路飞学城上线
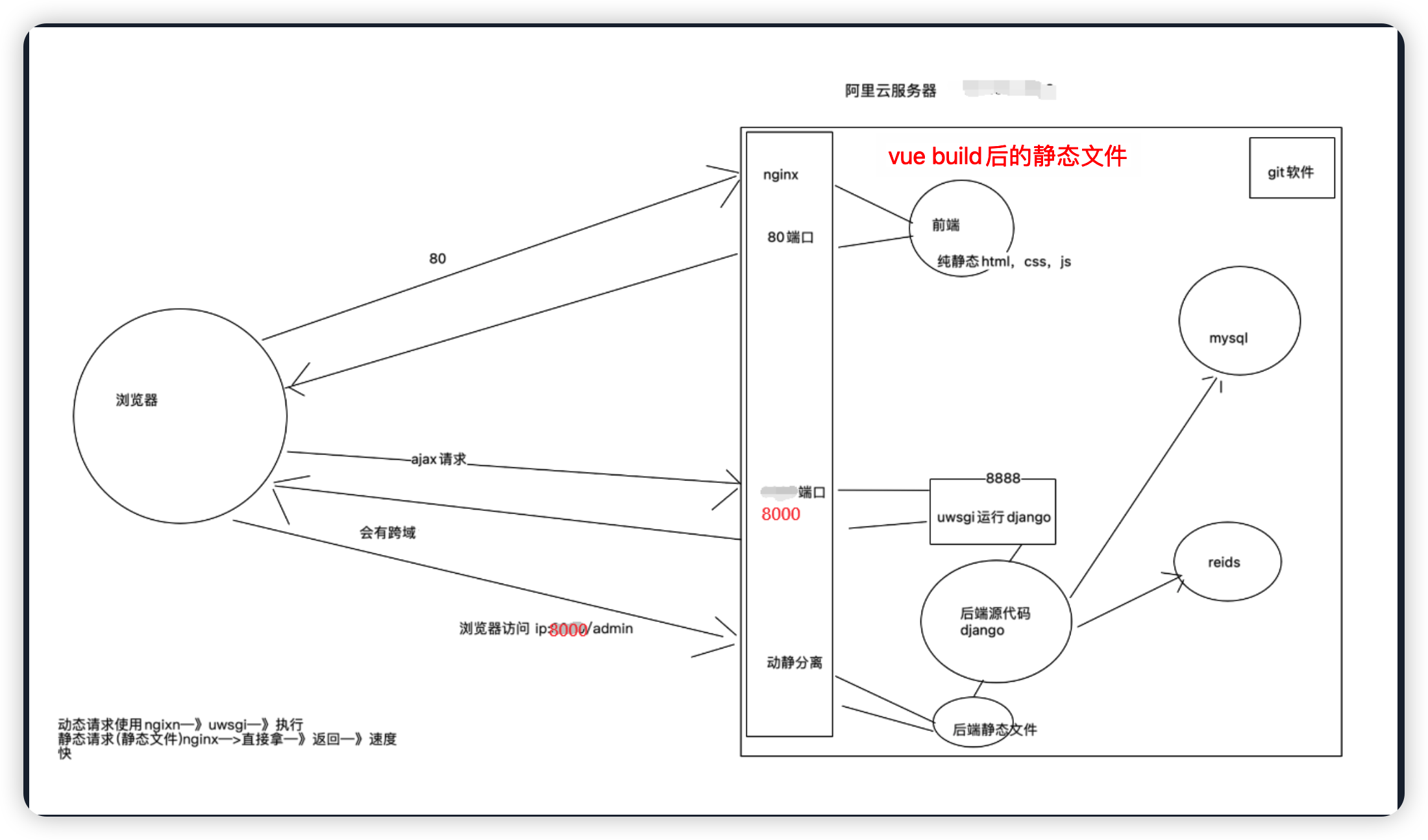
1、上线简单的架构图
# 服务器上要装的软件 1 nginx:代理静态文件(前端),请求转发(8000---》8888端口,django) 2 前端代码(不是vue,vue编译后的代码) 3 django代码---》git拉取下来的,放到服务器 4 mysql 5 redis 6 uwsgi运行django 性能高 7 git软件---》拉取代码 8 python解释器 9 虚拟环境

2、安装git
### centos上装git软件
# 方式一:
yum install git -y
# 方式二:(开发会用的软件,包含了git,还包含开发会用到的其他)
yum -y groupinstall "Development tools"
# 执行下面这条(后续咱么需要装其他软件,需要有些依赖,装依赖)
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel -y
3、
# mysql 5.7 #1 前往用户根目录 cd ~ #2 下载mysql57 wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm #3 安装mysql57 yum -y install mysql57-community-release-el7-10.noarch.rpm yum install mysql-community-server --nogpgcheck -y #4 启动mysql57并查看启动状态 systemctl start mysqld # 启动mysql服务 systemctl status mysqld # 查看mysql状态 #5 查看默认密码并登录(第一次安装,root密码是随机的) grep "password" /var/log/mysqld.log # >>P,6wkkreij mysql -uroot -p #6 修改root密码 ALTER USER 'root'@'localhost' IDENTIFIED BY 'Lqz12345?'; grant all privileges on *.* to 'root'@'%' identified by 'Lqz12345?'; 如果还连不上,就是mysql 3306的安全组没开---》防火墙端口没开 # 7 远程连接:win---》navicate--》 连接成功
4、安装redis
#### 方式一:Redis Stack
-redis是用c写的---》c是编译型语言---》在不同平台运行,需要编译
-官方提供了,编译完成的mac,linux(centos,乌班图)的可执行文件,跟平台有关系,不能乱下,乱下不能运行
-下载源码包,在当前平台,编译---》就能在当前平台运行了
###### 官方下载编译好的reids
wget https://packages.redis.io/redis-stack/redis-stack-server-6.2.6-v7.rhel7.x86_64.tar.gz
tar -xf redis-stack-server-6.2.6-v7.rhel7.x86_64.tar.gz
mv redis-stack-server-6.2.6-v7/ redis
cd redis/bin
./redis-server # 启动redis,使用默认配置启动的
#在任意路径下敲redis-server都能把服务运行,
-方式一:把bin路径加入到环境变量
-方式二:使用软连接, /usr/bin/ 本身在环境变量 ,在任意路径敲redis-server redis-cli都能找到
ln -s /root/redis/bin/redis-server /usr/bin/redis-server
ln -s /root/redis/bin/redis-cli /usr/bin/redis-cli
#查看是否创建软连接成功
ls |grep redis
# 启动redis服务,后台运行
redis-server &
###### 源码安装----》Redis
# 下载redis-6.2.6
wget http://download.redis.io/releases/redis-6.2.6.tar.gz
# 解压安装包
tar -xf redis-6.2.6.tar.gz
# 进入目标文件
cd redis-6.2.6
# 编译环境 gcc 在src路径下把源码编译出 redis-cli reidis-server
make
# 复制环境到指定路径完成安装
cp -r ~/redis-6.2.6 /usr/local/redis
