Google Flutter框架:使用VS Code进行开发
虽然进行安卓开发使用Android studio 比较方便 ,但是因为AS太臃肿而且还有一些404问题,就在打算如何进行高效的Android开发,于是找到了Flutter SDK, 他支持使用IDE进行开发, 也就是可以直接脱离AS以及java代码(真的很头大)!Flutter 是 Google 为您打造的 UI 工具包,帮助您通过一套代码同时在 iOS 和 Android 上构建媲美原生体验的精美应用!开发者除了Android Studio编写Flutter代码以外,VS Code也可以编写Flutter代码,接下来进行VS Code的环境搭建吧!
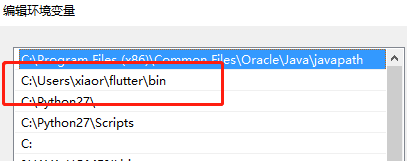
一、安装Flutter SDK 配置Path环境 flutter安装目录下

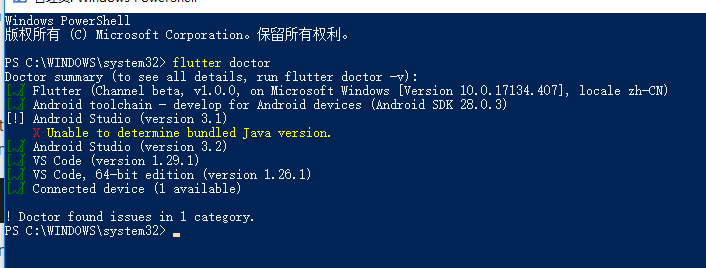
二、打开powershell 输入:flutter doctor 进行环境检查

Flutter SDK环境配置好后 就可以试试在Powershell 或 CMD 里面输入flutter doctor 它将会诊断剩余还缺啥.
如果没有flutter命令 那就是你的环境变量没配置好 重新配置或者重启
配置好后基本就会弹出一个错误 2个警告分别是
[x] Android toolschain 没有找到 后面一大推提示信息
[!] Android Studio没有安装
[!] 没有找到设备
感叹号的都不是致命问题 最主要就是那个安卓工具链了 这就需要我们安装Android SDK了
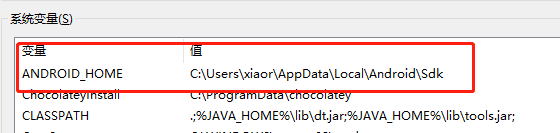
如果你之前已经安装好Android Studio 那么就没事 会自带有了. 只要环境变量里面的ANDROID_HOME 配置正确就可以了.
三、安装Android Studio 以及Android SDK
Android Studio可以忽略安装 但是Android SDK必须安装否则报以下错误
[✗] Android toolchain - develop for Android devices
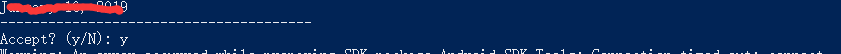
✗ Android license status unknown. 遇到这种情况输入以下命令
sdkmanager.bat --update
看到如下图直接输入y

四、配置Android SDK环境变量 ANDROID_HOME

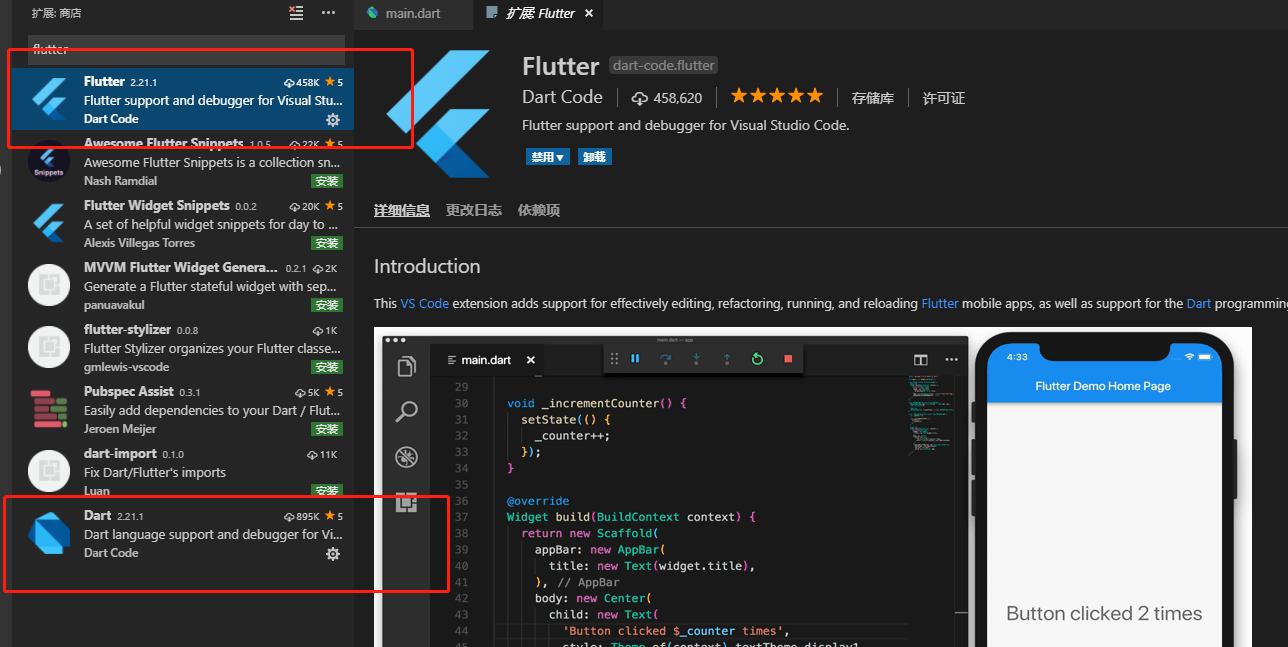
五、安装VS Code,安装完后,下载flutter扩展以及Dart扩展插件:

