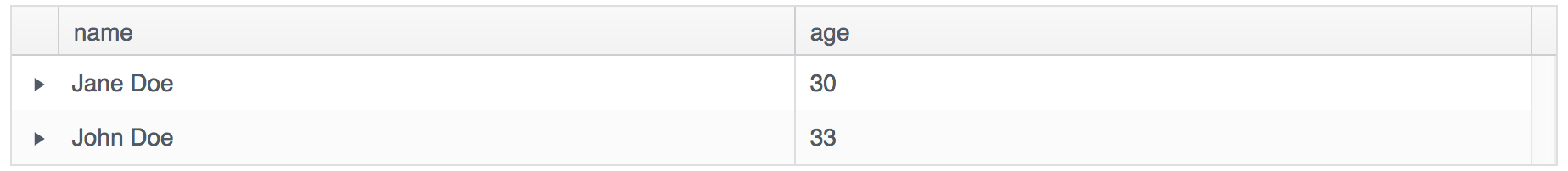
9.collapseRow
折叠指定的行
$("#grid").kendoGrid({
columns: [
{ field: "name" },
{ field: "age" }
],
dataSource: [
{ name: "Jane Doe", age: 30 },
{ name: "John Doe", age: 33 }
],
detailTemplate: "<div>Name: #: name #</div><div>Age: #: age #</div>"
});
var grid = $("#grid").data("kendoGrid");
// first expand the first master table row
grid.expandRow(".k-master-row:first");
grid.collapseRow(".k-master-row:first");
效果图:

10.current
获取或设置当前单元格
$("#grid").kendoGrid({
columns: [
{ field: "name" },
{ field: "age" }
],
dataSource: [
{ name: "Jane Doe", age: 30 },
{ name: "John Doe", age: 33 }
],
navigatable: true
});
var grid = $("#grid").data("kendoGrid");
var lastCell = grid.tbody.find("tr:last td:last");
grid.current(lastCell);
grid.table.focus();
效果图:

11.dataItem
返回指定行的数据
var dataItem = grid.dataItem("tbody tr:eq(0)");
12.destroy
分离所有事件处理程序(没用过,不太清楚)
grid.destroy();
13.editCell
编辑单元格
grid.editCell($("#grid td:eq(0)"));
14.editRow
编辑行
grid.editRow($("#grid tr:eq(1)"));
15.expandGroup
展开组
$("#grid").kendoGrid({
columns: [
{ field: "productName" },
{ field: "category" }
],
dataSource: {
data: [
{ productName: "Tea", category: "Beverages" },
{ productName: "Coffee", category: "Beverages" },
{ productName: "Ham", category: "Food" },
{ productName: "Bread", category: "Food" }
],
group: { field: "category" }
},
groupable: true
});
var grid = $("#grid").data("kendoGrid");
// first collapse the group
grid.collapseGroup(".k-grouping-row:contains(Beverages)");
grid.expandGroup(".k-grouping-row:contains(Beverages)");
16.expandRow
展开指定行
grid.expandRow(".k-master-row:first");
17.getOptions
获取配置信息
var options = grid.getOptions(); console.log(options.sortable); console.log(options.columns);
18.hideColumn
隐藏列,用法同autoFitColumn
grid.hideColumn(1);
19.items
当前页面的所有行
grid.items();
20.lockColumn
锁定列(表格中必须有一列锁定)
$("#grid").kendoGrid({
columns: [
{ field: "name", width: 400, locked: true },
{ field: "age", width: 200 },
{ field: "hometown", width: 400 },
{ field: "siblings", width: 200 }
],
dataSource: [
{ name: "Jane Doe", age: 30, hometown: "Sofia, Bulgaria", siblings: 3 },
{ name: "John Doe", age: 33, hometown: "Boston, MA, USA", siblings: 1 }
]
});
var grid = $("#grid").data("kendoGrid");
grid.lockColumn("age");
21.refresh
刷新数据
grid.refresh();
22.removeRow
删除行
grid.removeRow("tr:eq(1)");
23.reorderColumn
改变列的位置
//destIndex:列的新位置 column:应更改其位置的列 grid.reorderColumn(destIndex, column); grid.reorderColumn(1, grid.columns[0]);
24.saveAsExcel
导出excel
grid.saveAsExcel();
25.saveAsPDF
导出PDF
grid.saveAsPDF();
26.saveChanges
调用sync保存所有的更改
grid.saveChanges();
27.saveRow
关闭编辑,并且保存更改(基本用不上)
grid.saveRow();
28.select
获取或设置所选的行
grid.select("tr:eq(0), tr:eq(1)");
29.selectedKeyNames
返回一个数组,包含所选行的id字段
grid.selectedKeyNames()
30.setDataSource
设置数据源
var dataSource = new kendo.data.DataSource({
data: [
{ name: "John Doe", age: 33 }
]
});
var grid = $("#grid").data("kendoGrid");
grid.setDataSource(dataSource);
31.setOptions
设置配置项
grid.setOptions({
sortable: true
});
32.showColumn
显示指定的列(隐藏的列)
grid.showColumn("age");
33.unlockColumn
解锁冻结的列
grid.unlockColumn("name");
来自:https://www.cnblogs.com/zsj-02-14/p/9294153.html