# 配置redis可以后台启动:修改下方内容
vim /usr/local/redis/redis.conf
daemonize yes
# 完成配置修改
>: esc
>: :wq
# 建立软连接
# /usr/local/redis/src/不在环境变量,在任意路径下敲 redis-server找不到的
# 如果简历软连接----》/usr/bin/新建了一个redis-server指向了/usr/local/redis/src/
# 而/usr/bin/ 是在环境变量的,所有以后任意路径敲redis-server都能找到
ln -s /usr/local/redis/src/redis-server /usr/bin/redis-server
ln -s /usr/local/redis/src/redis-cli /usr/bin/redis-cli
# 后台运行redis
cd /usr/local/redis
redis-server ./redis.conf
# 测试redis环境
redis-cli
# 关闭redis服务
pkill -f redis -9
redis-cli shutdown
5、安装python
# 阿里云的centos上有python环境 - python2.7 - python3.6.8 -咱们项目开发,在3.9上开发的,需要使用3.9的解释器来运行 # 可以使用yum 安装,不能指定版本(yum install python 咱们不用) # 源码安装,下载指定版本的源码,编译安装 #### 补充 # 所有linxu和mac,都自带python2:系统服务,是用python写的 # 阿里云的centos默认装了python3.6.8 # python2.7 python3.6.8 python3.9 装模块,不要乱套 pip pip pip #1 源码安装python,依赖一些第三方zlib* libffi-devel yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel zlib* libffi-devel -y # 1前往用户根目录 cd ~ #2 下载 3.9.10 源码 服务器终端 # https://registry.npmmirror.com/binary.html?path=python/ # wget https://registry.npmmirror.com/-/binary/python/3.8.6/Python-3.8.6.tgz wget https://registry.npmmirror.com/-/binary/python/3.9.10/Python-3.9.10.tgz # wget https://www.python.org/ftp/python/3.9.16/Python-3.9.16.tgz #3 解压安装包 tar -xf Python-3.9.10.tgz #4 进入目标文件 cd Python-3.9.10 #5 配置安装路径:/usr/local/python3 # 把python3.9.10 编译安装到/usr/local/python38路径下 ./configure --prefix=/usr/local/python39 #6 编译并安装,如果报错,说明缺依赖 yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel zlib* libffi-devel -y # make只是编译----》可执行文件,没有安装 # 类似于在win上下载了安装包,但是没安装 # make install 安装---》类似于在win上下了安装包,一路下一步安装了,指定安装位置---》/usr/local/python39 make && make install #7 建立软连接:/usr/local/python38路径不在环境变量,终端命令 python3,pip3 ln -s /usr/local/python39/bin/python3 /usr/bin/python3.9 ln -s /usr/local/python39/bin/pip3 /usr/bin/pip3.9 # 机器上有多个python和pip命令,对应关系如下 python 2.x pip python3 3.6 pip3 python3.9 3.9 pip3.9 #8 删除安装包与文件: rm -rf Python-3.9.10 rm -rf Python-3.9.10.tar.xz
6、
