【DTM】HUAWEI Ads与DTM网页转化追踪(二)
上一篇介绍了DTM网页转化跟踪前的准备工作,本文将介绍如何配置落地页转化跟踪。
什么是落地页跟踪?
当用户点击广告,跳转到网站的指定页面,需要能够跟踪当前页面发生的事件。
以华为商城为例,用户点击广告跳转到华为商城的某个商品详情页,需要在商品详情页跟踪点击加入购物车或者购买事件。
接下来,详细介绍落地页跟踪的配置过程,跟踪落地页中的加入购物车事件,并且能够查看转化成功的数据。
例如,有一个商品详情页(广告的落地页):
https://dtm-beta.hwcloudtest.cn/dtmwebfour/dist/index.html#/goods/6096094
1. 在HUAWEI Ads平台创建网页跟踪
1.1 登录HUAWEI Ads平台
https://ads.huawei.com/ppsdspportal/index.html
1.2 创建落地页跟踪
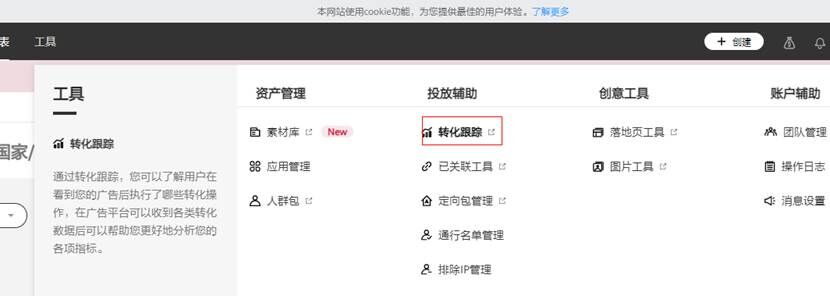
点击工具>转化跟踪

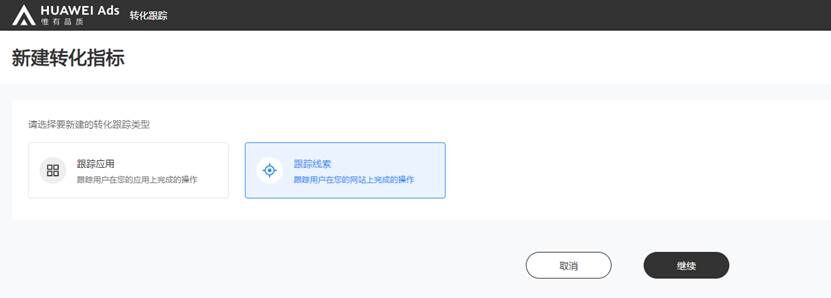
点击新建转化指标>跟踪线索,点击继续。

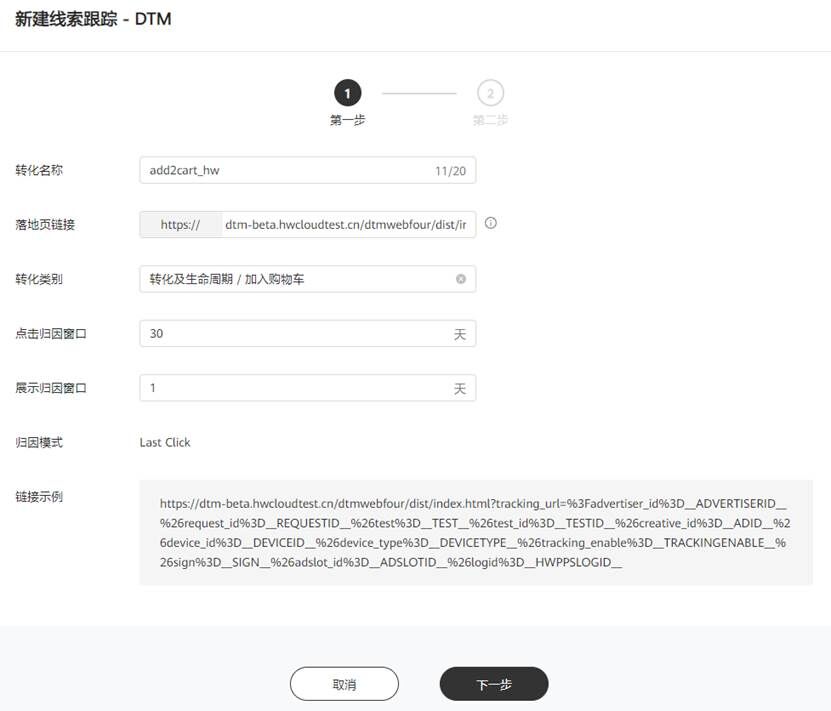
填写转化名称、落地页链接、转化类别,点击归因窗口和展示归因窗口可以使用默认值。
落地页链接填写商品详情页的地址:
https://dtm-beta.hwcloudtest.cn/dtmwebfour/dist/index.html#/goods/6096094

