Vue中将网址、动态网址转为二维码
1、 首先需要安装相关的依赖包
npm install qrcodejs2 --save
或者
npm install qrcode2 --save
这里选择第二种方式进行安装,如图:
2、template中往需要展示的地方写入
<div id="qrcode" ref="qrcode"></div>
如图: class是自定义样式,不是必写参数。

3、script的methods中写入函数
qrcodeScan() { // 生成二维码
findShopInfo().then(res => {
new QRCode(document.getElementById('qrcode'), {
text: res.data.accessUrl, // 二维码地址
width: 100, // 二维码宽度
height: 100, // 二维码高度
correctLevel: QRCode.CorrectLevel.H // 二维码容错级别 H M L
})
})
}
二维码地址:res.data.accessUrl,是后台提供的。如果是定死的链接网址,可以将改text
text:'https://www.cnblogs.com', // 二维码地址
4、在mounted中调用这个二维码函数就完成了二维码展示
mounted() { this.qrcodeScan() },
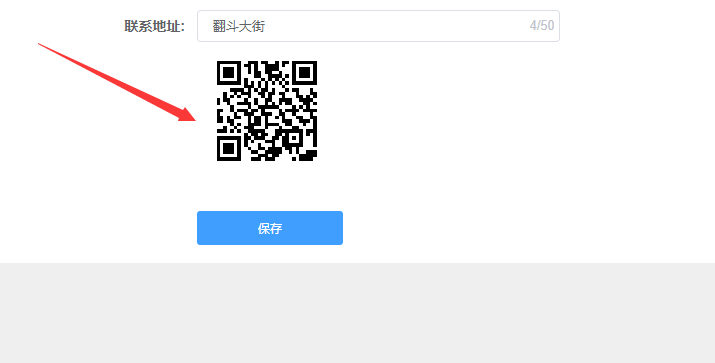
本人实现效果如下图:

希望这篇文章可以帮到你!
本文参考博客链接:https://blog.csdn.net/liurong1028/article/details/84849813 、 https://blog.csdn.net/xuaner8786/article/details/82250830


 浙公网安备 33010602011771号
浙公网安备 33010602011771号