CSS: offsetTop offsetLeft offsetParent
offsetParent is containing block


1. position: static; offsetTop 元素的上外边距到containing block的上内边距 (containing block的padding + element.margin)
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <section> <article></article> </section> <style> * { margin: 0; padding: 0; } section { width: 300px; height: 3%; margin: 10px; border: 20px dotted peru; padding: 30px; background-color: tan; position: relative; } article { width: 100px; height: 100px; margin: 10px; border: 20px dashed wheat; padding: 30px; background-color: aqua; } </style> <script> const section = document.querySelector('section') const article = document.querySelector('article') </script> </body> </html>
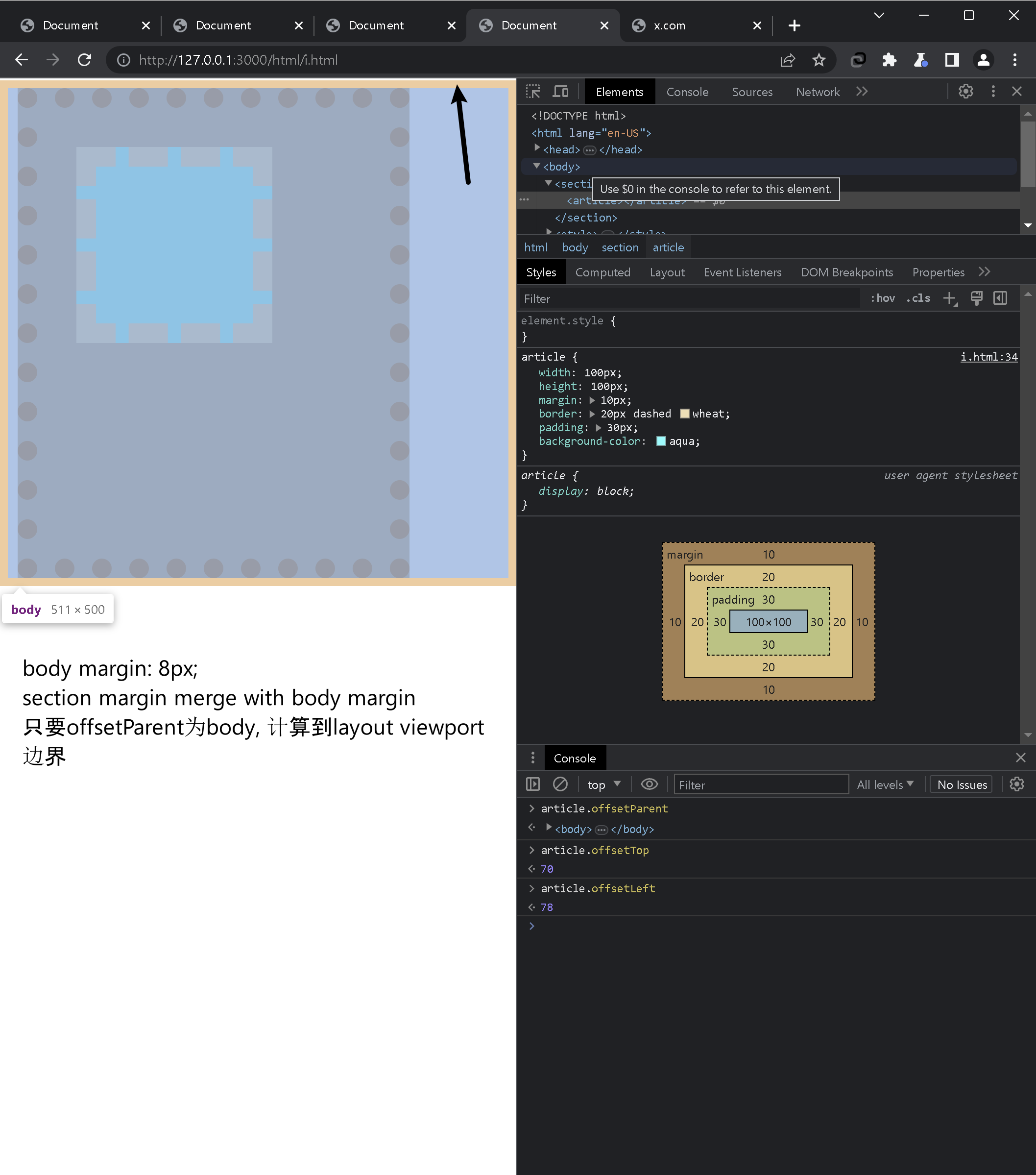