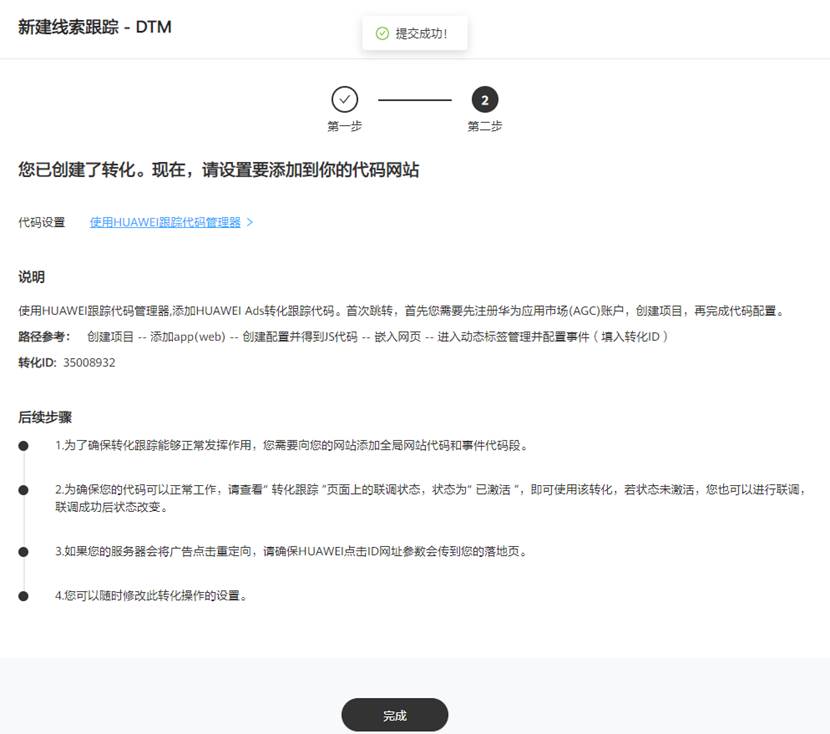
点击下一步,会提示提交成功。复制生成的转化ID,用于后续配置。

1.3 创建成功后的联调状态是“未激活”。

至此,落地页跟踪创建完成。
2. 修改DTM配置
接下来,对落地页中的加入购物车按钮配置跟踪代码。DTM有3种配置方式:
a. 普通代码埋点
b. 可视化埋点(普通)
c. 可视化埋点(按Tag模板):推荐使用此方式进行配置
2.1 普通代码埋点
1. 获取网页中加入购物车按钮的CSS
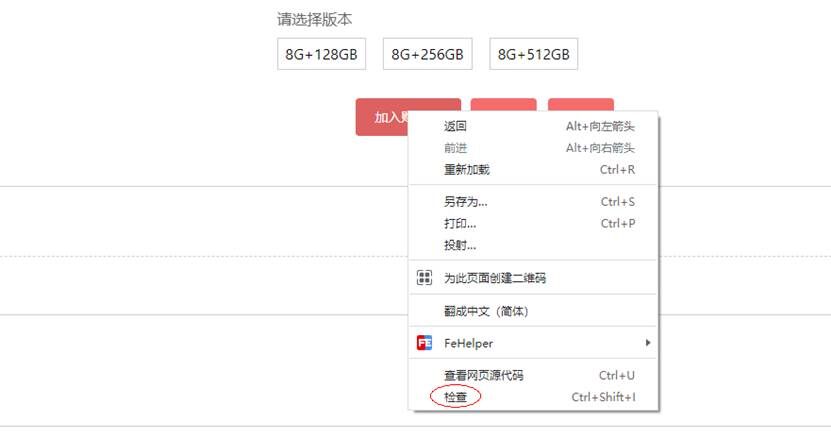
打开网页,在加入购物车按钮上右击,点击检查,找到加入购物车元素。


