前端基础--CSS(pink老师课程笔记)
入门:CSS引入方式
1、内嵌式:css写在style标签中
style标签虽然可以写在页面任意位置,但是通常约定卸载head标签中
2、外联式:CSS写在一个单独的.css文件中
需要通过link标签在网页中引用
3、行内式:CSS写在标签的style属性中
配合js使用
| 引入方式 | 书写位置 | 作用范围 | 使用场景 |
|---|---|---|---|
| 内嵌式 | css写在style标签中 | 当前网页 | 小案例 |
| 外联式 | css写在单独的.css文件中,通过link标签引入 | 多个页面 | 项目开发 |
| 行内式 | css写在标签的style属性中 | 当前标签 | 配合js使用 |
注意:局部会覆盖全局
外联式相当于全局定义,行内式相当于局部定义
基础选择器
选择器的作用
选择页面中对应的标签(找她),方便后续设置样式(改她)
标签选择器
结构:标签名{css属性名:属性值;}
作用:通过标签名,找到页面中所有这类标签,设置样式
注意点:
1、标签选择器选择的是一类标签,而不是单独某一个
2、标签选择器无论嵌套有多深,都能找到对应的标签
类选择器
结构:.类名{css属性名:属性值;}
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
注意点:
1、所有标签上都有class属性,class属性的属性值成为类名(类似于名字)
2、类名由数字、字母、下划线、中划线组成,但不能以数字或者划线开头
3、一个标签可以同时有多个类名,类名之间以空格隔开
4、类名可以重复,一个类选择器可以同时选中多个标签
id选择器
结构:#id属性值{css属性名:属性值;}
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
注意点:
1、所有标签上都有id属性
2、id属性值类似于身份号码,在一个页面中是唯一的,不可重复。
3、一个标签上只能有一个id属性值
4、一个id选择器只能选中一个标签
类和id的区别
class类名与id属性值的区别:
class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
id属性值相当于身份证号码,不可重复,已给标签只能有一个id属性值
css书写类选择器和id选择器的区别:
类选择器以 . 开头
id选择器以 # 开头
实际开发的情况
类选择器用的多
id选择器配合js使用,除非特殊情况,否则不要使用id设置样式
实际开发中会遇到冗余代码的抽取(可以将一些公共的代码抽取到一个公共的类中去)
通配符选择器
结构:*{css属性名:属性值;}
作用:找到页面中所有的标签,设置样式
注意点:
1、开发中极少使用通配符选择器,只会在特殊情况下才会使用
2、用于去除标签中默认的margin和padding
字体和文本样式
1、字体样式
1.字体大小:font-size
2.字体粗细:font-weight
3.字体样式:font-style
4.字体类型:font-family
5.字体类型:font属性连写
2、文本样式
3、line-height行高
字体大小
属性名:font-size
取值:数字+px
注意点:
谷歌浏览器默认文字大小是16px
单位需要设置,否则无效
字体粗细
属性名:font-weight
取值:
关键字
| 加粗 | bold |
|---|---|
| 正常 | normal |
纯数字:100-900的整百数:
| 加粗 | 700 |
|---|---|
| 正常 | 400 |
注意点:
不是所有字体都提供了九种粗细,因此部分取值页面中无变化
实际开发中:正常、加粗两种取值使用最多
字体样式(是否倾斜)
属性名:font-style
取值:
正常(默认值):normal
倾斜:italic
字体类型:
常见字体系列
2.4.1 无衬线字体(sans-serif)
1、特点:文字笔画粗细均匀,并且首尾无笔锋装饰
2、场景:网页中大多采用无衬线字体
3、常见该系列字体:黑体、Arial