1)安装依赖 >: pip3.9 install virtualenv # python3.9 -m pip install --upgrade pip # python3.9 -m pip install --upgrade setuptools # pip3.9 install pbr >: pip3.9 install virtualenvwrapper 2)建立虚拟环境软连接 >: ln -s /usr/local/python39/bin/virtualenv /usr/bin/virtualenv 3)配置虚拟环境:填入下方内容 # ~/ 表示用户家路径:root用户,就是在/root/.bash_profile >: vi ~/.bash_profile # 按 a # 光标上下控制,粘贴上下面内容 VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3.9 source /usr/local/python39/bin/virtualenvwrapper.sh # 按 esc # 输入 :wq 敲回车 # 退出编辑状态 esc # 保存修改并退出 >: :wq # 更新配置文件内容 source ~/.bash_profile # 虚拟环境默认根目录: /root/.virtualenvs #创建虚拟环境 mkvirtualenv -p python3.9 luffy
PBR(Python Build Reasonableness)是一个用于Python打包的工具和约定的软件包。它特别适用于那些希望遵循Python社区中最佳实践的项目。PBR帮助自动化了Python打包过程中一些繁琐的步骤。
7、
# django 项目上线需要使用uwsgi这个web服务器运行django项目,安装这个web服务器
# 使用uwsgi运行django,不再使用测试阶段的wsgiref来运行django了:以后线上,不使用 python manage.py runserver 运行项目要用 uwsgi运行项目 # uwsgi是符合wsgi协议的web服务器,使用c写的性能高,上线要使用uwsgi,测试wsgiref # 安装步骤 1)在真实环境下安装(退出虚拟环境) pip3.9 install uwsgi # 会有个uwsgi的可执行文件,但是不在环境变量,所以需要加软连接
#安装到了python38的安装路径的bin路径下了
2)建立软连接 ln -s /usr/local/python39/bin/uwsgi /usr/bin/uwsgi
8、
# 反向代理服务器 (搜一下:什么是正向代理,什么是反向代理) 反向带代理服务器 - 做请求转发 (前端来了个请求---》打在了80端口上---》转到本地8888端口,或者其他机器的某个端口) - 静态资源代理 前端项目直接放在服务器上某个位置----》请求来了,使用nginx拿到访问的内容,直接返回 - 负载均衡 假设来了1000个请求--》打在nginx上,nginx性能很高,能顶住---》只转发到某个django项目,可能顶不住---》集群化的不是3台django---》均匀的打在3台机器上 # 前往用户根目录 cd ~ #下载nginx1.13.7 wget http://nginx.org/download/nginx-1.13.7.tar.gz #解压安装包 tar -xf nginx-1.13.7.tar.gz #进入目标文件 cd nginx-1.13.7 # 配置安装路径:/usr/local/nginx ./configure --prefix=/usr/local/nginx #编译并安装 make && make install # 建立软连接:终端命令 nginx ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx #删除安装包与文件: cd ~ rm -rf nginx-1.13.7 rm -rf nginx-1.13.7.tar.xz # 测试Nginx环境,服务器运行nginx,本地访问服务器ip nginx # 启动nginx服务,监听80端口----》公网ip 80 端口就能看到页面了 服务器绑定的域名 或 ip:80 # 静态文件放的路径 /usr/local/nginx/html # 查看进程 ps aux | grep nginx # 关闭和启动 关闭:nginx -s stop 启动: nginx
9、部署前端项目
#1 前端项目 vue项目---》部署到服务器
-不是直接在服务端部署vue源码----》vue源码编译---》html,css,js---》放到服务器上---》使用nginx代理
#2 前端配置
-1 settings.js中发送ajax的后端地址改为
export default {
