vue页面引入多个组件的方法
通常我们使用的是单个文件引入,但是这样就会有很多代码是重复的,怎样才能实现vue页面引入多个组件的方法?

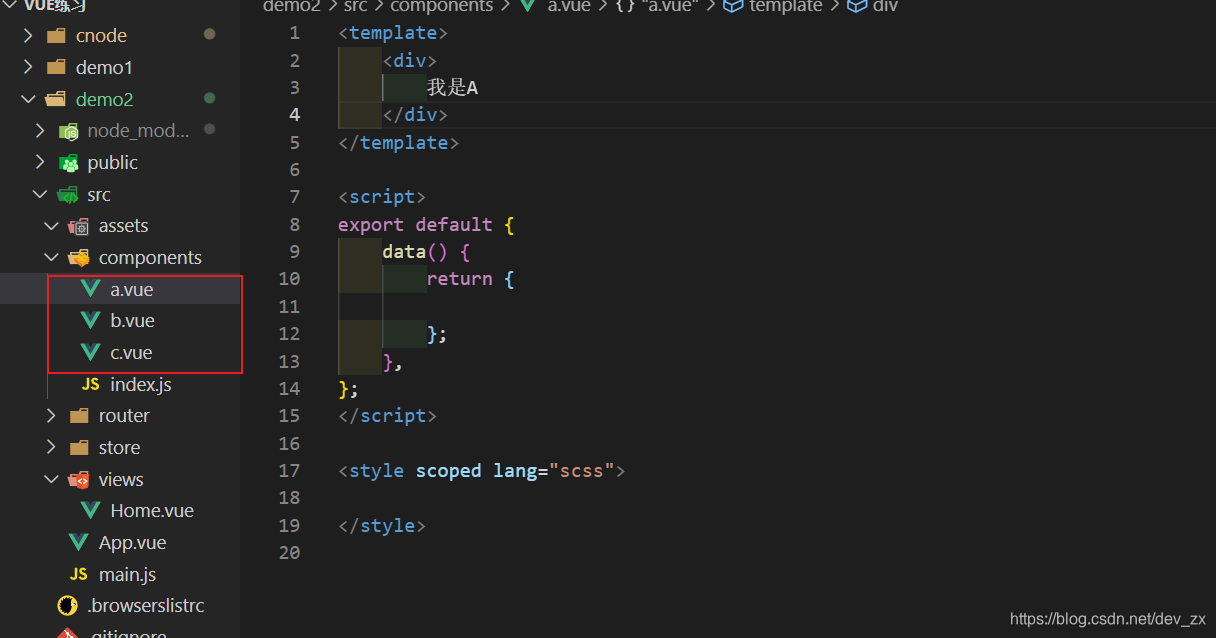
1. 把需要引入的文件放入到components文件夹中。

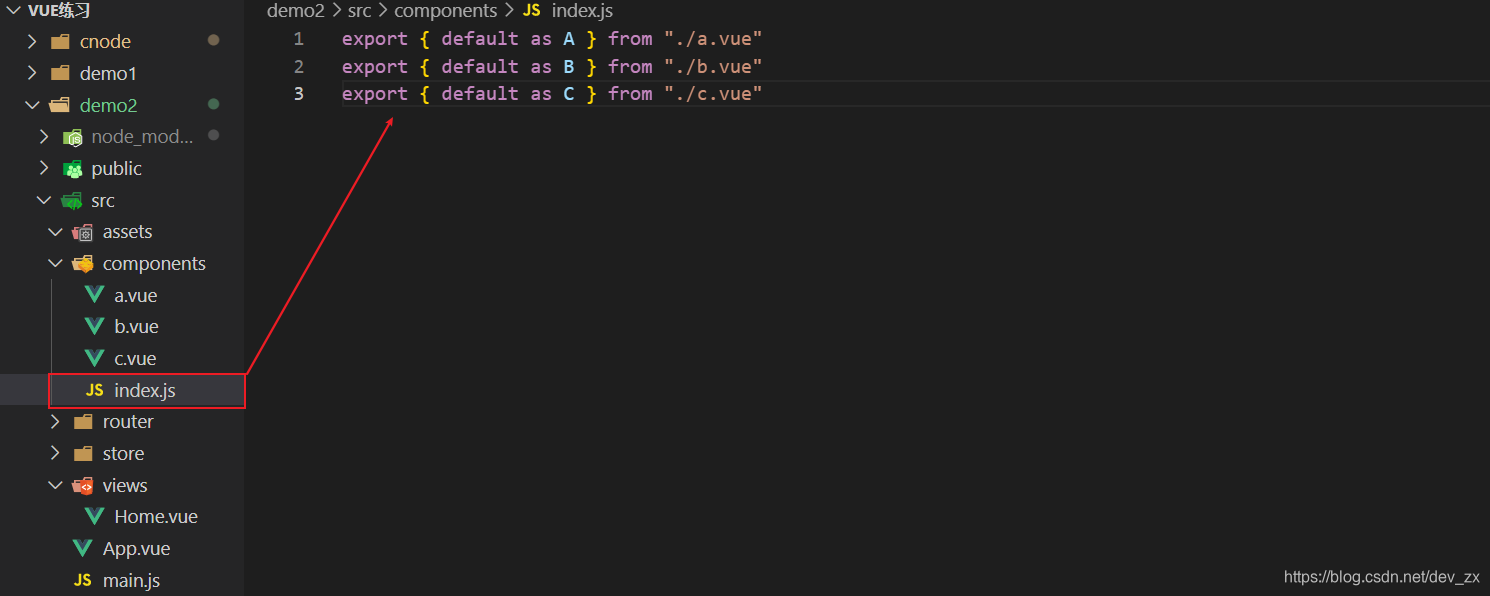
2. 将components中的文件引入到index.js中。

index.js
export { default as A } from "./a.vue"
export { default as B } from "./b.vue"
