iOS - iPhone屏幕适配/启动图适配/APP图标适配(iPhone最全尺寸包含iPhoneX/XR/XS/XS Max等)
趁iPhone新品还没有发布,先整理一下屏幕适配、启动图适配、APP图标适配的笔记,方便以后查阅:
注:部分图片来源于网络 违删;
(一)iPhone屏幕适配:
(1)屏幕分辨率:
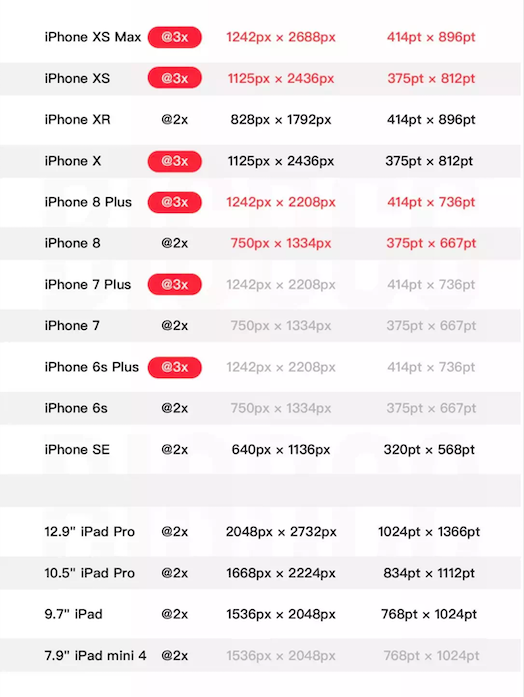
①设计尺寸规范(表格):

②设计尺寸规范(图文):

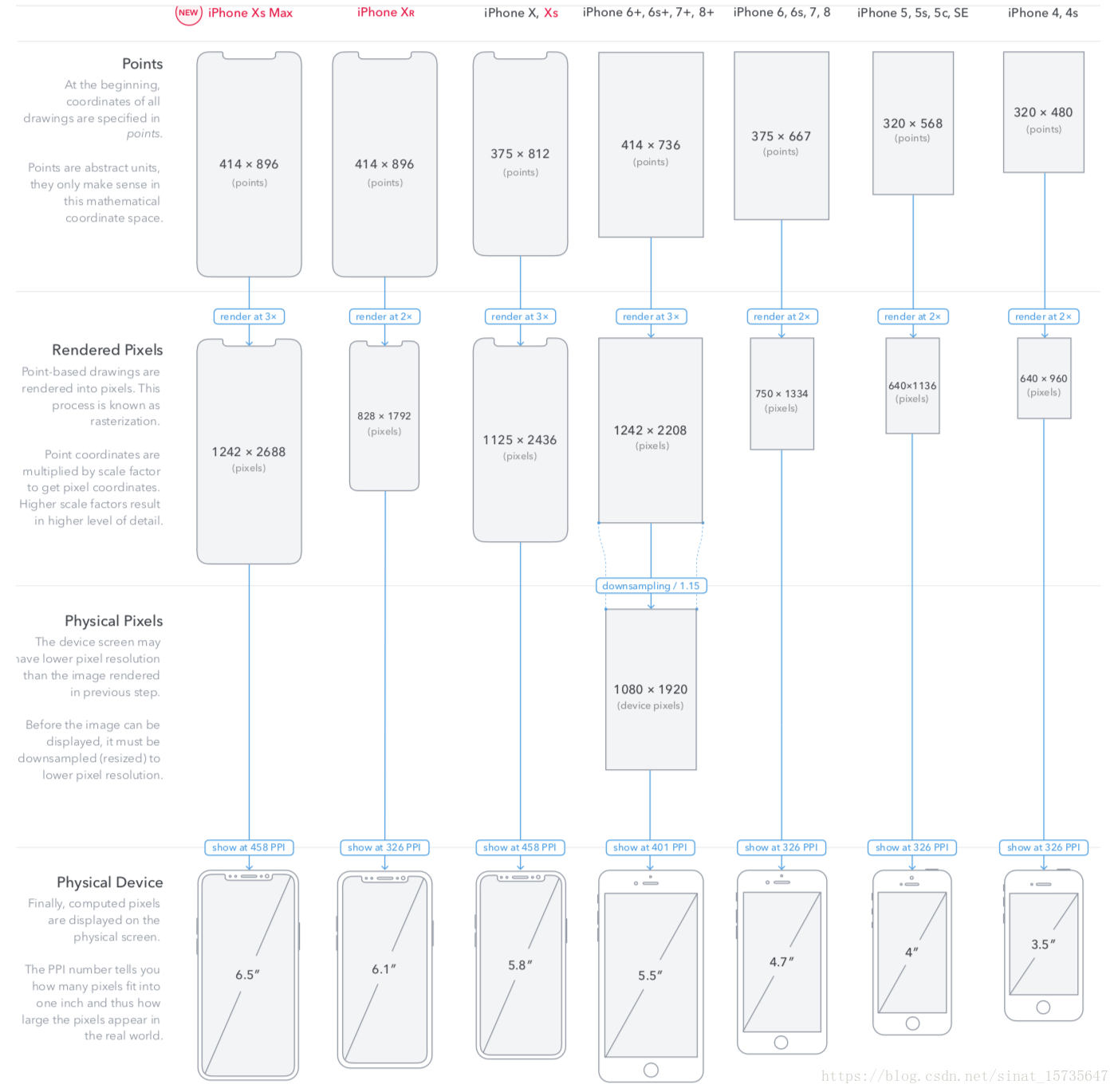
③开发尺寸易理解:

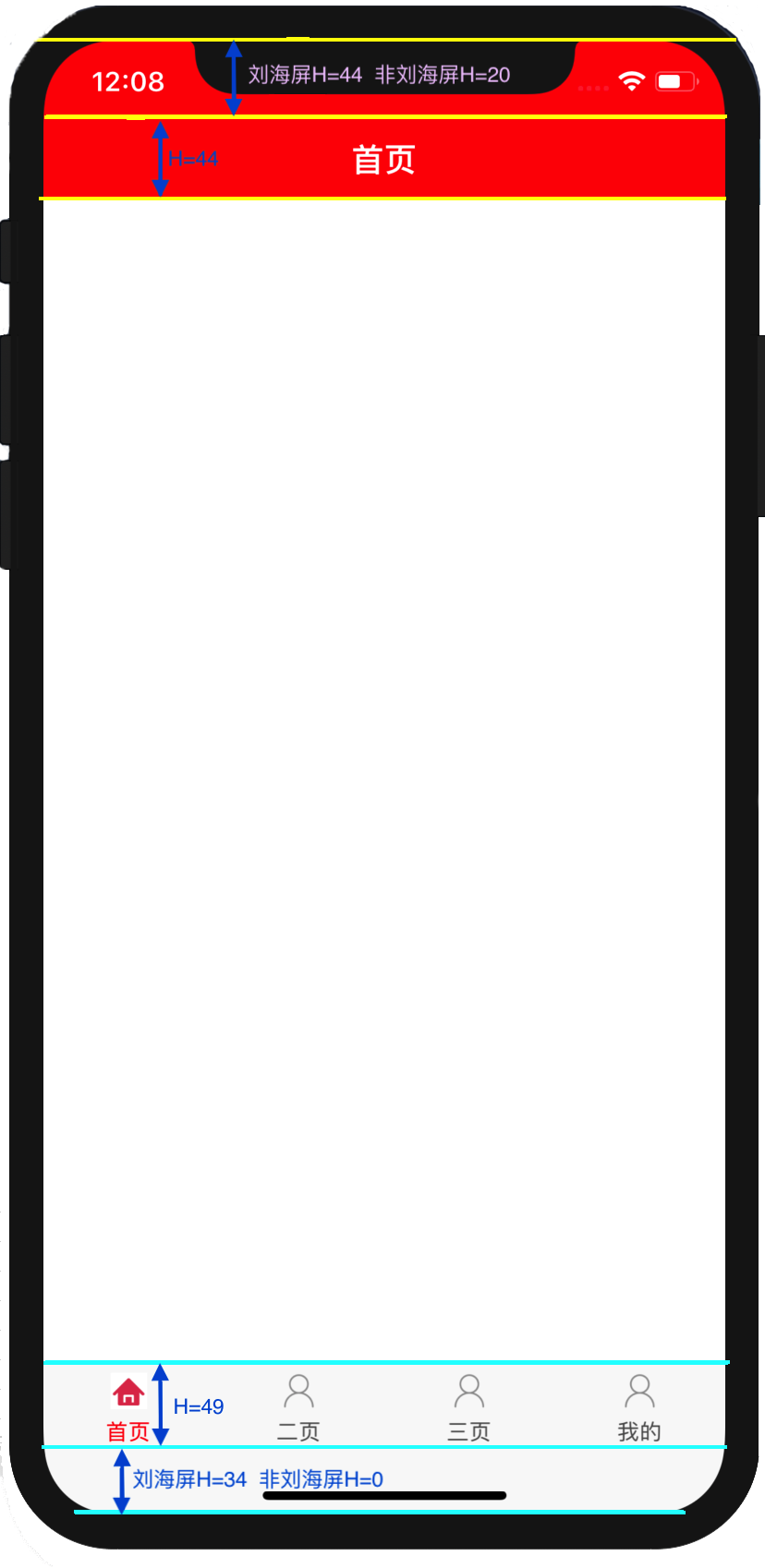
(二)iPhone刘海屏/非刘海屏PT尺寸简要图:

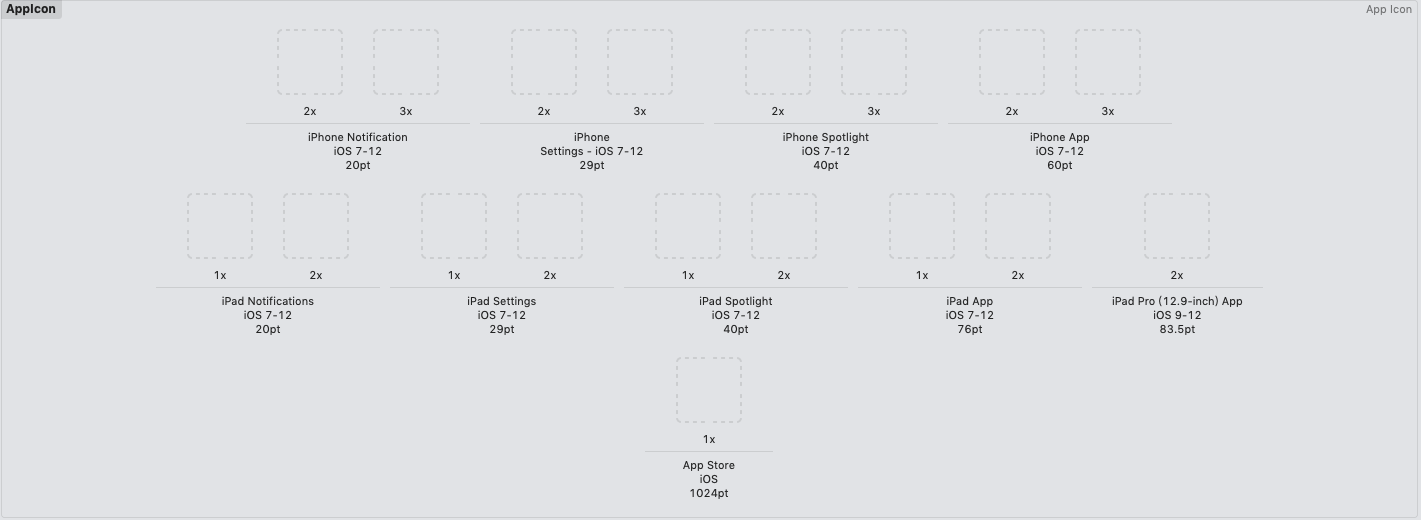