BASE_URL:'http://106.14.156.208:8000/api/v1/'
}
-2 编译vue---》html,css,js
npm run build # 项目路径下会产生 dist文件夹,里面只有html,css,js
# 只会有一个index.html
dist
css
fonts
img
js
favicon.ico
index.html
#2 把这个文件夹压缩 dist.zip 文件,在本地,上传到远程服务器
#3 在远程服务器上
yum install lrzsz -y # 跟本地机器上传下载的软件
yum install unzip -y #解压zip软件
#4 在远程服务器上
rz # 打开你本地的目录,选中dist.zip 上传到远端
#5 解压
unzip dist.zip
#6 移动文件 /home/html 下面有咱们的前端静态文件
mv /root/dist /home/html
#7 配置nginx 静态代理--->nginx 默认会去/usr/local/nginx/html拿静态文件
cd /usr/local/nginx/conf # nginx.conf 配置文件
mv nginx.conf nginx.conf.bak
vi nginx.conf
# 按 a 粘贴下面代码
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1;
charset utf-8;
location / {
root /home/html;
index index.html;
try_files $uri $uri/ /index.html;
}
}
}
# 按 esc :wq 回车
# 重启nginx
nginx -s reload
10、
### 原理----》后端项目写好后---》提交到git远程仓库---》服务器上--》把代码拉取下来---》运行即可
####### 本地### ####
# 1 prod.py 配置文件搞好,上午搞了,前端和后端的基地址,都是云服务器地址
# 2 修改项目中wsgi.py,asgi.py 用uwsgi运行wsgi.py
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffy_api.settings.prod')
# 3 导出项目依赖
pip3 freeze > requirements.txt
#4 推到远端
####### 远程服务器 #######
# 1 拉取项目,安装模块
mkdir /home/project
cd /home/project
git clone https://gitee.com/liuqingzheng/luffy_api.git
进入到虚拟环境
workon luffy
cd /home/project/luffy_api
pip install -r requirements.txt # 可能会出错 mysqlclient装不上,先注释,装上能装上的,再单独装mysqlclient
yum install python3-devel -y
yum install mysql-devel --nogpgcheck -y
pip install mysqlclient
# 2 虚拟环境中也要安装uwsgi
pip install uwsgi
# 3 配置数据库
mysql -uroot -p
#创建数据库
create database luffy default charset=utf8;
#设置权限账号密码:账号密码要与项目中配置的一致
grant all privileges on luffy.* to 'luffy'@'%' identified by 'Luffy123?';
grant all privileges on luffy.* to 'luffy'@'localhost' identified by 'Luffy123?';
flush privileges;
#退出mysql
quit;
# 使用本地navicate链接阿里云的luffy库,使用luffy用户
# 4 迁移表
# 把项目中得迁移文件删除,提交,远程
# 在项目中新建一个 manage_prod.py--->配置文件改成 prod的配置文件---》这样迁移,就迁移到prod的数据库了
python manage_prod.py makemigrations
python manage_prod.py migrate
### 出现错误:ImportError: urllib3 v2.0 only supports OpenSSL 1.1.1+, currently the 'ssl'
-pip install urllib3==1.26.15
