vue 3.0 项目搭建移动端 (四) 全局路由拦截 vue-router beforeEach
最原始没有任何干扰的路由拦截 其他资料

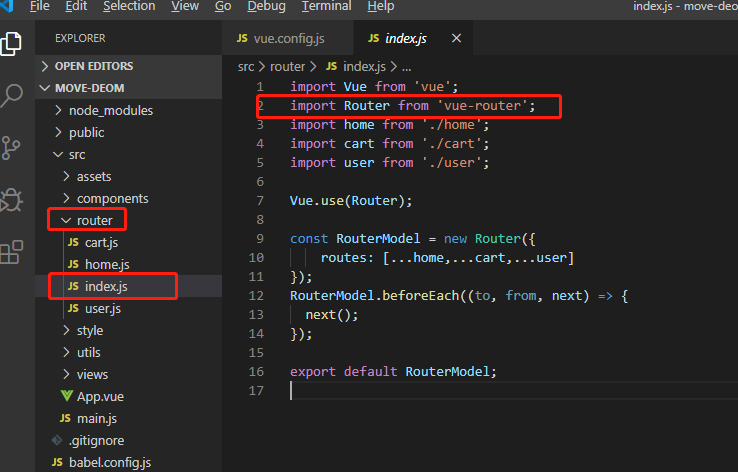
import Vue from 'vue'; import Router from 'vue-router'; import home from './home'; Vue.use(Router); const RouterModel = new Router({ routes: [...home] }); // router.beforeEach RouterModel.beforeEach((to, from, next) => { next(); }); export default RouterModel;
有条件的路由判断
router.beforeEach(function (to,from,next) { //console.log(to,from,next) //需求登录判断 if(to.meta.auth){ /*不为空*/ if(sessionStorage.getItem('user')){ next(); }else{ next('/login?redirect='+to.fullPath) //这里与上面的相对应,此处也可以写成 /*** next({ path: '/login', query: { redirect: to.fullPath } })***/ //上面为另外一种写法 } } else{ next(); } })
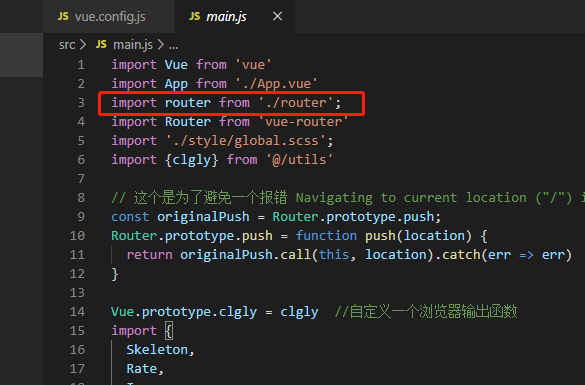
注意要在main.js中引入并注册


全局前置守卫
你可以使用 router.beforeEach 注册一个全局前置守卫:
const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})
当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。
每个守卫方法接收三个参数:
-
to: Route: 即将要进入的目标 路由对象 -
from: Route: 当前导航正要离开的路由 -
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖next方法的调用参数。-
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。 -
next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到from路由对应的地址。 -
next('/')或者next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向next传递任意位置对象,且允许设置诸如replace: true、name: 'home'之类的选项以及任何用在router-link的toprop 或router.push中的选项。 -
next(error): (2.4.0+) 如果传入next的参数是一个Error实例,则导航会被终止且该错误会被传递给router.onError()注册过的回调。
-
确保要调用 next 方法,否则钩子就不会被 resolved。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号