wrap wrapAll wrapInner的区别
你是否有过这样的想法:在操作一个dom结构时,发现不是很好控制,可是你的结构已经写好,又不方便修改,然后有点后悔要是外面再包一层就好啦,互相就可以不影响了。呵呵,这个是有后悔药的咯,一系列包裹方法wrap wrapAll wrapInner。那么他们的区别是什么呢?从字面上分析带‘All’是给所有的添加一个保护,带‘Inner’是给每一个元素的内容添加一个保护。有外面加一个的,也有给里面加的,是不是还少一个外面加的,但是可以给每一个都加一个保护的,对头这就是什么都不加的wrap。
这里需要对wrap说明一下,如果用一个现有的dom结构包裹另一个dom结构,那么这个现有的dom结构不会从原来地方消失,而是用他的副本去包裹另一个dom结构。详见代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 6 div { border: 2px solid blue; margin:2px; padding:2px; } 7 .doublediv { border-color:red; } 8 p { background:yellow; margin:4px; font-size:14px; } 9 </style> 10 <script src="http://code.jquery.com/jquery-latest.js"></script> 11 </head> 12 <body> 13 <p>Hello</p> 14 <p>cruel</p> 15 <p>World</p> 16 <div class="doublediv"><div></div></div> 17 <script>$("p").wrap($(".doublediv"));</script> 18 19 </body> 20 </html>
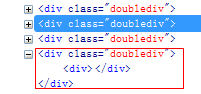
这个是执行的firebug截图: 所以这里是4个doublediv,而不是3个。
所以这里是4个doublediv,而不是3个。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号