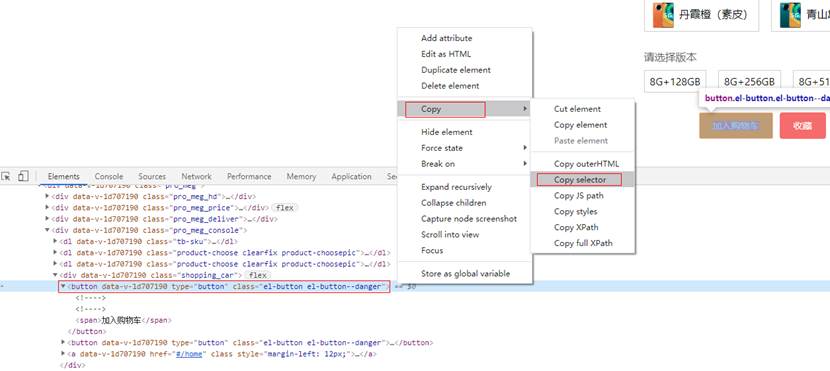
选中加入购物车按钮元素,右键选择 Copy > Copy selector ,将获取的值保存,后续配置DTM时需要使用。
示例值:#container > div.pro_detail > div.pro_meg > div.pro_meg_console > div > button:nth-child(1)

2. 配置变量
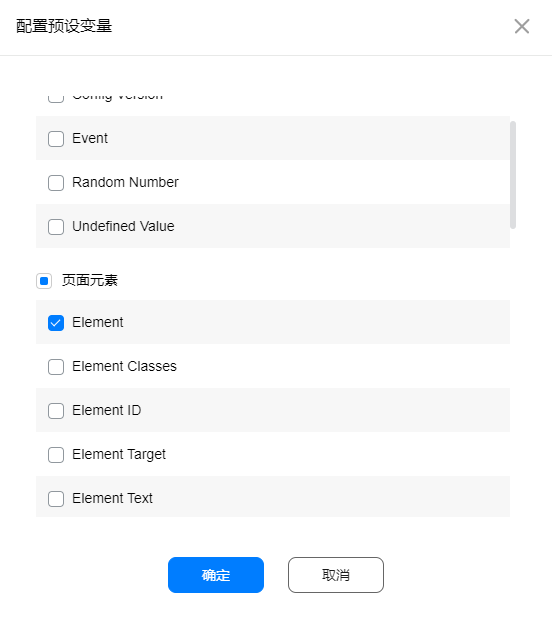
点击变量管理>配置,选择页面元素下的Element,保存配置。

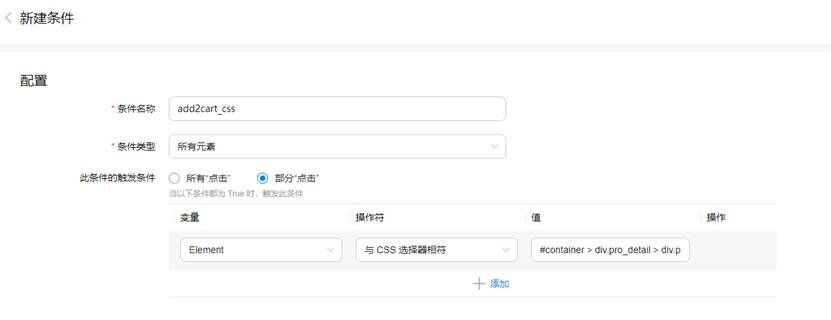
3. 创建条件
点击条件管理>新建,设置条件名称,条件类型选择“所有元素”,触发条件选择“部分点击”,变量选择“Element”,操作符选择“CSS选择器相符”,值设置为:
#container > div.pro_detail > div.pro_meg > div.pro_meg_console > div > button:nth-child(1),#container > div.pro_detail > div.pro_meg > div.pro_meg_console > div > button:nth-child(1) *
说明:CSS选择器的值为什么与通过Copy selector获取的值不一样?
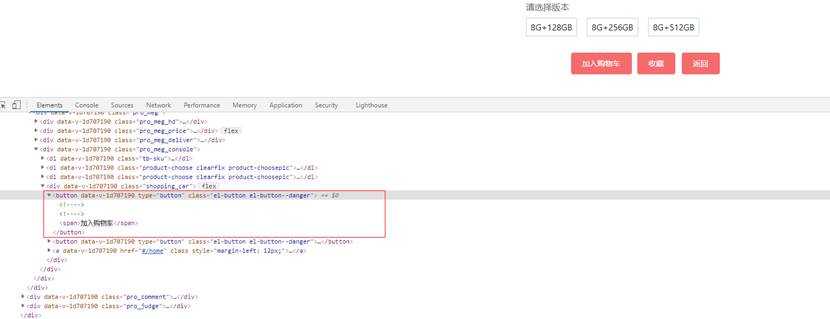
参考上图,加入购物车按钮里面其实还嵌入了一个span元素,用户点击button或span都可以触发加入购物车。为了保证用户点击button或button中的子元素时都可以匹配成功,需要将button中的子元素也进行匹配。
假如button的CSS为X,那么button中的子元素可以描述为 X *,button及button的子元素描述为 X,X * (中间用逗号分割)。

