React中使用CSSTransitionGroup插件实现轮播图
动画效果,是一个页面上必不可少的功能,学习一个新的东西,当然就要学习,如何用新的东西,用它的方法去实现以前的东西啦。今天呢,我就在这里介绍一个试用react-addons-css-transition-group插件,在react中实现轮播图效果。
首先,大家需要了解的是,页面中的动画,可以分为两种,一种是js动画,这是用js脚本来驱动的动画,另一种呢,就是用css的transiton和animation来实现的动画效果。而我要讲的插件,就是利用CSS的Transition和animation来实现组件的出场和入场动画。
所以呢,我将先给大家简单介绍一下transition和animation,然后在介绍如何使用react-addons-css-transition-group插件,最后附上我实现的轮播图。
1. CSS3 transition
现在假设我们想让一个元素,当我们hover时,它的宽高从50px变为100px。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box { width: 50px; height: 50px; background-color: #f00; } .box:hover { width: 100px; height: 100px; } </style> </head> <body> <div class="box"></div> </body> </html>
如果我们之间运行上面这段代码,当我们hover时,元素大小瞬间就变成了100x100,很突兀,视觉效果很差。

如果我们使用过渡transition属性的话,我们就可以让元素在我们指定的时间内,完成50x50到100x100的过渡动画。
.box:hover { width: 100px; height: 100px; /* 指定过渡动画执行的时间,以及要执行动画的属性, 如果不指定直接改变,这里我们制定了宽高执行1s的过渡动画 */ transition: 1s width, 1s height; }

可以看到,使用transition后,变化就不再那么生硬了。我们还可以通过设置transition-delay,transition-timing-function 来设置延迟时间和过渡使用的变化函数。
当然从上面的动态图,你也可以发现,transition的缺点,比如只有开始和结束两个状态,不能设置中间态,以及必须需要事件驱动,一条规则对应一个属性等。因此css3 animation属性出现啦。
2. CSS3 animation
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box { width: 100px; height: 100px; -moz-animation: rainbow 5s; /* Firefox */ } @-moz-keyframes rainbow { 0% { background-color: #f40; } 16% { background-color: #FF6100; } 33% { background-color: #FF0; } 50% { background-color: #0F0; } 66% { background-color: #00F; } 83% { background-color: #0FF; } 100% { background-color: #A020F0; } } </style> </head> <body> <div class="box"></div> </body> </html>
最终执行效果为:

