在前端js worker里使用dom并且加载jquery
四个工具:
- nodejs + npm
- npm安装的jsdom
- npm安装的jquery
- npm安装的browserify
网址:
browserify: https://browserify.org/
jsdom: https://github.com/jsdom/jsdom/
安装:
npm install -g jsdom
npm install -g jquery
npm install -g browserify
代码(main.js):
const { JSDOM } = require("jsdom");
const { window } = new JSDOM("");
const document = window.document;
let $ = require("jquery")(window);
globalThis.window = window;
globalThis.document = document;
globalThis["$"] = $;
不带jquery的
``` const { JSDOM } = require("jsdom"); const { window } = new JSDOM(""); const document = window.document; globalThis.window = window; globalThis.document = document; ```编译(算是?):
browserify main.js -o wdj.js
我起的名字是简写(Window Document Jquery)
让worker引入wdj.js
importScripts("wdj.js");
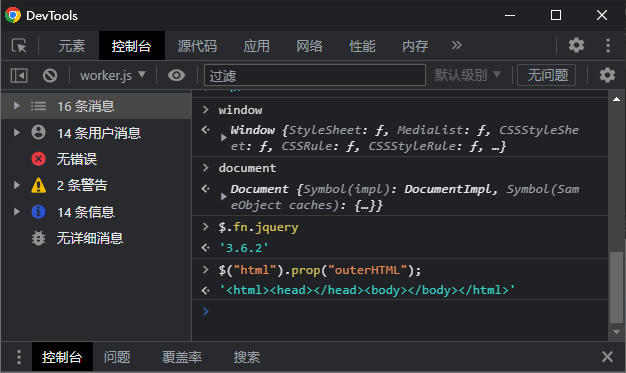
实际效果:

第一次写这么简洁的博文,原因是三天考完期末,有点累
哦吼吼,能看到这个链接就说明我的文章被爬虫爬了
请尊重原作者: https://www.cnblogs.com/dffxd/
请尊重原作者: https://www.cnblogs.com/dffxd/
本文来自博客园,作者:月神的使者,转载请注明原文链接:https://www.cnblogs.com/dffxd/p/17012382.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号