4. 创建代码
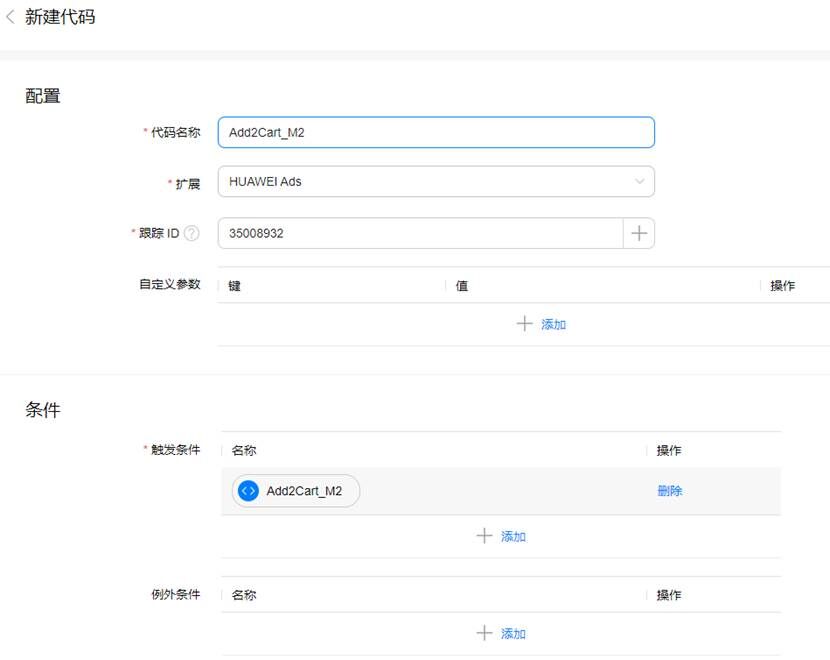
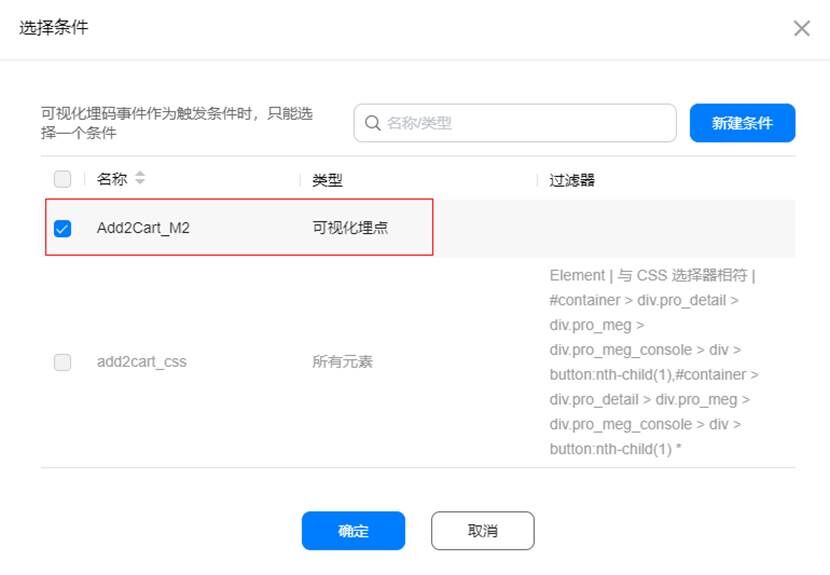
点击代码管理>新建,填写代码名称,扩展选择为“HUAWEI Ads”,跟踪ID设置为在HUAWEI Ads平台获取的转化ID,触发条件选择为上一步创建的条件,保存配置。