动画是使元素从一种样式逐渐变化为另一种样式的效果,我们使用animation属性指定这个属性播放的动画名称,事件,动画函数等,我们用keyframes定义动画,规定在动画在关键帧样式。这是一个css3属性,在各大浏览器中使用,我们需要加相应的前缀。
我们还可以通过animation的一些属性,自定义设置, 如延迟,结束状态,停止状态等等。
3. React react-addons-css-transition-group插件
react-addons-css-transition-group插件,就是在上面两个css属性上实现,就像之前说的那样,它是利用css的transition和animation实现组件的进场和出场动画的。ReactCSSTransitionGroup是在ReactTransitionGroup的基础上进行再封装。
我先直接附上我的代码,然后进行详细讲解。
import React, {PropTypes} from 'react';
import CSSTransitionGroup from 'react-addons-css-transition-group';
/* 定义参数类型 */
const propTypes = {
imageSrc: PropTypes.array.isRequired,
currentIndex: PropTypes.number.isRequired,
enterDelay: PropTypes.number.isRequired,
leaveDelay: PropTypes.number.isRequired,
name: PropTypes.string.isRequired,
component: PropTypes.string.isRequired
}
/* 轮播图片组件,无状态组件 */
function CarouselImage(props) {
/* 对象解析,参数分别对应:图片地址数组,当前展示图片索引,进场动画执行时间,出场动画执行时间,transition对应唯一key值,自动生成的包裹元素类型 */
let {imageSrc, currentIndex, enterDelay, leaveDelay, name, component} = props;
return (
<ul className="carousel-image">
<CSSTransitionGroup
component={component}
transitionName={name}
transitionEnterTimeout={enterDelay}
transitionLeaveTimeout={leaveDelay}
className={name}>
<img
src={imageSrc[currentIndex]}
key={imageSrc[currentIndex]}
/>
</CSSTransitionGroup>
</ul>
);
}
CarouselImage.propTypes = propTypes;
export default CarouselImage;
1. ReactCSSTransitionGroup工作原理
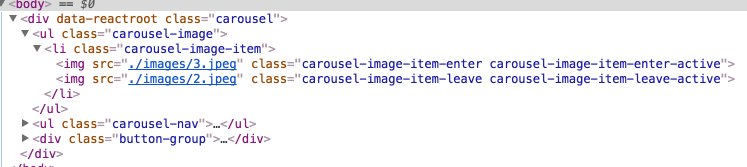
当组件出现时,会在组件添加transitionName-appear类(transitionName由我们自己设置值),然后下一时刻会给组件添加transitionName-appear-active类;当组件进场时,给组件添加transitionName-enter类,然后下一时刻会给组件添加transitionName-enter-active类;当组件出场时,会给组件添加transitionName-leave类,然后下一时刻辉给组件添加transitionName-leave-active类,我们则可以在css文件中,通过设置transition,设置我们需要执行的动画。
一般情况下,我们主要使用后两种,并且,只有当组件的出场动画完全执行玩以后,组件才会被移除。
2. ReactCSSTransitionGroup组件参数
ReactCSSTransitionGroup其实就是一个组件,它规定了特定的参数,我们通过设置这些特定的参数,将这些参数反应到被其包裹的子组件中。下面,我们就其几个常见的参数进行讲解。
# transitionName: 设置动态生成类的自定义前缀,如果我们设置为carousel-image-item,那么,就会相应的生成carousel-image-item-enter, carousel-image-item-enter-active等。
# component: 字符串,设置ReactCSSTransitionGroup生成包裹子组件的标签,默认时span,我们可以通过这个参数自定义,如div。
# transitionEnter: 布尔值,设置是否使用出场动画,默认时true。
# transitionEnterTimeout: 数值,设置入场动画的执行时间,需要在css中和这里同时设置,否则会提示警告。
# transitionLeave: 布尔值,设置是否使用出场动画,默认时true。
# transitionLeaveTimeout: 数值,设置出场动画的执行时间,需要在css中和这里同时设置,否则会提示警告。
最后,说一下transitionAppear,它和其他两个不同,它默认时false,默认不执行。
3. 使用步骤
1)引包
import CSSTransitionGroup from 'react-addons-css-transition-group'; // ES6引包语法
2)将 CSSTransitionGroup组件添加到render中
return ( <ul className="carousel-image"> <CSSTransitionGroup component={component} transitionName={name} transitionEnterTimeout={enterDelay} transitionLeaveTimeout={leaveDelay} className={name}> <img src={imageSrc[currentIndex]} key={imageSrc[currentIndex]} /> </CSSTransitionGroup> </ul> );
在这里需要注意的是:CSSTransitionGroup组件需要添加到已经挂载到页面上的dom元素中(可以理解为,需要放在render函数中,且需要被包裹),或者transitionAppear设置为true的组件上。
最后,我们只需在自己的css文件中,添加对应类的样式即可。
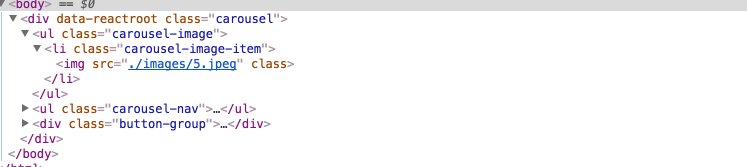
我们可以在我们的生成的页面中看到下面结果:

最后的最后,提一下六个TransitionGroup组件生命周期吧。其实我们上面使用的是别人给我们封装好的,我们直接添加参数,就可以实现这些效果,但是这只能实现简单的出场入场效果,如果要自定义一些动画的话,我们就需要通过在这些声明周期中设置回调函数,自定义动画。下面我们来简单了解一下着六个生命周期函数吧。
1)ComponentWillAppear:组件将要出现时调用
2) ComponentDidAppear: 组件出现时调用
3) ComponentWillEnter: 组件将要进场时调用
4) ComponentDidEnter:进场的下一时刻调用
5) ComponentWillLeave:组件将要出场时调用
6) ComponentDidLeave:出场的下一时刻调用
4. 轮播图效果
最后,给大家分享我做的轮播图效果,以及代码。

github地址:https://github.com/DiligentYe/react-carousel
过程中,由于直接用webpack的css-loader加载scss文件,会改变自定义类名的问题,我不得自定义index页面,在页面中引入bundle.js文件和解析后的css文件。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号