DOM事件阶段以及事件捕获与事件冒泡先后执行顺序
转载 https://www.jb51.net/article/71236.htm
1.捕获阶段:先由文档的根节点document往事件触发对象,从外向内捕获事件对象;
2.目标阶段:到达目标事件位置(事发地),触发事件;
3.冒泡阶段:再从目标事件位置往文档的根节点方向回溯,从内向外冒泡事件对象。

引用来源:http://www.w3.org/TR/DOM-Level-3-Events/#event-flow
事件捕获与事件冒泡先后执行顺序就显而易见了。
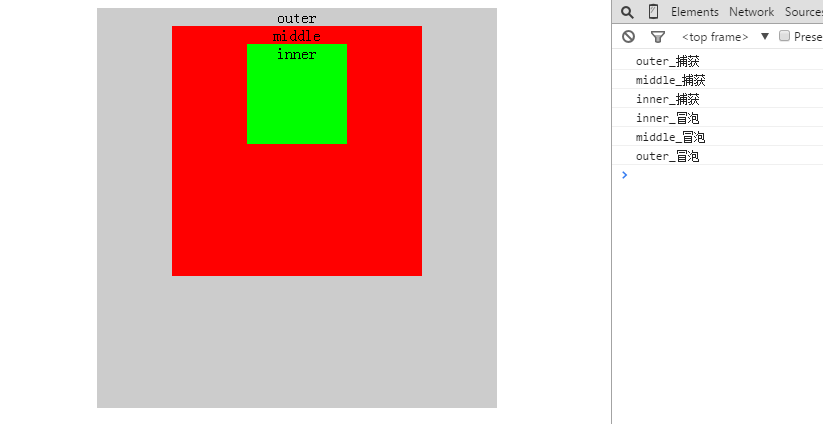
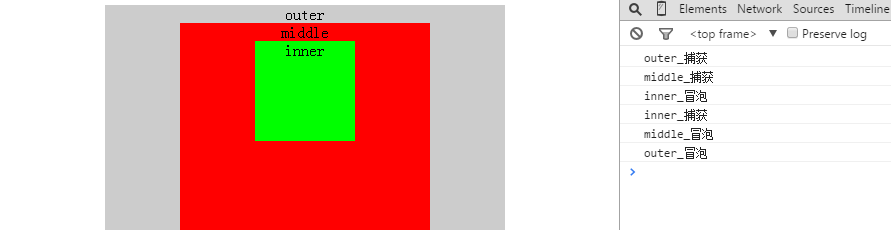
当我们点击inner的时候结果是:

outer_捕获
middle_捕获
inner_捕获
inner_冒泡
middle_冒泡
outer_冒泡
由此可见:确实是先由外向内事件捕获,一直到事发元素,在由内向外冒泡到根节点上
tips:
当事件触发在目标阶段时,会根据事件注册的先后顺序执行,在其他两个阶段注册顺序不影响事件执行顺序。也就是说如果该处既注册了冒泡事件,也注册了捕获事件,则按照注册顺序执行。

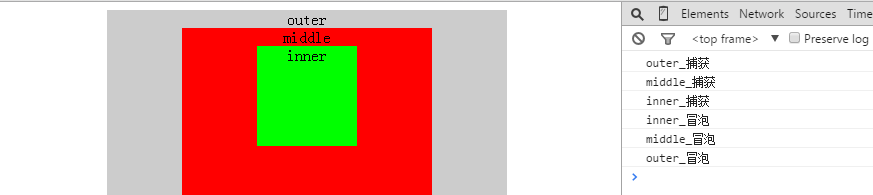
例如当我点击inner的时候,按照以上顺序,答案确实是我们想要的答案:
 、
、
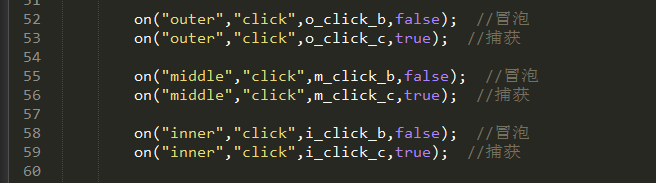
当我的事件注册顺序改变成如下代码时:

当我们点击outer时:

当我们点击middle时:

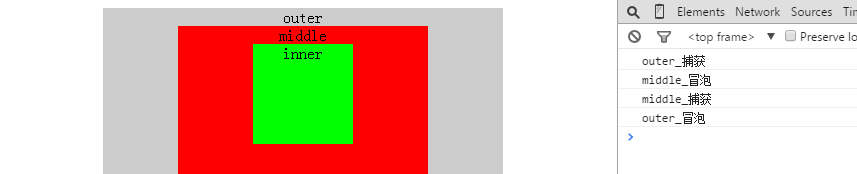
当我们点击inner时:

可以看出在目标阶段的事发元素上的事件执行顺序是有事件注册顺序决定的
以上内容就是本文对DOM事件阶段以及事件捕获与事件冒泡先后执行顺序(图文详解),希望对大家今后的工作、学习有所帮助。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号