横屏视频自动播放踩坑
问题
做的页面在chrome手机端有问题:
横屏状态下自动全屏。自动全屏浏览器会自动调webkit-requestfullscreen。
因为我们视频播放控件是自定义的,没收到全屏事件通知,会有自动全屏之后没有控件的问题。
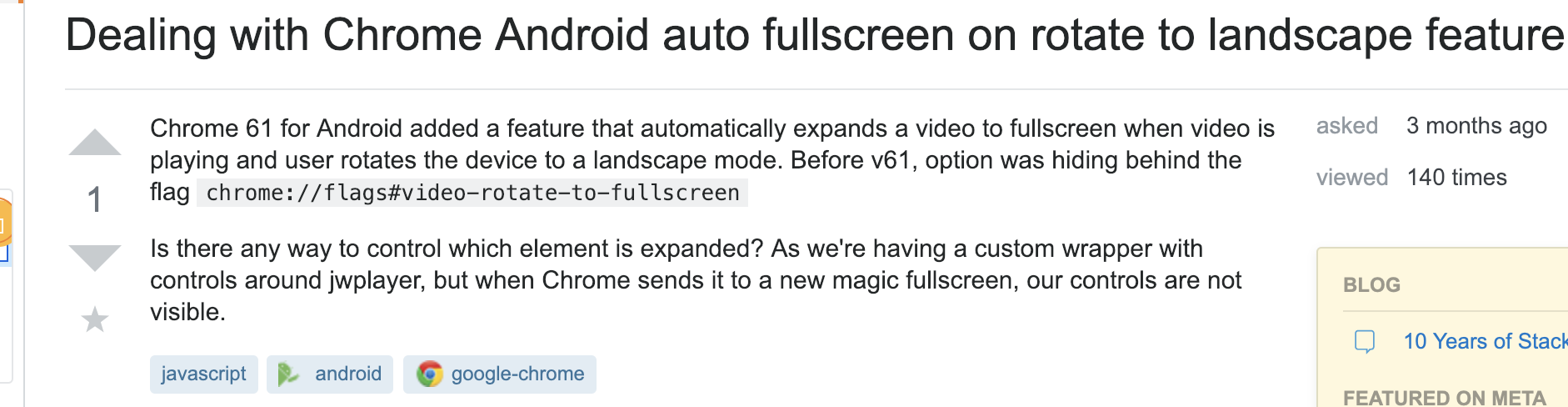
遇到了跟这位老哥一样的问题:

起因
如图所说,
Chrome 61 for Android added a feature that automatically expands a video to fullscreen when video is playing and user rotates the device to a landscape mode. Before v61, option was hiding behind the flag chrome://flags#video-rotate-to-fullscreen
chrome 61给安卓加了手机横屏自动全屏的feature。61之前是默认关闭的,可以通过 chrome://flags#video-rotate-to-fullscreen打开这个feature。
过程
出现这个问题比较懵逼。我们视频播放框架是基于videojs的封装。但是videojs官网的视频直接用是没有这个问题的。
而且试了下原生播放控件是有这个问题的。
排查
排查之后发现是自己在代码上加了controls=controls,就会有这种问题。
现象
这里测试到的现象是:
- 原生控件,加了controls=controls就会出现这种问题。
- 如果视频不在播放状态横屏是不会全屏的。
- 如果一开始不在scrollTop = 0,比如滚动100px,也不会出现横屏全屏的问题。
chrome有这种问题,那各种封装了webkit内核的浏览器都有这种问题。比如华为浏览器



 浙公网安备 33010602011771号
浙公网安备 33010602011771号