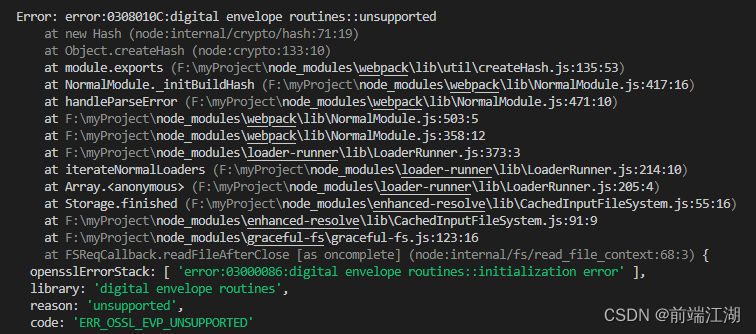
nodejs升级引起的构建错误

实际使用
升级webpack
npm install -D webpack@latest
升级vue-cli
npm install -g @vue/cli
创建vue-cli demo
重新配置 vue.config
webpack >5报错问题

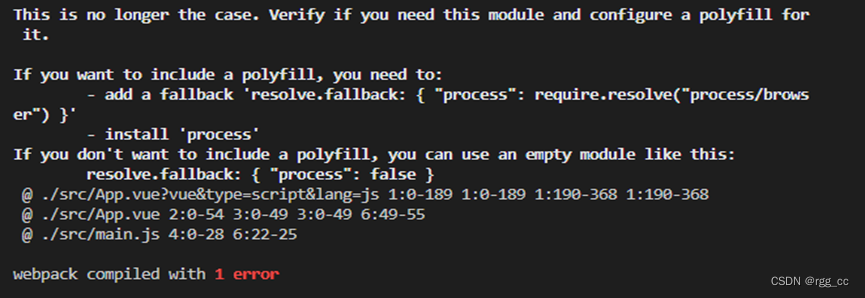
1、运行下面这行指令,安装在 Webpack 中 Polyfill Node.js 核心模块。
npm install node-polyfill-webpack-plugin
2、在vue.config.json中添加(本文作者没有用到这一步,用第一步命令安装后就可以运行)
//头部引用 const NodePolyfillPlugin = require('node-polyfill-webpack-plugin') //加入 configureWebpack: { plugins: [new NodePolyfillPlugin()] }

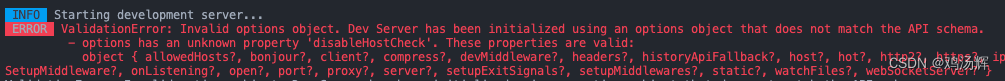
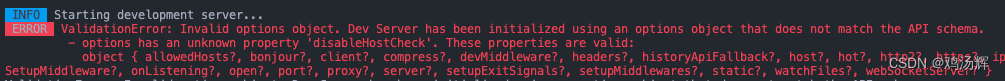
‘disableHostCheck’ 这个属性在webpack4中已经被删除替换,webpack5中已经不存在这个属性了,所以配置这个会报错,正确做法是替换成
devServer: { historyApiFallback: true, allowedHosts: "all" },
重新安装所有node module 包
npm install axios -S





 浙公网安备 33010602011771号
浙公网安备 33010602011771号