#出现错误: pip install python-alipay-sdk
# 5 uwsgi 运行django
-写一个uwsgi的配置文件,在项目路径下,新建一个 luffyapi.xml
<uwsgi>
<socket>127.0.0.1:8888</socket> # uwsgi运行的地址和端口
<chdir>/home/project/luffy_api/</chdir> # 项目所在路径,一定不能错
<module>luffy_api.wsgi</module> # uwsgi.py 所在路径
<processes>4</processes> # 开启4个进程跑项目
<daemonize>uwsgi.log</daemonize> # uwsgi日志写到这个日志文件
</uwsgi>
-使用uwsgi启动(注意路径)
uwsgi -x luffyapi.xml
-查看是否正常运行
ps aux |grep uwsgi
# 6 配置nginx转发
cd /usr/local/nginx/conf
vi nginx.conf
# 新增的server
server {
listen 8000;
server_name 127.0.0.1;
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8888;
uwsgi_param UWSGI_SCRIPT luffy_api.wsgi;
uwsgi_param UWSGI_CHDIR /home/project/luffy_api/;
}
}
# 重启nginx
nginx -s reload
# redis没有启动,报了个错
# 7 导入数据---录入假数据
# 8 配置域名解析
# 购买域名:www.liuqingzheng.top
# 配置解析
11、
python manage_prod.py collectstatic
nginx:做代理
# 1 后端项目,使用uwsgi部署完成,可以访问动态接口,但不能访问静态资源
# 2 uwsgi为了提高效率,只处理动态请求,静态资源的获取,不管
-静态资源就是在从服务器把文件,图片,js,css,直接返回
-如果静态资源也走uwsgi,会影响uwsgi的性能
10 2 个动态接口 8个 拿静态资源
usgi只负责处理这两个动态接口
静态资源不管---》自行处理
# 3 动静分离
-动态请求给uwsgi---》让它处理---》uwsgi资源宝贵,尽量少用
动态请求地址: /api/v1....
-静态请求,使用nginx,直接处理---》nginx来讲,最擅长处理静态资源
静态资源地址: /static/...
# 4 请求发送到nginx监听的 8000 端口上的时候,判断 如果是 / --->转发给uwsgi ,如果是 /static--->直接去固定的位置,把静态资源直接返回,不走uwsgi了,节约uwsgi的性能
# 5 配置nginx,做静态文件代理---》收集静态资源
-simpleui
-drf
-都在自己app中,我们需要把他们单独收集到某个位置
-后期如果部署前后端混合项目必须要做动静分离,收集静态文件
# 6 操作步骤
#6.1 收集静态资源,使用nginx代理
# prod.py中加入 把静态资源收集到这个文件夹下
STATIC_ROOT = '/home/project/luffy_api/luffy_api/static/'
# 6.2 进入虚拟环境
mkdir /home/project/luffy_api/luffy_api/static
python manage_prod.py collectstatic
http://ip:8000/static/admin/simpleui-x/img/logo.png
# 6.3 修改nginx配置文件
# 新增的配置静态文件
server {
listen 8000;
server_name 127.0.0.1;
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8888;
uwsgi_param UWSGI_SCRIPT luffy_api.wsgi;
uwsgi_param UWSGI_CHDIR /home/project/luffy_api/;
}
location /static {
alias /home/project/luffy_api/luffy_api/static;
}
}
# 6.4 重启nginx
nginx -s reload


 浙公网安备 33010602011771号
浙公网安备 33010602011771号