前端小知识--背景图片百分数是如何计算的
我们都知道背景图片可以通过background-position进行定位,常用的有数值以及关键字,百分数也是支持的,但用的少,那么问题来了,如果设置为百分数是如何计算的?
如果用数值,背景图片将会相对于该元素进行计算,如
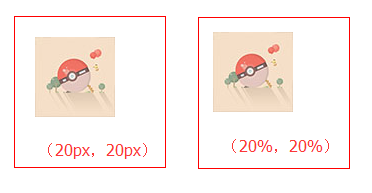
background-position:20px 20px;
背景图片的左上角将会出现在元素左上角下方20px,左边20px的地方
background-position:20% 20%;
此时背景图片将会将自身(20%,20%)的地方,对应到元素(20%,20%)的地方

可以看出两张背景图位置有明显的差异,事实上第二张背景图左上角到元素左上角的距离为14px(元素尺寸为150*150,背景图尺寸为80*80),计算公司很简单
150*0.2 - 80*0.2 = 14
最后,一定要记住百分数的计算是背景图自身百分比点对应到元素百分比点




 浙公网安备 33010602011771号
浙公网安备 33010602011771号