export { default as C } from "./c.vue"
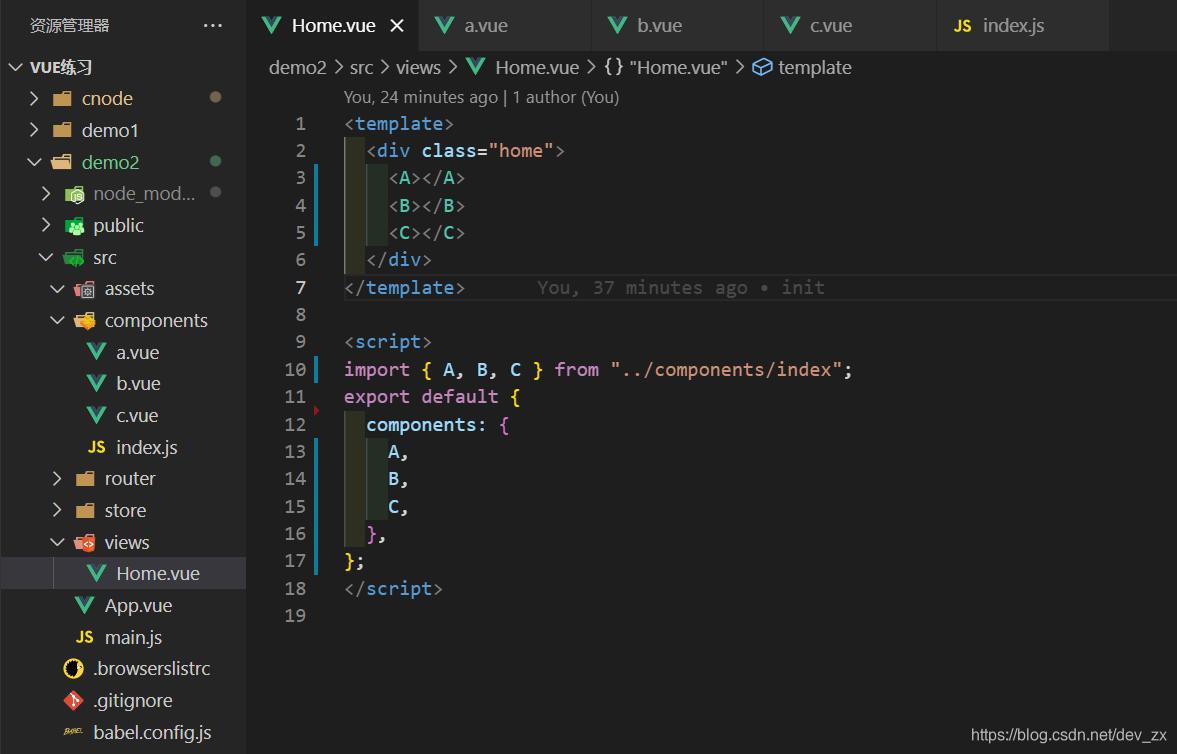
3. 在home.vue中引入组件
<template>
<div class="home">
<A></A>
<B></B>
<C></C>
</div>
</template>
<script>
import { A, B, C } from "../components/index";
export default {
components: {
A,
B,
C,
},
};
</script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号

