可编辑前端列表页面,让你的用户直接粘贴录入数据
摘要:本文介绍了如何实现可编辑列表页,提升用户数据录入效率。具体步骤包括:1)下载并引入插件;2)设置页面元素和插件容器;3)初始化工作簿和表格;4)配置表头样式;5)准备数据集;6)创建数据源并绑定字段;7)设置数据区样式;8)最终绑定数据源。该方法支持批量粘贴功能,可显著减少用户手工录入的工作量。文章详细说明了每个环节的代码实现,为开发者提供了完整的可编辑列表解决方案。
在所有的web页面开发过程中,列表都是必不可少的,列表数据的采集,一般都是要通过新增表单页实现,用户数据录入的效率都是非常低的,这里通过实现可编辑列表页,让用户通过列表页直接维护数据,且可以直接通过粘贴方式实现,不用逐行手工维护,大幅提高数据录入速度,为终端用户提供最优体验。我的实现是通过引入智表ZCELL插件实现的,当然你也可以引入其他在线EXCEL插件,看个人需要。下面看看我的实现方式,希望能为你提供有价值的参考:
一、下载插件并引入
下载插件后,在head内添加引用。注意引用路径是相对路径。
<!-- 添加zcell插件引用--start -->
<script type="text/javascript" src="./zcell/ZCell.min.js"></script>
<script type="text/javascript" src="./zcell/ZCell.licenseKey.js"></script>
<!-- 添加zcell插件引用--end -->
![]()
二、插入页面元素,并设置插件容器
插入查询条件和查询按钮元素:
<div class="form-group"> <input type="text" id="nameInput" class="form-control" placeholder="姓名" /> <input type="text" id="positionInput" class="form-control" placeholder="职位" /> <input type="text" id="departmentInput" class="form-control" placeholder="部门" /> <input type="email" id="emailInput" class="form-control" placeholder="邮箱" /> <button id="selBtn" class="btn btn-primary">查询</button> <button id="addBtn" class="btn btn-primary">新增</button> </div>
![]()
插入智表插件容器
<div>
<!-- 插件容器 -->
<div id="tt1" style="width: 100%; height: 100%">
<div
id="zcell-container"
style="width: 100%; height: 500px; margin: auto"
></div>
</div>
</div>
![]()
三、插件表格初始化
截止目前需要准备工作已经完成,我们就可以开始编写JS,来初始化插件了。
首先初始化一个工作簿,在指定的容器内进行创建
//初始化ZCELL var options = { container: document.getElementById("zcell-container"), }; zcell = new ZCell.WorkBook(options);
![]()
然后创建一个表格,指定表格的初始化参数
