Vue扫盲笔记(一)
所谓不会前端的程序员不是好工程师!现在想安心写后台不管前端事是越来越难了。随便一个后端开发岗位都要求熟悉前端框架。Vue、React、Angular,总有一个适(ji)合(zhong)你!(T_T)
前两年写过一段时间React,那感觉确实酸爽!封装组件进行重用,而不是反复复制HTML,那时候在感觉自己是个技术人员,而不是个搬运工。
近期项目中首次遇到了Angular,晚上熬夜扫盲几个小时,然后开始改项目,总体感觉比React复杂。
近两天开始了解Vue,总体感觉比Angular舒爽多了(这就是他们说的学习曲线比较缓吧)。看两个小时应该具备修改一般复杂程度项目的能力了(以下梳理的点实际已经足以制作动态响应的页面)。但如果是自己开发,肯定得系统的了解一遍,然后再有侧重点的去深入学习。
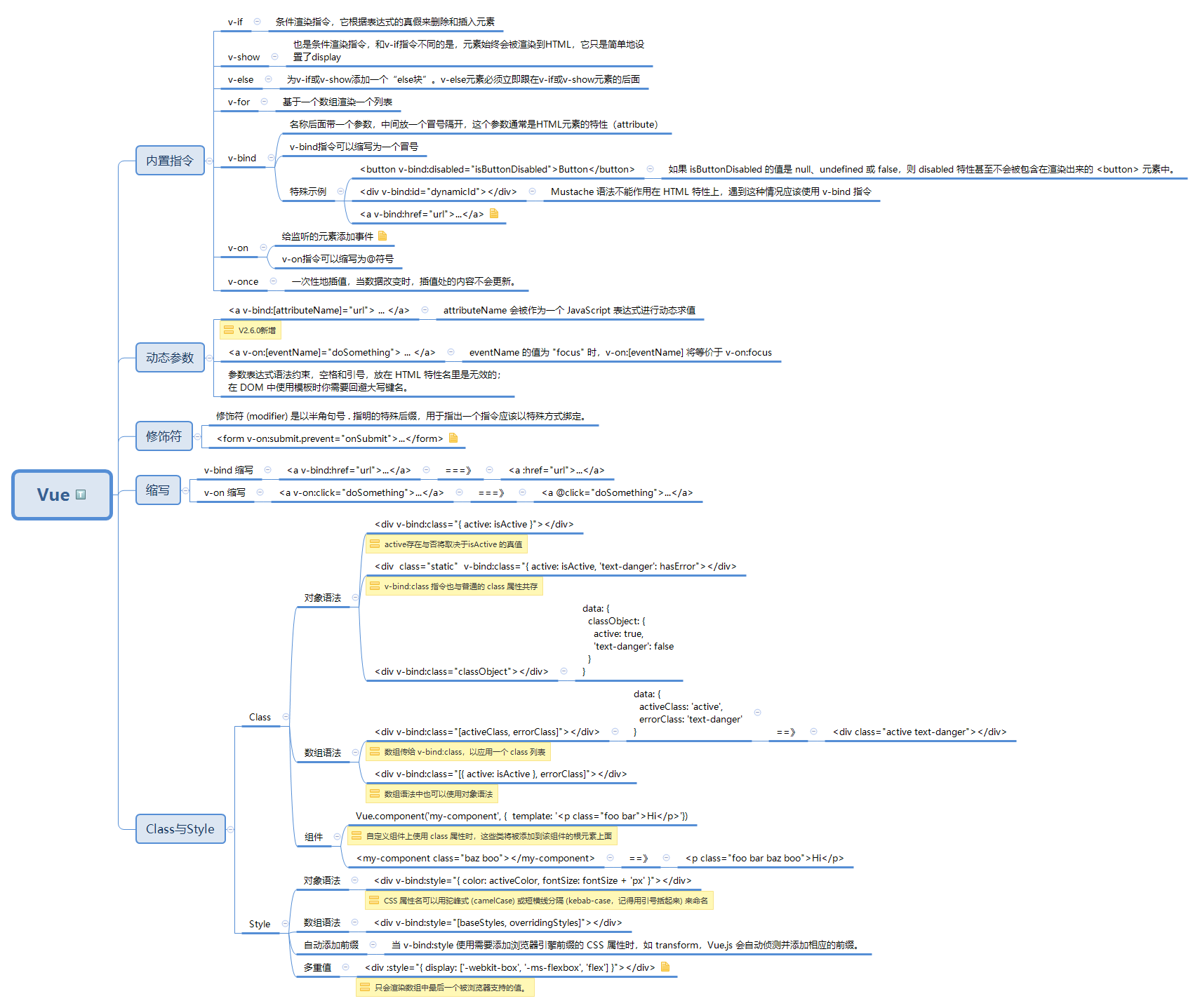
这篇文章不做过多讲解(我水平还不够 o((⊙﹏⊙))o),只是做一下知识点梳理、记录。如果对别人有些许帮助,那也是莫大荣幸啊。
Tip:如果图片文字看不清,可在单独标签页打开,或者Ctrl +。

努力工作 认真生活 持续学习 以勤补拙



 浙公网安备 33010602011771号
浙公网安备 33010602011771号