至此,普通代码埋点的配置已完成。
2.2 可视化埋点(普通)
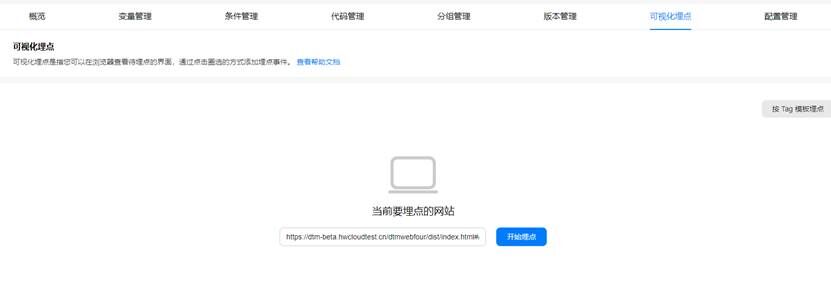
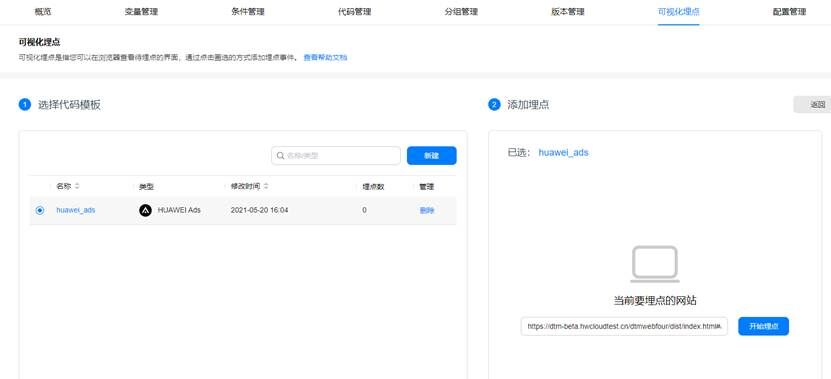
1. 进入可视化埋点页面
点击可视化埋点,输入要埋点的网站地址,点击开始埋点后进入可视化埋点模式。


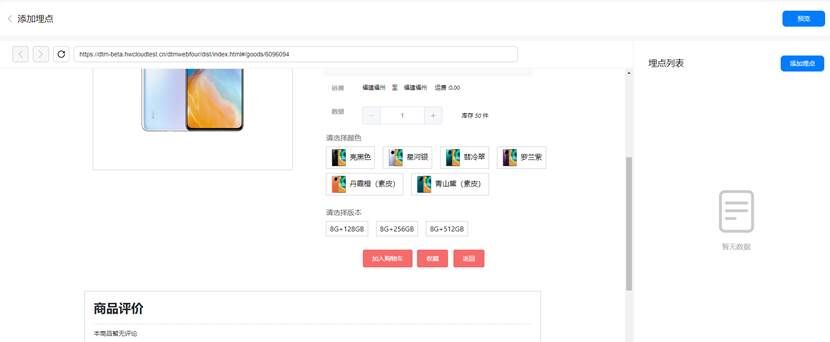
2. 添加埋点
点击添加埋点,点击加入购物车按钮,会提示是否需要选择同类元素(如果需要进行同类元素埋点则点击确定,否则点击取消),本示例中选择取消。