//初始化SHEET let sheetoption = { name: "sheet01", //表格名 rowCount: 50, //行数 colCount: 10, // 列数 showRowLab: 0, //行标签不显示 showColLab: 0, //列标签不显示 rowHSize: 30, //默认行高 colWSize: 100, //默认列宽 freezeTop: 1, //顶部冻结 freezeLeft: 1, //左侧冻结 showFreezeLine: 0, //冻结线不显示 }; sheet = zcell.AppendSheet(sheetoption);
![]()
四、设置表头格式与样式
插件表头的设置,类似在EXCEL中对单元格样式的设置,可以通过代码实现,也可以通过设计器实现,保存为模板后使用时直接加载。
通过代码实现如下:
//#region ------设置表头 文本和样式----- sheet.SetCellValue(0, 0, "序号"); sheet.SetCellValue(0, 1, "书籍"); sheet.SetCellValue(0, 2, "作者"); sheet.SetCellValue(0, 3, "角色"); sheet.SetCellValue(0, 4, "特征值"); sheet.SetCellValue(1, 4, "特征1"); sheet.SetCellValue(1, 5, "特征2"); sheet.SetCellValue(1, 6, "特征3"); sheet.SetCellValue(1, 7, "特征4"); sheet.SetCellValue(0, 8, "操作"); sheet.SetCellValue(0, 9, "操作"); //合并单元格 sheet.MergeCell(0, 0, 1, 0); sheet.MergeCell(0, 1, 1, 1); sheet.MergeCell(0, 2, 1, 2); sheet.MergeCell(0, 3, 1, 3); sheet.MergeCell(0, 4, 0, 7); sheet.MergeCell(0, 8, 1, 9); //表头样式 let headstyle1 = { hAlign: "center", fontBold: 1, backColor: "#3498db", fontColor: "#FFFFFF", }; sheet.SetCellStyle(0, 0, headstyle1); sheet.SetCellStyle(0, 1, headstyle1); sheet.SetCellStyle(0, 2, headstyle1); sheet.SetCellStyle(0, 3, headstyle1); sheet.SetCellStyle(0, 4, headstyle1); sheet.SetCellStyle(1, 4, headstyle1); sheet.SetCellStyle(1, 5, headstyle1); sheet.SetCellStyle(1, 6, headstyle1); sheet.SetCellStyle(1, 7, headstyle1); sheet.SetCellStyle(0, 8, headstyle1); sheet.SetCellStyle(0, 9, headstyle1); //设置只读 let rdflag = "1"; sheet.SetCellReadOnly(0, 0, rdflag); sheet.SetCellReadOnly(0, 1, rdflag); sheet.SetCellReadOnly(0, 2, rdflag); sheet.SetCellReadOnly(0, 3, rdflag); sheet.SetCellReadOnly(0, 