六、打开VS Code,开始构建flutter项目:flutter create testFlutterApp
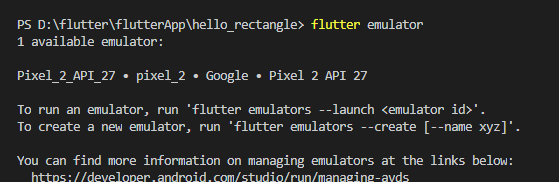
七、创建好之后,打开项目目录后输入,在运行前检查模拟器是否存在,输入:flutter emulator 。
如果有模拟器,输入:flutter emulators --launch <模拟器ID>,运行模拟器
如果创建新的模拟器,输入:flutter emulators --create [--name <模拟器ID>]

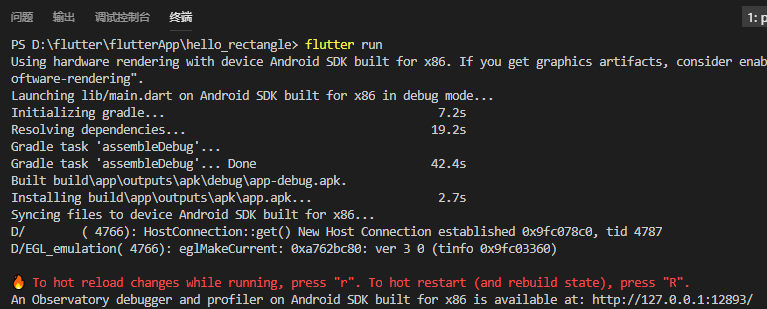
八、打包运行模拟器,输入:flutter run

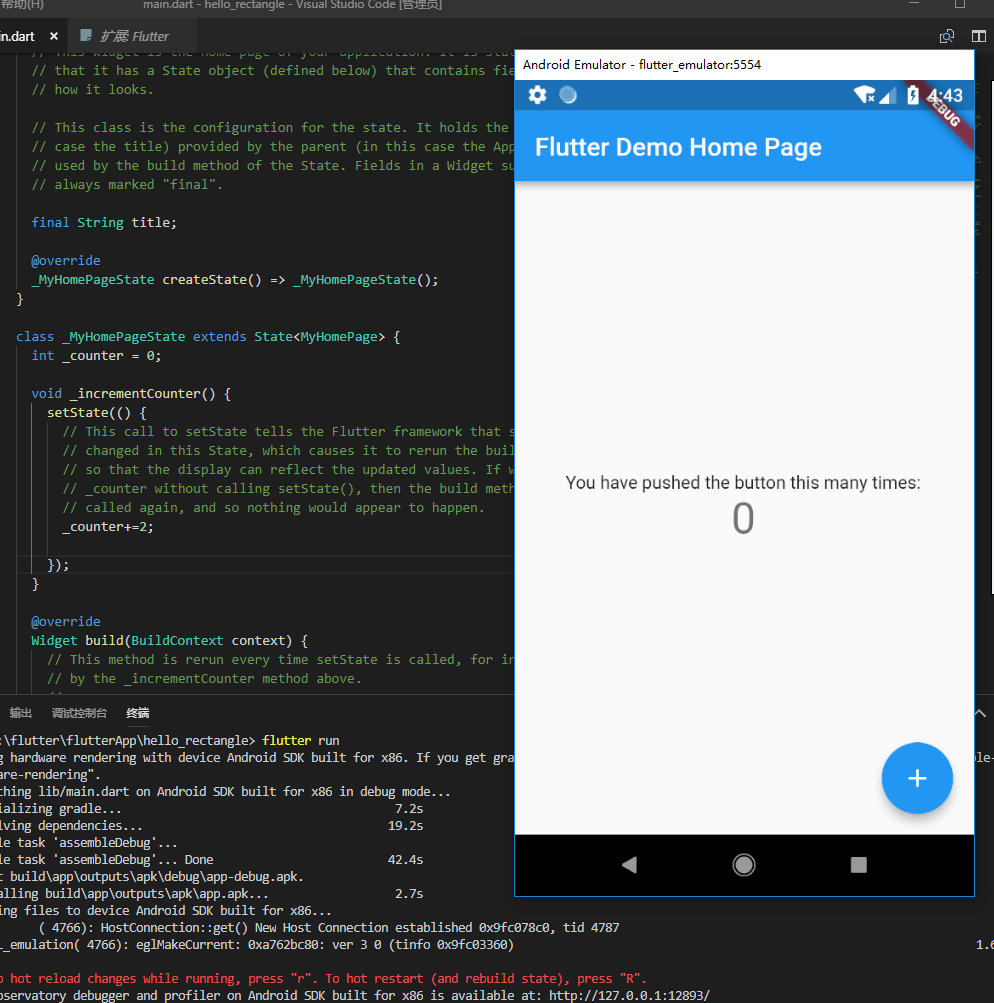
最后,模拟器启动,并且打开了flutter app

最后,介绍一些 VS Code中常用的快捷键:
R键:点击后热加载,直接查看预览效果
P键:在虚拟机中显示网格,在工作中经常用到
O键:切换Android和IOS预览模式
Q键:退出调试预览模式
最后说明一下,除了移动端的开发,本人还经常开发服务端和web前端,最后请允许打个广告郑州网站建设:http://www.cnwtn.com




 浙公网安备 33010602011771号
浙公网安备 33010602011771号