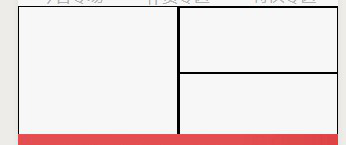
微信 小程序布局 左右三区块

/* 3三区块部分 *************/
.wear-diamonds{
display: flex;
width: 100%;
height: 300rpx;
}
.wear-diamonds>view{
width: 50%;
height:100%;
border: 1px solid black;
}
.diamonds-right>view{
width: 100%;
height: 50%;
border: 1px solid #000;
}
//------------------------------
<!-- 3三区块部分 -->
<view class="wear-diamonds">
<view class='diamonds-left'></view>
<view class='diamonds-right'>
<view></view>
<view></view>
</view>
</view>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号