4, rdflag); sheet.SetCellReadOnly(1, 4, rdflag); sheet.SetCellReadOnly(1, 5, rdflag); sheet.SetCellReadOnly(1, 6, rdflag); sheet.SetCellReadOnly(1, 7, rdflag); sheet.SetCellReadOnly(0, 8, rdflag); sheet.SetCellReadOnly(0, 9, rdflag); //设置列宽 sheet.SetColWidth(3, 3, 200); //设置列宽
![]()
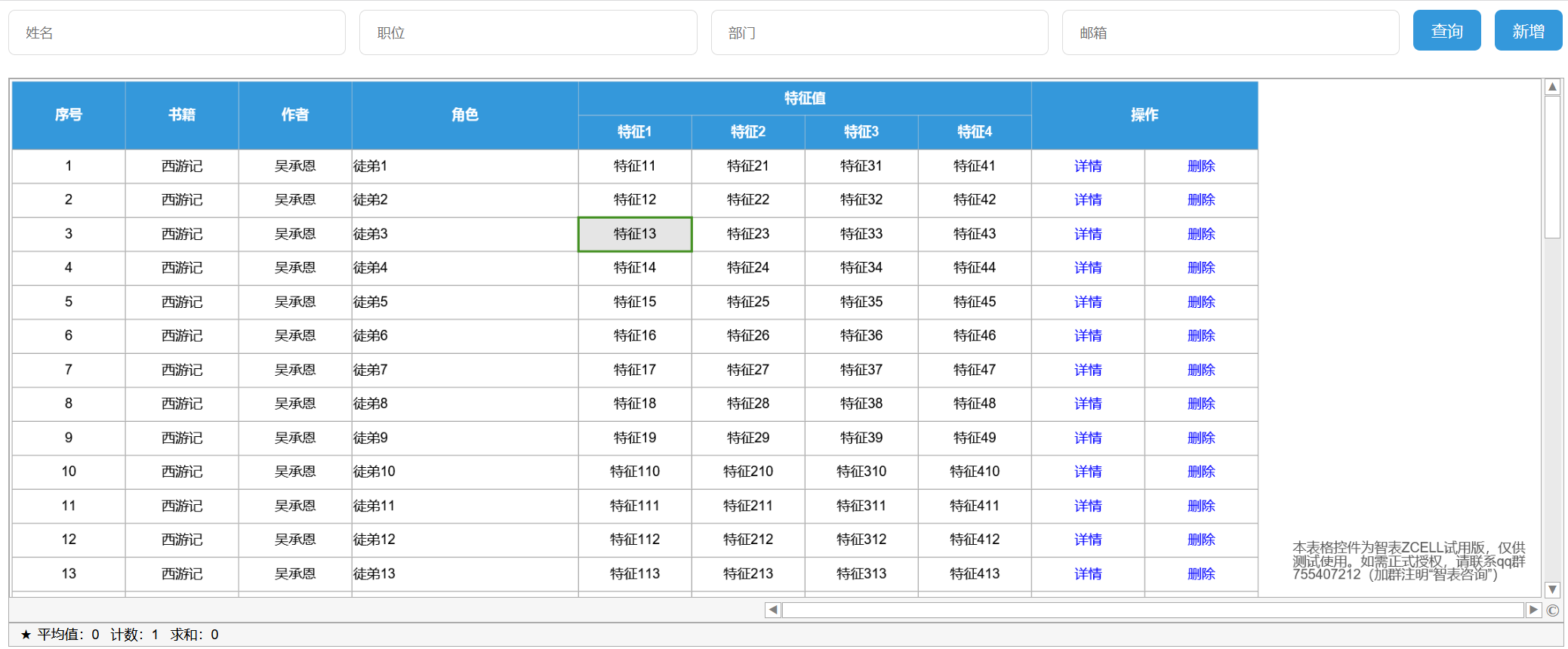
完成后效果如下图,样式美化可以根据自己需要再进行美化。

五、数据集准备
表头设置完成后,就可以准备数据集了,数据集可以是通过数据库查询出来的集合,也可以通过内存进行初始化,我这里通过内存初始化,生成了一个数据集合,
var datas = []; for (let i = 0; i < 50; i++) { let p = { cn: (i + 1).toString(), book: "西游记", auth: "吴承恩", name: "徒弟" + (i + 1), label1: "特征1" + (i + 1), label2: "特征2" + (i + 1), label3: "特征3" + (i + 1), label4: "特征4" + (i + 1), }; datas.push(p); }
![]()
六、创建数据源,并设置列绑定关系
创建指定名称数据源,并设置每列绑定数据字段值。
let option2 = { name: "data1", type: 1, //0- datacard,1是 datatable data: datas, startrow: 2, // datatable 式需要设置 startcol: "A", // datatable 式需要设置 }; let ds = sheet.CreatDataSource(option2); //创建数据源 //设置列绑定关系 ds.Mapping("A", "cn"); //列名必须大写,插入行列时,绑定关系会随动 ds.Mapping("B", "book"); ds.Mapping("C", "auth"); ds.Mapping("D", "name"); ds.Mapping("E", "label1"); ds.Mapping("F", "label2"); ds.Mapping("G", "label3"); ds.Mapping("H", "label4"); ds.Mapping("I", "operate"); ds.Mapping("J", "operate");
![]()
七、设置数据区列外观样式
也就是表体中,每列的样式,包括单元格类型、单元格样式、单元格边框、单元格数值格式。
let colstyle1 = { hAlign: "center", fontColor: "#000000", }; let colstyle3 = { hAlign: "left", fontColor: "#000000", }; let colstyle2 = { hAlign: "center", fontColor: "#0000FF", }; let border1 = { borderLeft: { color: "#808080", style: "thin" }, //左边框 borderRight: { color: "#808080", style: "thin" }, //右边框 borderTop: { color: "#808080", style: "thin" }, //上边框 borderBottom: { color: "#808080", style: "thin" }, //下边框 }; //定义链接按钮类型 var ctype_link1 = { code: "linkbutton", object: { text: "详情", fun: function openurl(e, data) { alert("查看当前行"); }, }, }; var ctype_link2 = { code: "linkbutton", object: { text: "删除", fun: function openurl(e, data) { alert("删除当前行"); }, }, }; //设置列单元格样式 可以对部分列单元格设置部分属性,也可以都不设置。 // 支持以下设置: cellType 单元格类型; cellStyle 单元格样式; cellBorder 单元格边框;cellFormat 单元格数值格式 ds.SetColumnInfo("A", { cellStyle: colstyle1, cellBorder: border1 }); ds.SetColumnInfo("B", { cellStyle: colstyle1, cellBorder: border1 }); ds.SetColumnInfo("C", { cellStyle: colstyle1, cellBorder: border1 }); ds.SetColumnInfo("D", { cellStyle: colstyle3, cellBorder: border1 }); ds.SetColumnInfo("E", { cellStyle: colstyle1, cellBorder: border1 }); ds.SetColumnInfo("F", { cellStyle: colstyle1, cellBorder: border1 }); ds.SetColumnInfo("G", { cellStyle: colstyle1, cellBorder: border1 }); ds.SetColumnInfo("H", { cellStyle: colstyle1, cellBorder: border1 }); ds.SetColumnInfo("I", { cellType: ctype_link1, cellStyle: colstyle2, cellBorder: border1, }); ds.SetColumnInfo("J", { cellType: ctype_link2, cellStyle: colstyle2, cellBorder: border1, });
![]()
八、绑定数据源
以上设置全部完成后,只需要将表格绑定数据源,插件会自动按照表格设置加载数据。
//绑定数据源 sheet.BindDataSource(ds);
小结
至此表格功能已经完成,大致效果如下

![]() 编辑在选中单个位置,按CTRL+V进行批量粘贴
编辑在选中单个位置,按CTRL+V进行批量粘贴

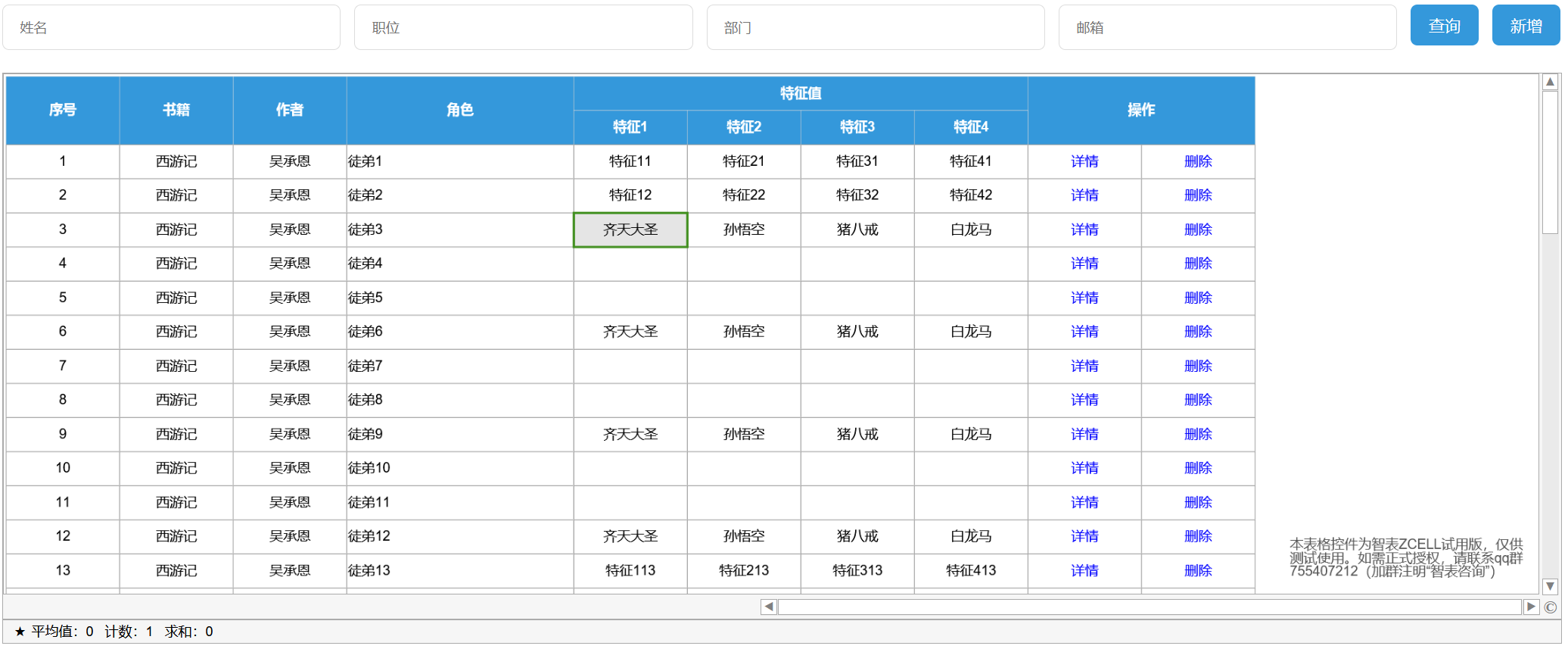
![]() 编辑可以看出,可以将EXCEL表中多行多列数据,直接粘贴到表格上,实现用户数据的批量录入。
编辑可以看出,可以将EXCEL表中多行多列数据,直接粘贴到表格上,实现用户数据的批量录入。
以上就是全部内容了,希望能够为你提供一点参考。如有其他更好的建议,欢迎评论。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号