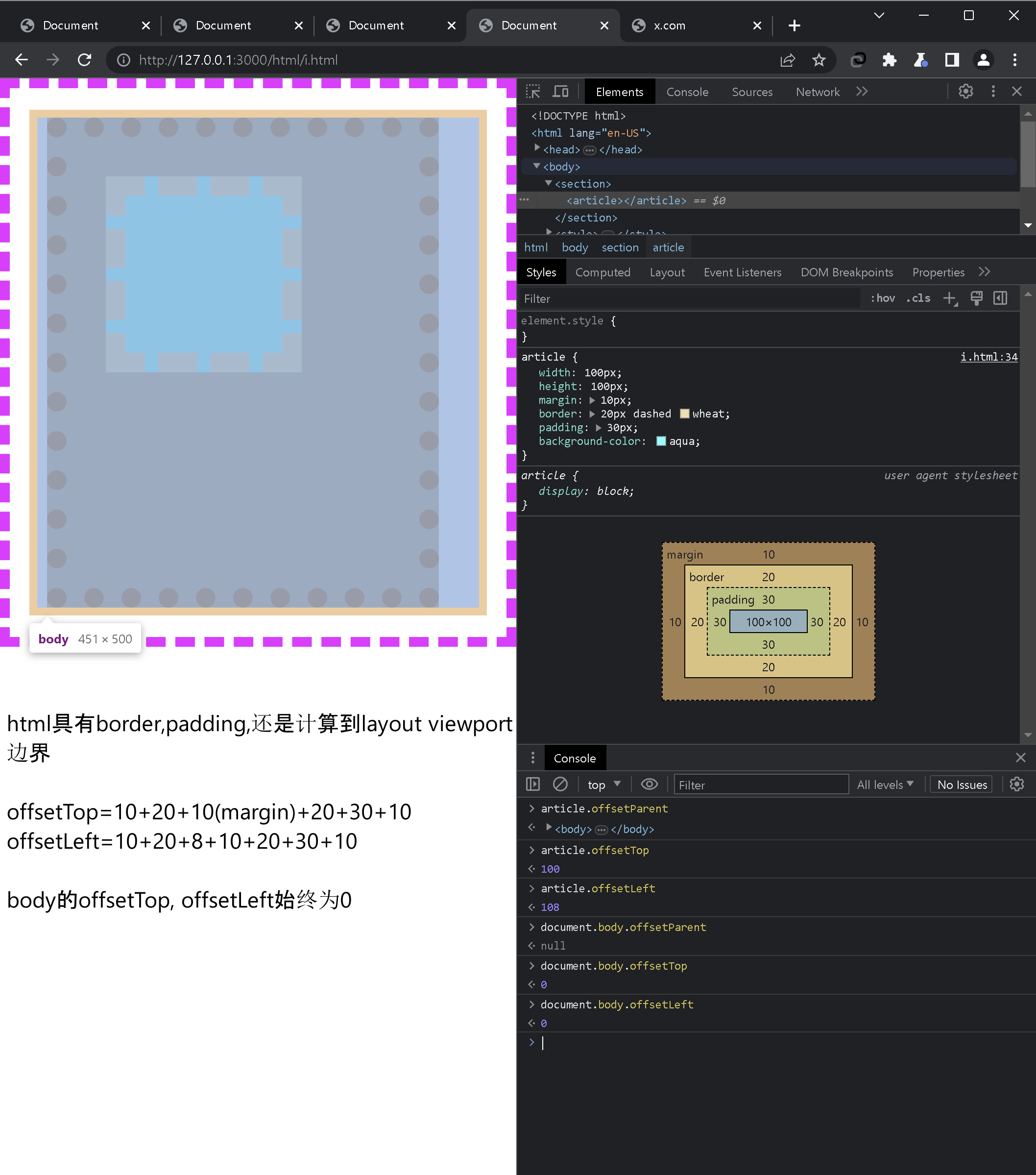
2. position: absolute; 先理解top(margin-top到containing block的内边距), 因此, offsetTop = top + margin-top

<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <section> <article></article> </section> <style> /* * { margin: 0; padding: 0; } */ section { width: 300px; height: 400px; margin: 10px; border: 20px dotted peru; padding: 30px; background-color: tan; position: relative; } article { width: 100px; height: 100px; margin: 10px; border: 20px dashed wheat; padding: 30px; background-color: aqua; position: absolute; top: 10px; left: 20px; } </style> <script> const section = document.querySelector('section') const article = document.querySelector('article') </script> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号