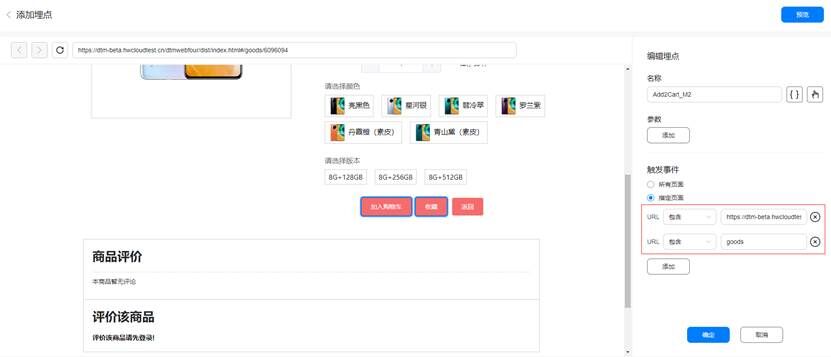
设置埋点信息:
填写埋点名称,触发事件选择“指定页面”,配置两个URL匹配规则:
URL包含“https://dtm-beta.hwcloudtest.cn/dtmwebfour/dist/index.html”。
URL包含“goods”
说明:为什么URL匹配要使用包含,而不能使用等于?
因为URL地址的参数是不固定的,特别是当加入广告的参数后,URL是会改变的,所以配置URL匹配规则的时候最好使用包含,而不是等于。
3. 创建代码
点击代码管理>新建,填写代码名称,扩展选择为“HUAWEI Ads”,跟踪ID设置为在HUAWEI Ads平台获取的转化ID,触发条件选择为上一步创建的可视化埋点。保存配置。


至此,可视化埋点(普通)的配置已完成。
2.3 可视化埋点(按Tag模板)
1. 创建代码模板
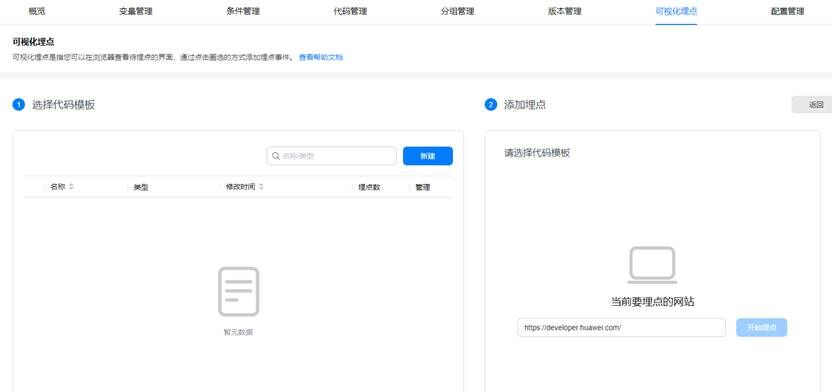
点击可视化埋点>按Tag模板埋点,进入按Tag模板埋点页面。点击新建,填写代码名称,扩展选择“HUAWEI Ads”,保存配置。


2. 进入可视化埋点页面
选择上一步创建的HUAWEI Ads模板,输入要埋点的网站地址,点击开始埋点后进入可视化埋点模式。

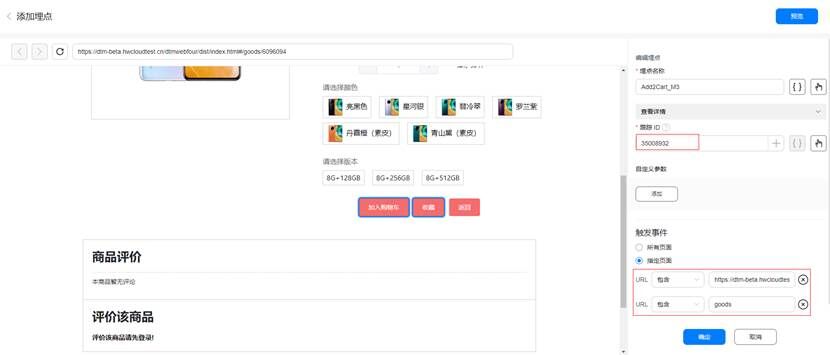
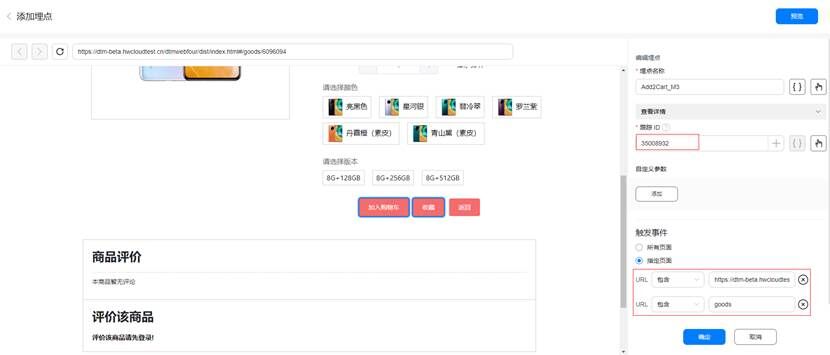
3. 添加埋点
点击添加埋点,点击加入购物车按钮,会提示是否需要选择同类元素(如果需要进行同类元素埋点则点击确定,否则点击取消),本示例中选择取消。

