web组件发消息给H5页面时报错
问题描述
Web组件发消息给H5页面时,出现如下js错误:
02-14 09:22:56.329 E/jsLog (18834): [H5]Uncaught TypeError: system.onmessage is not a function
问题分析
当H5页面中定义的 system.onmessage 函数代码逻辑较多,有可能还依赖一些外部js(比如jquery)的引用。此时如果web组件在 onpagefinish 事件处理函数中触发了 this.$element('webElementId').postMessage({message:’xxx’}),则可能会由于H5页面的js没有完全加载,从而导致出现 system.onmessage is not a function 的错误。
处理过程
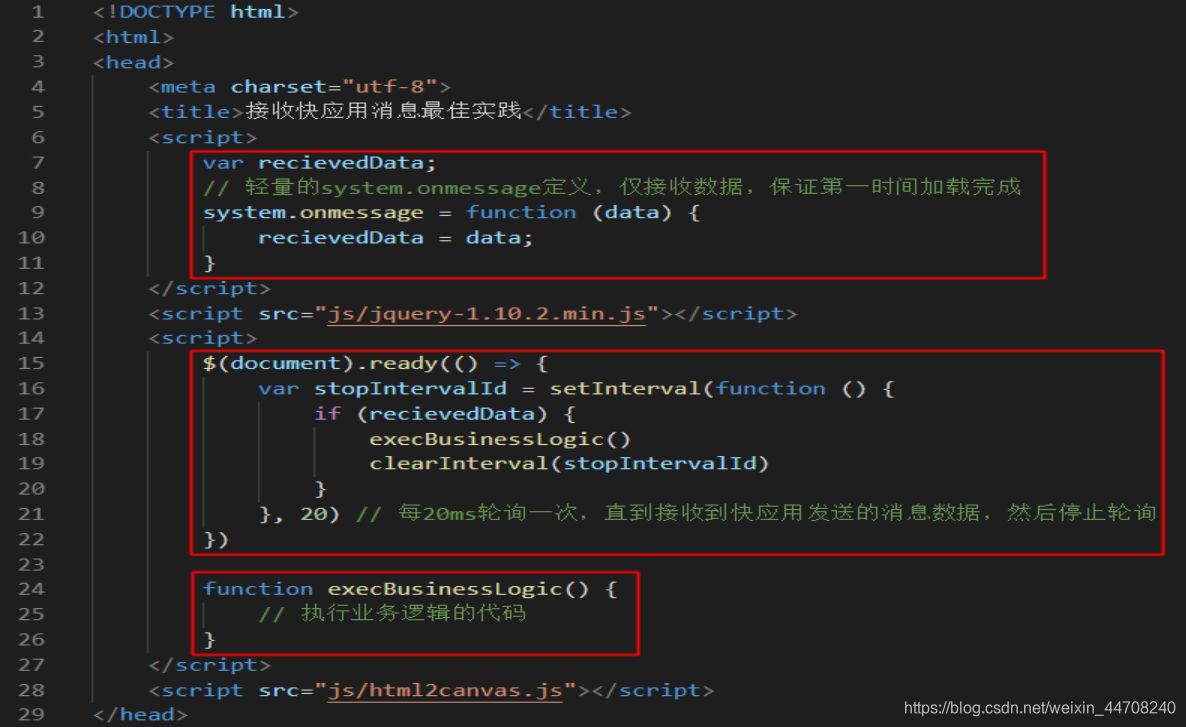
H5页面中 system.onmessage 函数定义要轻量,只接收快应用页面传递过来的数据即可,剩下的逻辑交给h5页面自己的生命周期函数处理,比如 onload 事件。
需要注意 onload 事件触发时,快应用的数据还没接收到,H5页面中要轮询监听数据,故请参考如下实现代码:

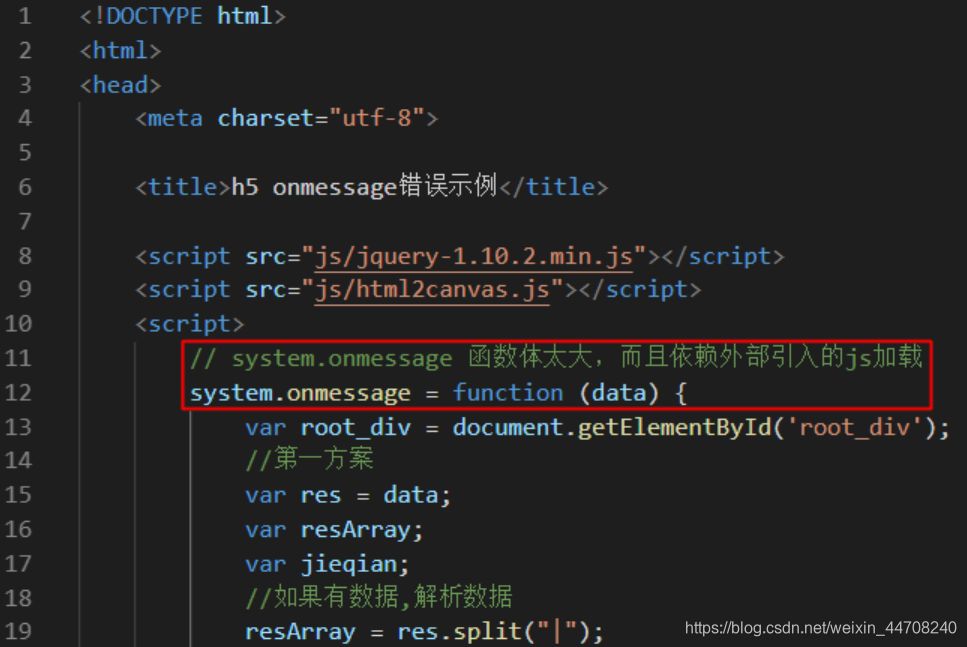
不推荐的实现代码如下:

建议与总结
理解快应用与H5消息发送机制,通过轮询的方式解决异步问题。
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0201411120590030372?fid=18
原作者:Mayism



 浙公网安备 33010602011771号
浙公网安备 33010602011771号