svg
https://www.imooc.com/article/287034 (认证)
https://blog.csdn.net/li420520/article/details/83345936
https://blog.csdn.net/weixin_44314258/article/details/96000361
https://www.jianshu.com/p/7e65608ddc0a
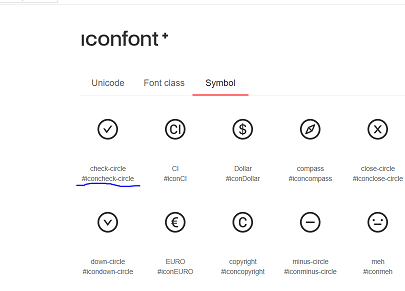
阿里的Iconfont,有三种使用方式,本文只讲Symbol的使用。
1.准备文件
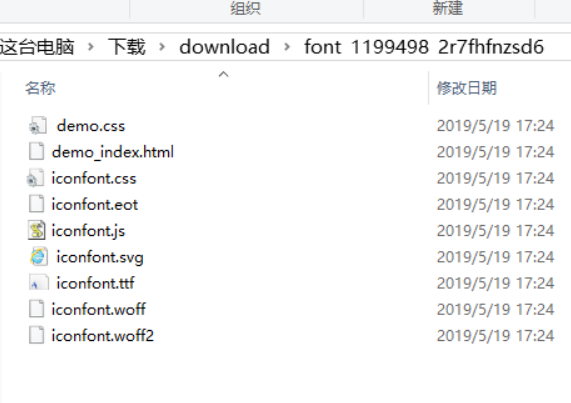
从Iconfont生成并下载Symbol方式的文件,如下(其中demo开头的文件可以不放到项目中,demo_index.html可以查看所有icon):
2. 引入工程中
把文件拷贝到assets/iconfont目录下
在main.js中引入
import 'assets/iconfont/iconfont.js'
3.在组件中使用
<svg class="icon" aria-hidden="true">
<use xlink:href="#iconcheck-circle"></use>
</svg>
......
.icon {
width:1em;height:1em;
vertical-align: -0.15em;
fill:currentColor;
overflow:hidden;
}
注:#iconcheck-circle对应的是demo_index.html中的id




 浙公网安备 33010602011771号
浙公网安备 33010602011771号