CSS滚动条设置
内容溢出处理
overflow: visible(默认)/ 溢出部分 可见
hidden(超出部分隐藏)/
scroll(出现滚动条)/
auto(浏览器自动处理)
text-overflow:clip(不显示省略标记,简单裁切) | ellipsis(文本溢出显示省略标记)文本溢出处理
white-space: normal / pre(空白被保留)/nowrap(不换行)/....
元素空白的处理
overflow-x:hidden;
overflow-y:scroll;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
一、webkit下面的CSS设置滚动条
谷歌浏览器
- 主要有下面7个属性
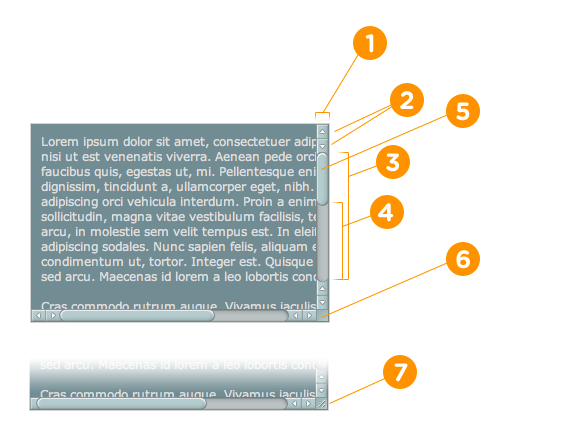
::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的
::-webkit-scrollbar-button 滚动条两端的按钮
::-webkit-scrollbar-track 外层轨道
::-webkit-scrollbar-track-piece 内层滚动槽
::-webkit-scrollbar-thumb 滚动的滑块
::-webkit-scrollbar-corner 边角
::-webkit-resizer 定义右下角拖动块的样式
如图所示:

上面是滚动条的主要几个设置属性,还有更详尽的CSS属性
-
:horizontal 水平方向的滚动条
-
:vertical 垂直 方向的滚动条
-
:decrement 应用于按钮和内层轨道(track piece)。它用来指示按钮或者内层轨道是否会减小视窗的位置(比如,垂直滚动条的上面,水平滚动条的左边。)
-
:increment decrement类似,用来指示按钮或内层轨道是否会增大视窗的位置(比如,垂直滚动条的下面和水平滚动条的右边。)
-
:start 伪类也应用于按钮和滑块。它用来定义对象是否放到滑块的前面。
-
:end 类似于start伪类,标识对象是否放到滑块的后面。
-
:double-button 该伪类以用于按钮和内层轨道。用于判断一个按钮是不是放在滚动条同一端的一对按钮中的一个。对于内层轨道来说,它表示内层轨道是否紧靠一对按钮。
-
:single-button 类似于double-button伪类。对按钮来说,它用于判断一个按钮是否自己独立的在滚动条的一段。对内层轨道来说,它表示内层轨道是否紧靠一个single-button。
-
:no-button 用于内层轨道,表示内层轨道是否要滚动到滚动条的终端,比如,滚动条两端没有按钮的时候。
-
:corner-present 用于所有滚动条轨道,指示滚动条圆角是否显示。
-
:window-inactive 用于所有的滚动条轨道,指示应用滚动条的某个页面容器(元素)是否当前被激活。(在webkit最近的版本中,该伪类也可以用于::selection伪元素。webkit团队有计划扩展它并推动成为一个标准的伪类)
CSS也很简单,例:
/* 滚动槽(轨道)宽高 */
::-webkit-scrollbar {
width: 30px; /*对垂直流动条有效*/
height: 20px; /*对水平流动条有效*/
// background-color:red
}
/* 滚动槽(轨道)样式 */
::-webkit-scrollbar-track{
box-shadow: inset 0 0 10px rgba(0,0,0,.3);
background-color: red;
border-radius: 8px;
}
/*定义滑块颜色、内阴影及圆角*/
::-webkit-scrollbar-thumb{
border-radius: 7px;
box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #E8E8E8;
}
/*定义两端按钮的样式*/
::-webkit-scrollbar-button {
height: 5px;
width: 10px;
background-color:cyan;
}
/*定义右下角汇合处的样式*/
::-webkit-scrollbar-corner {
/* border-radius: 50%; */
background:khaki;
}
::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}
二、IE下面的CSS设置滚动条
IE下面就比较简单那了,自定义的项目比较少,全是颜色。
scrollbar-arrow-color: color; /*三角箭头的颜色*/
scrollbar-face-color: color; /*立体滚动条的颜色(包括箭头部分的背景色)*/
scrollbar-3dlight-color: color; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: color; /*滚动条的高亮颜色(左阴影?)*/
scrollbar-shadow-color: color; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: color; /*立体滚动条外阴影的颜色*/
scrollbar-track-color: color; /*立体滚动条背景颜色*/
scrollbar-base-color:color; /*滚动条的基色*/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号