2.4.2 衬线字体(serif)
1、特点:文字壁画粗细不均,并且首尾有笔锋装饰
2、场景:报刊书籍中应用广泛
3、常见该系列字体:宋体、Times New Roman
2.4.3 等宽字体(monospace)
1、特点:每个字母或文字的宽度相等
2、场景:一般用于程序代码编写,有利于代码的阅读和编写
3、常见该系列字体:Consolas、fira code
字体相关属性连写
属性名:font
取值:
font:style weight size family
顺序要求:
swsf
省略要求
只能省略前两个,如果省略了相当于设置默认值
注意:如果需要同时设置单独和连写形式
1、要么把单独的样式写在连写的下面
2、要么把单独的样式写在连写的里面
样式的层叠问题
给同一个标签设置了相同的样式,此时样式会层叠(覆盖),写在下面的会生效
Tips
1、css层叠样式表
2、所谓层叠就是叠加的意思,表示样式可以一层一层的层叠覆盖
文本和文本样式
使用字体和文本相关样式修改元素外观样式
1、字体样式
2、文本样式
2.1文本缩进:text-indent
2.2文本水平对齐方式:text-align
2.3文本修饰:text-decoration
3.line-height行高
文本缩进(首行缩进)
属性名:text-indent
取值:
数字+px
数字+em(推荐:1em=当前标签的font-size的大小)
文本水平对齐方式
属性名:text-align
取值:
| 属性值 | 效果 |
|---|---|
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
注意:
如果需要让文本水平居中,rext-align属性给文本所在标签(文本的父元素)设置
文本修饰
属性名:text-decoration
取值:
| 属性值 | 效果 |
|---|---|
| underline | 下划线 |
| line-through | 删除线 |
| overline | 上划线 |
| none | 无装饰线 |
注意:开发中会使用text-decoration :none;来清除a标签默认的下划线
水平居中方法总结 text-align:center
text-align:center 能让文本、span标签、a标签、input标签、img标签水平居中
margin:0 auto 让 div 、p标签、h标签水平居中
注意:
1、如果要让 dic、p、h(大盒子)水平居中,直接给当前元素本身设置计科
2、margin一般针对有固定宽度的盒子,如果大盒子没有设置宽度,此时会默认占满父元素的宽度
行高
作用:控制行间距(给一行上下怎加间距)
属性名:line-height
取值:
数字+px
倍数(当前标签font-size的倍数)
应用:
1、让单行文本垂直居中可以设置 line-height:文字父元素高度
2、网页精准布局时,会设置 line-height :1 可以取消上下间距
行高与font连写的注意点:
1、如果同时设置了行高和font连写,注意覆盖问题
2、font:style weight size/line-height family
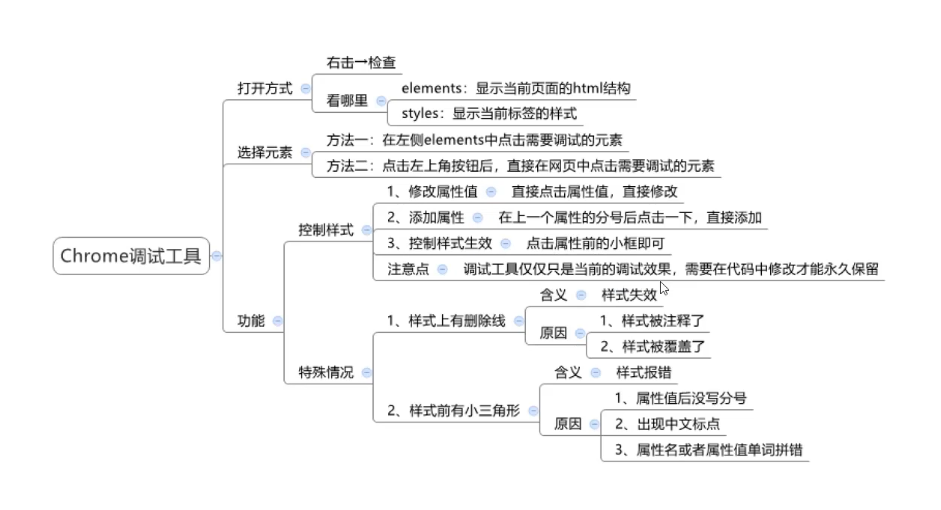
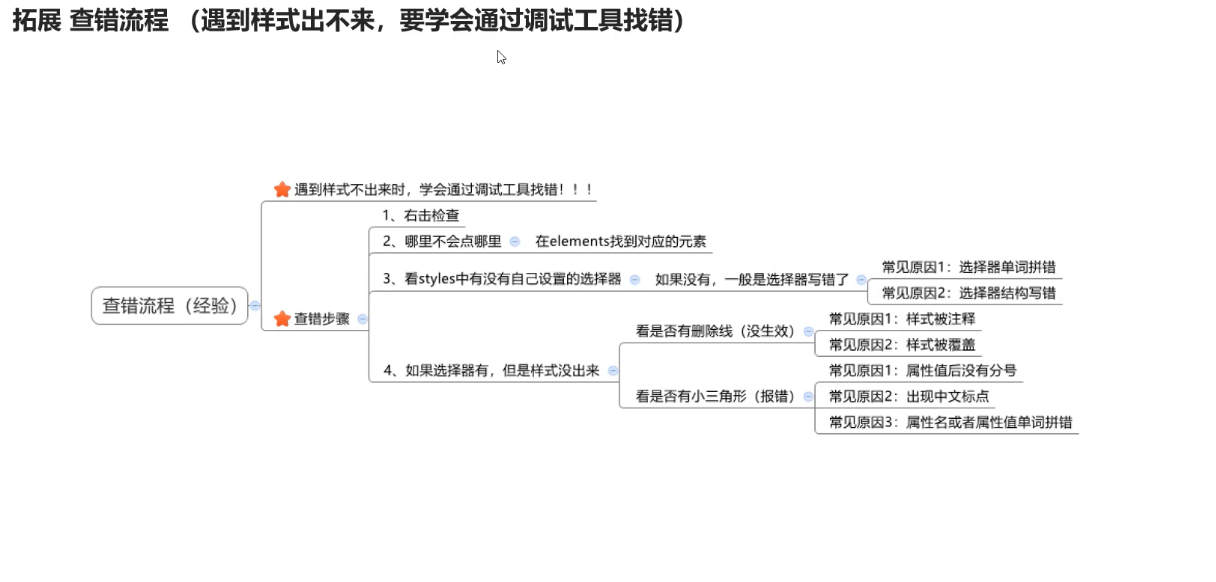
Chrome调试工具
能够认识Chrome调试工具的基础操作,能够使用Chrome调试工具修改和调试样式
1 打开方式
右击-->检查
2 选择元素
3 控制样式
4 特殊情况



进阶选择器
后代选择器:空格
作用:根据HTML标签的嵌套关系,选择父元素 后代中 满足条件的元素
选择器语法:.father 选择器1 选择器2 选择器3{css}
结果:在father标签下所找到的后代标签(儿子、孙子、、、)中,找到满足选择器2 选择器3的标签,设置样式(满足条件:即有选择器2 也有选择器3)
注意点:
1、后代包括:儿子、孙子、重孙子、、、
2、后代选择器中,选择器与选择器之间通过 空格 隔开
子代选择器:>
作用:根据HTML标签的嵌套关系,选择父元素 子代中 满足条件的元素
