盒子模型
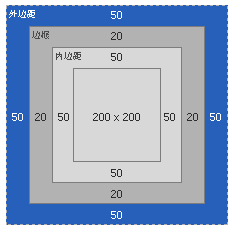
标准盒模型(W3C 盒子模型)
- W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
- IE 盒子模型的范围也包括 margin、border、padding、content,但content 部分包含了 border 和 padding。

.box {
width: 200px;
height: 200px;
border: 20px solid black;
padding: 50px;
margin: 50px;
}

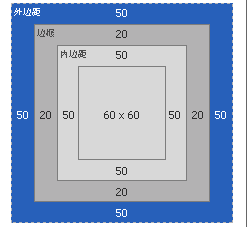
IE 盒子模型(怪异盒子):

和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 padding。
如果盒子内某值过大,盒子大小不会改变,会挤占里边的内容
.box {
width: 200px;
height: 200px;
border: 20px solid black;
padding: 50px;
margin: 50px;
}

其他
box-sizing的使用
如果想要切换盒模型也很简单,这里需要借助css3的box-sizing属性
box-sizing: content-box(默认属性) --------是W3C标准盒子模型
box-sizing: border-box ---------是IE盒子模型
inherit:继承父元素的box-sizing


 浙公网安备 33010602011771号
浙公网安备 33010602011771号