设置埋点信息:
填写埋点名称,跟踪ID设置为在HUAWEI Ads平台获取的跟踪ID,触发事件选择“指定页面”,配置两个URL匹配规则:
URL包含“https://dtm-beta.hwcloudtest.cn/dtmwebfour/dist/index.html”。
URL包含“goods”
说明:为什么URL匹配要使用包含,而不能使用等于?
因为URL地址的参数是不固定的,特别是当加入广告的参数后,URL是会改变的,所以配置URL匹配规则的时候最好使用包含,而不是等于。
至此,可视化埋点(按Tag模板)的配置已完成。
3. 创建并发布DTM版本
点击版本管理>新建,填写版本名称,选择“创建并发布此版本”,点击确定。

4. 落地页转化跟踪联调
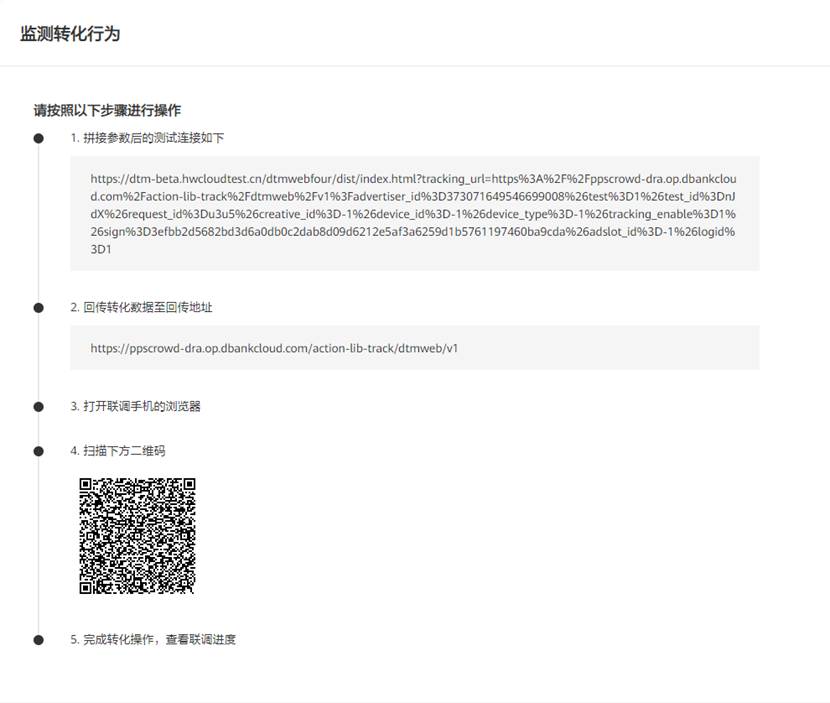
4.1 打开HUAWEI Ads联调页面
点击转化ID对应的联调按钮,进入联调页面。



4.2 复制并打开测试连接

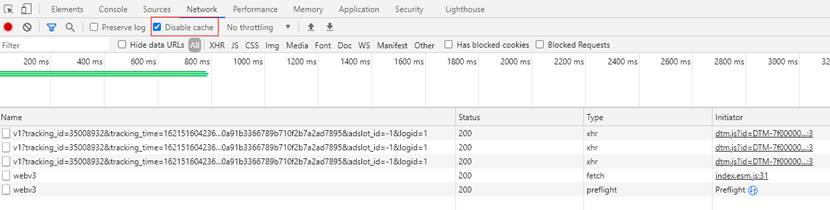
4.3 点击加入购物车按钮,触发转化跟踪,联调状态变成“已激活”,说明转化跟踪成功。

说明:如果没有监测到转化行为,可以先禁用浏览器的缓存,然后刷新页面,再点击加入购物车按钮。

至此,落地页转化跟踪配置已完成。
欲了解更多详情,请参阅:
>>华为开发者联盟官网
>>获取开发指导文档
>>参与开发者讨论请到CSDN社区或者Reddit社区
>>下载demo和示例代码请到Github或者Gitee
原文链接:https://developer.huawei.com/...
原作者:胡椒



 浙公网安备 33010602011771号
浙公网安备 33010602011771号