如何在Visual Studio Code运行HTML的代码?
1. Visual Studio Code
Visual Studio Code 是微软推出的一个源代码编辑器。它在Windows、macOS和Linux上都能使用。可以通过它用各种编码语言来编写和编辑代码。
在 Visual Studio Code 中,可以在下方界面中安装所需要的插件:

1.1 如何在 Visual Studio Code 运行 HTML 的代码?
- 使用终端
点击屏幕上方的终端,然后点击新建终端。终端是在 Visual Studio Code 中运行HTML文件而不使用扩展的唯一方法,但同时它也是最复杂的方法。

键入 cd 后接HTML文件的路径,然后按↵Enter,这样就会转到你的HTML文件的位置,键入 start 后接HTML文件名,然后按↵Enter:

这样会在一个单独的窗口中启动HTML文件,以便你预览HTML文件。
- 使用 HTML Preview 扩展
点击“扩展”按钮,这是左侧菜单栏中类似4个方块的图标。这样将显示扩展的搜索菜单:

在搜索栏中键入HTML Preview,点击安装。HTML Preview 是 Visual Studio Code 的一个扩展,让你能在 Visual Studio Code 中使用分屏或全屏模式来预览HTML文件。

打开或创建一个新的HTML文件,点击屏幕上方包含你的HTML文件的选项卡来进行查看。

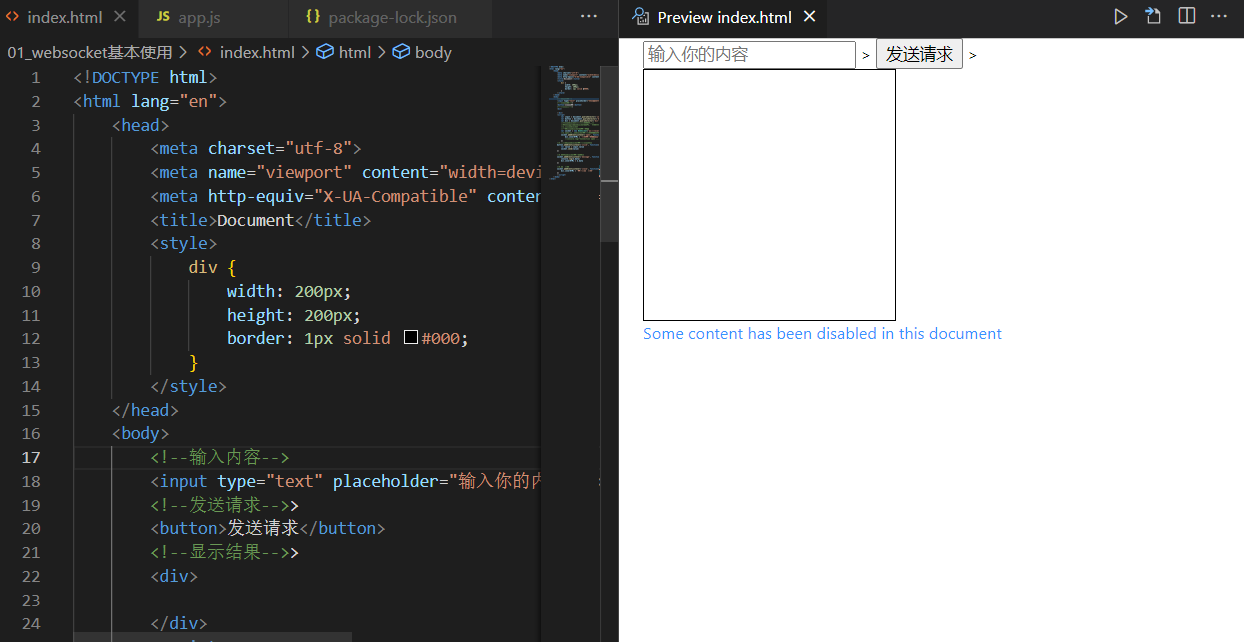
点击分屏预览按钮,这是一个类似于分屏的图标,左边有一个放大镜,它位于屏幕的右上角,这样就会在Visual Studio Code中以分屏方式打开HTML文件的预览。

- 使用 Open in Browser 扩展

搜索 open in browser 并下载,Open in browser 是Visual Studio Code的一个扩展,能在Visual Studio Code中使用所选择的网络浏览器来打开HTML文件。
在HTML代码中右键点击任意位置,点击 Open In Default Browser,在默认浏览器中打开。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号