Selenium入门系列5 默认不显示的下拉列表元素操作
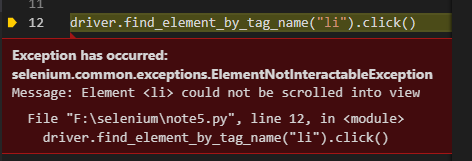
本节课程的下拉框是那种默认隐藏,当鼠标移到菜单上下拉框才显示的。如果直接getelement会报错,提示元素不可见:

so,得先让下拉列表显示出来再获取元素
用到的新知识:
is_display() 是否显示
webdriver.ActionChains(driver).move_to_element(menu).perform() 鼠标移到menu上
webDriverWait(driver,10).until(条件) 每10s监听一次,直到条件成立继续执行后续代码
脚本学习前,先网上找有下拉菜单的网页,或者在脚本同一个目录下新建test2.html,将以下内容拷贝进去保存。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test2</title> <style> .dropdown{ postion:relative; display: inline-block; } .dropdownlist{ display:none; postion:absolute; background-color:#f9f9f9; width:160px; } li, li a{padding:10px;} .dropdown:hover{background-color:#ccc;} .dropdown:hover .dropdownlist{display:block;} ul{list-style-type: none} .dropdownlist a:hover{ background-color:#00ffff; } </style> </head> <body> <div class="dropdown"> <a href="#">link1</a> <ul class="dropdownlist"> <li><a href="#" tabindex="-1">innertext</a></li> <li><a href="#" tabindex="-1">innertext</a></li> <li><a href="#" tabindex="-1">innertext</a></li> <li><a href="#" tabindex="-1">innertext</a></li> <li><a href="#" tabindex="-1">innertext</a></li> <li><a href="#" tabindex="-1">innertext</a></li> <li><a href="#" tabindex="-1">innertext</a></li> <li><a href="#" tabindex="-1">innertext</a></li> </ul> </div> </body> </html>
python脚本:
#coding=utf-8 #下拉列表定位 from selenium import webdriver import time from selenium.webdriver.support.ui import WebDriverWait #打开网页 driver=webdriver.Firefox() driver.get('file:///F:/selenium/test2.html')
#鼠标移到link1上显示下拉框 menu=driver.find_element_by_link_text("link1") webdriver.ActionChains(driver).move_to_element(menu).perform() #监听下拉框是否显示,显示则继续执行代码 WebDriverWait(driver,10).until(lambda dr:dr.find_element_by_class_name("dropdownlist").is_displayed) #获取下拉框的元素,鼠标移动 droplists=driver.find_element_by_class_name("dropdownlist").find_elements_by_tag_name("li") for li in droplists: webdriver.ActionChains(driver).move_to_element(li).perform() time.sleep(2) driver.quit()
淘宝首页 简单脚本:
#coding:utf-8 from selenium import webdriver import time dr=webdriver.Firefox() dr.get("http://www.taobao.com") #鼠标移到顶部菜单我的淘宝上 menu=dr.find_element_by_id("J_SiteNavMytaobao") webdriver.ActionChains(dr).move_to_element(menu).perform() time.sleep(1) menu.find_element_by_class_name("site-nav-menu-list").find_element_by_tag_name("a").click() time.sleep(2) dr.quit()
当情绪低落,烦躁的时候,学技术并整理成博客能忘却所有烦恼。技术改变心境。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号