(三)APP图标适配尺寸简要图:

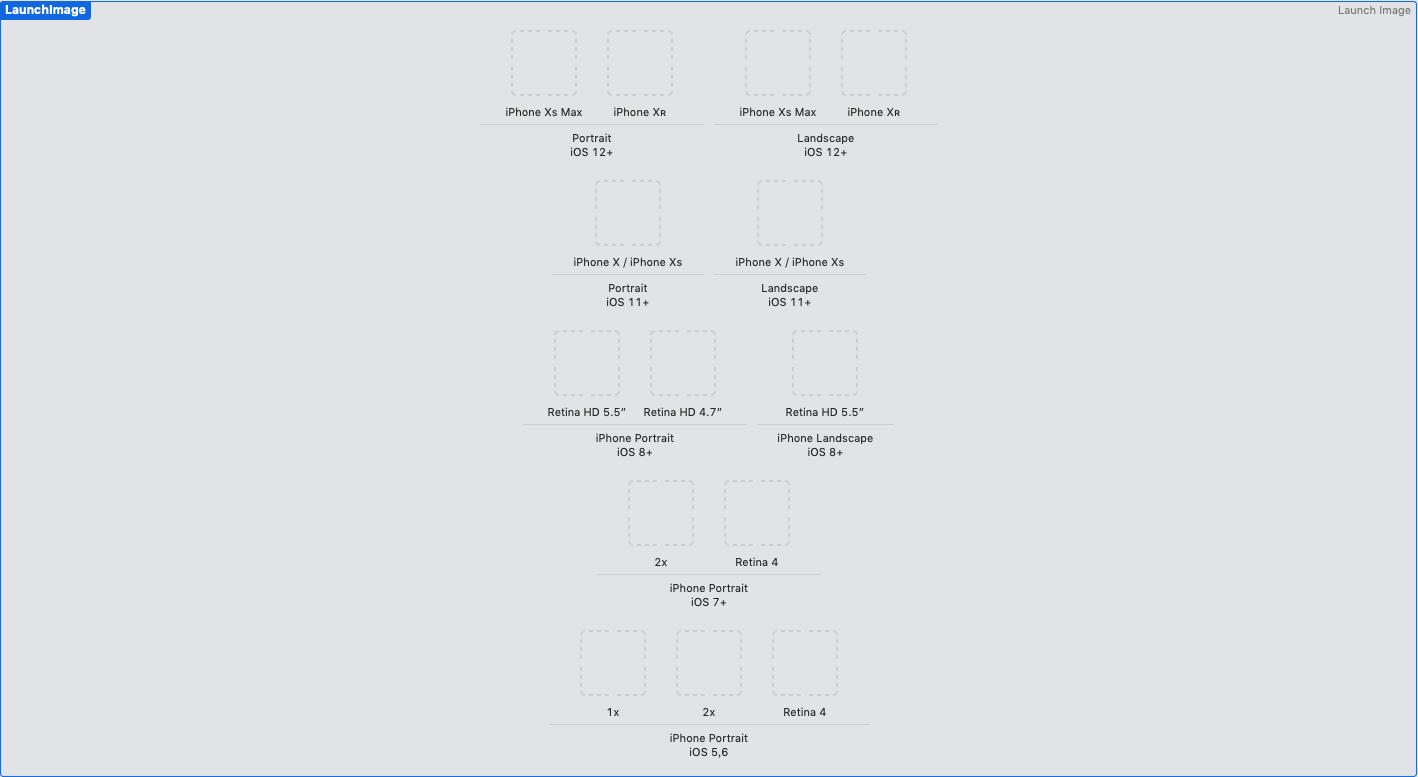
(四)启动图尺寸简要图:

(五)部分适配相关宏定义(简要说明):
/** * MARK:-屏幕尺寸宏定义 * 导航栏高度 状态栏高度 底部tabbar高度 苹果X底部安全区高度 */ // 屏幕rect #define SCREEN_BOUNDS ([UIScreen mainScreen].bounds) // 屏幕宽度 #define SCREEN_WIDTH ([UIScreen mainScreen].bounds.size.width) // 屏幕高度 #define SCREEN_HEIGHT ([UIScreen mainScreen].bounds.size.height) // 屏幕分辨率 #define SCREEN_RESOLUTION (SCREEN_WIDTH * SCREEN_HEIGHT * ([UIScreen mainScreen].scale)) // iPhone X系列判断 #define IS_iPhoneX (CGSizeEqualToSize(CGSizeMake(375.f, 812.f), [UIScreen mainScreen].bounds.size) || CGSizeEqualToSize(CGSizeMake(812.f, 375.f), [UIScreen mainScreen].bounds.size) || CGSizeEqualToSize(CGSizeMake(414.f, 896.f), [UIScreen mainScreen].bounds.size) || CGSizeEqualToSize(CGSizeMake(896.f, 414.f), [UIScreen mainScreen].bounds.size)) // 状态栏高度 #define StatusBarHeight (IS_iPhoneX ? 44.f : 20.f) // 导航栏高度 #define NavBarHeight (44.f+StatusBarHeight) // 底部标签栏高度 #define TabBarHeight (IS_iPhoneX ? (49.f+34.f) : 49.f) // 安全区域高度 #define TabbarSafeBottomMargin (IS_iPhoneX ? 34.f : 0.f)
(六)以上就是对iPhone屏幕尺寸适配的简要说明,如有完善请补充。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号