App 架构
一、App架构
趋于组件化和容器化架构。
其基本思想都是将超级 App 拆分为众多组件,这些组件遵循预先制定好的规范,独立开发、独立测试、独立上线。
如果某个组件依赖其他组件,组件之间通过消息系统进行通信,通过这种方式来实现组件隔离,从而避免各个团队之间的互相依赖和影响,以提升团队开发效率和整个系统的可扩展性。
组件化采用的是静态发布,即所有的组件各自独自开发测试,然后跟随 App 的某个版本统一上线;
容器化采用的是动态发布,即容器可以动态加载组件,组件准备好了直接发布,容器会动态更新组件,无需等待某个版本才能上线。
Android: Atlas,XPlugin——Android消息化框架
Atlas:手淘 Native 容器化框架和思考
二、Hybird App
ReactNative、Flutter、Weex
三、 MVC 、MVP、MVVM 、VIPER
参考:
https://draveness.me/mvx/
https://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html
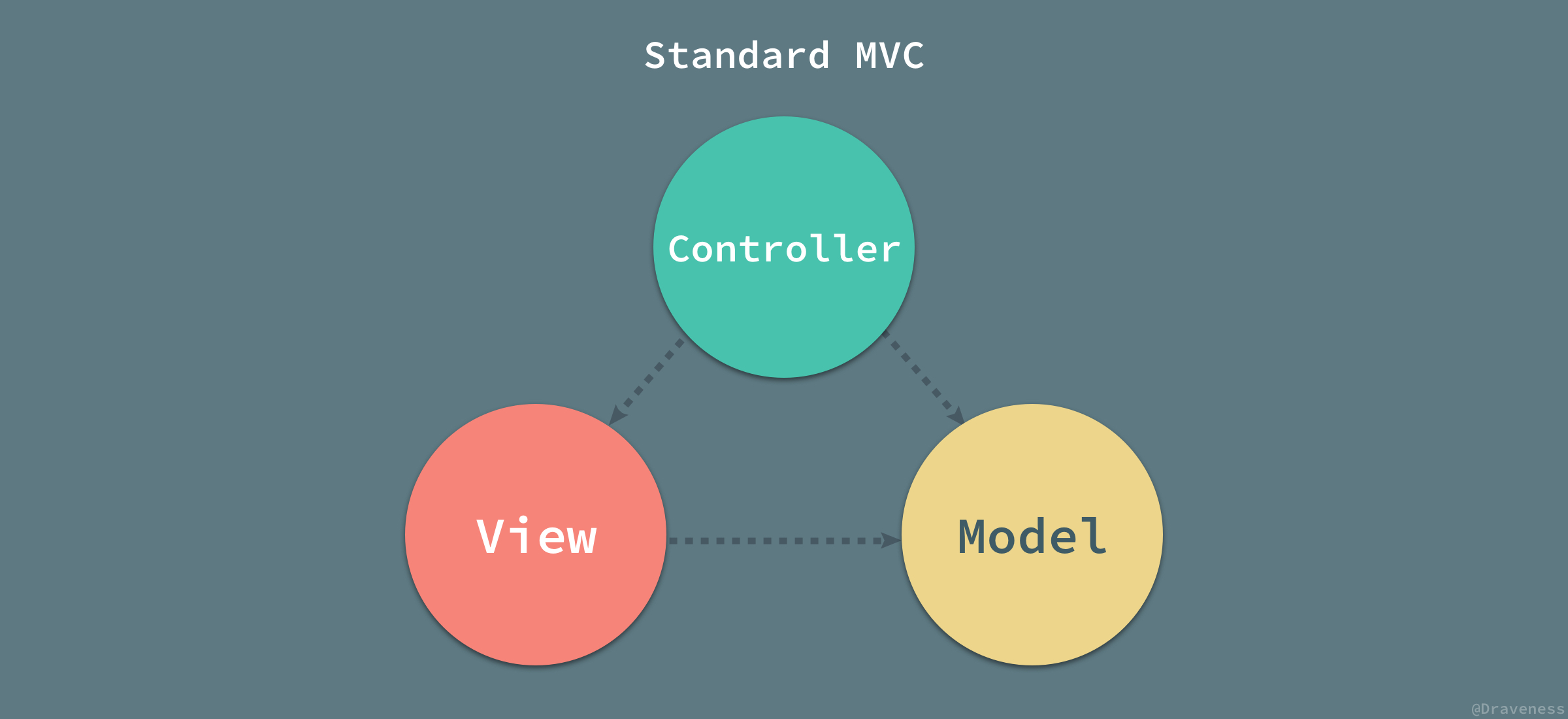
MVC Model-View-Controller(模型-视图-控制器)

控制器负责对模型中的数据进行更新,而视图向模型中请求数据;
当有用户的行为触发操作时,会有控制器更新模型,并通知视图进行更新。

MVP:
1. 各部分之间的通信,都是双向的。
2. View 与 Model 不发生联系,都通过 Presenter 传递。
3. View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。

MVVM:
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。
唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel。

VIPER:
Architecting iOS Apps with VIPER
View-Interactor-Presenter-Entity-Router。
相比之前的MVX架构,VIPER多出了两个东西:Interactor(交互器)和Router(路由)。
和MVP中负责业务逻辑的Presenter不同,VIPER的Presenter的主要工作是在View和Interactor之间传递事件,并管理一些View的展示逻辑,主要的业务逻辑实现代码都放在了Interactor里。
Interactor的设计里提出了”用例”的概念,也就是把每一个会出现的业务流程封装好,这样可测试性会大大提高。而Router则进一步解决了不同模块之间的耦合。
VIPER也符合“单一责任原则”。Interactor对业务分析师负责,Presenter代表交互设计师,而View对视觉设计师负责。

淘宝架构演进——> 淘宝技术发展
https://wenku.baidu.com/view/b0bb034369eae009581becb9.html