选择器语法:选择器1 > 选择器2{css}
结果:在选择器1中所找到的标签的子代(儿子)中,找到满足选择器2的标签,设置样式
注意:
1、子代只包括:子一代(儿子) 2、子代选择器中,选择器与选择器之前通过 > 隔开
并集选择器 ,
作用:同时选择多组标签,设置相同的样式
选择器语法:选择器1 , 选择器2{css}
结果:
找到选择器1 和选择器2 选中的标签,设置样式
注意点:
1、并集选择器中的每组选择器之间通过 , 分隔
2、并集选择器中的每组选择器可以是基础选择器也可以是复合选择器
3、并集选择器中的每组选择器通常一行写一个,提高代码的可读性
交集选择器 紧挨着
作用:选中页面中 同时满足 多个选择器的标签
选择器语法:选择器1选择器2{css}
结果:
既又原则:找到页面中既能被选择器1选择,又能被选择器2选中的标签
注意点:
1、交集选择器中的选择器之间是紧挨着的,没有东西分隔
2、交集选择器中如果有标签选择器,标签选择器必须写在最前面
emmet语法
作用:通过简写语法,快速生成代码
语法:
类似于选择器的写法:(非常好用)
| 记忆 | 示例 | 效果 |
|---|---|---|
| 标签名 | div | < div></ div> |
| 类选择器 | .red | < div class="red"></ div> |
| id选择器 | #one | <div id="one”>< div> |
| 交集选择器 | p.red#one | < p class="red" id="one"></ p> |
| 子代选择器 | ul>li | < ul>< li></ li></ ul> |
| 内部文本 | ul>li{我是li的内容} |
< ul>< li>我是li的内容</ li></ ul> |
| 创建多个 | ul>li*3 | < ul>< li></ li>< li></ li>< li></ li></ ul> |
hover伪类选择器
作用:选中鼠标 悬停 在元素上的状态,设置样式
选择器语法:选择器:hover{css}
注意点:
1、伪类选择器选中的元素的某种状态
背景相关属性
能够使用 背景相关属性 装饰元素样式
背景颜色
属性名:background-color(bgc)
属性值:
颜色取值:关键字、rgb表示法、rgba表示法、十六进制。。。
注意点:
背景颜色默认值是透明:rgba(0,0,0,0)、transparent
背景颜色不会影响盒子大小,而且还能看清盒子的大小和位置,一般在布局中会习惯献给盒子设置背景颜色
背景图片
属性名:background-image(bgi)
属性值:background-image:url('图片路径')
注意点:
背景图片中url中可以省略引号
背景图片默认是在水平和垂直方向上平铺的(图片小于盒子大小则会垂直水平方向平铺数个图片,直到铺满盒子,图片大于盒子大小则会只显示盒子大小的范围背景)
背景图片仅仅是指给盒子起到装视效果,类似于背景颜色,是不能撑开盒子的
背景平铺
属性名:background-repeat(bgr)
属性值:
| 取值 | 效果 |
|---|---|
| repeat | (默认值)水平和垂直方向都平铺 |
| no-repeat | 不平铺 |
| repeat-x | 沿着水平方向(x轴)平铺 |
| repeat-y | 严重垂直方向(y轴)平铺 |
背景位置
属性名:background-position(bgp)
属性值:background-position:水平方向位置 垂直方向位置;
属性值:
1、方位名词(最多只能表示9个位置)
水平方向:left、center、right
垂直方向:top、center、bottom
组合:left top、right top、left bottom、right bottom、center bottom、
left center、right center、center center、center top、
2、数字+px(坐标)
坐标系:
原点(0,0):盒子的左上角
x轴:水平向右
y轴:垂直向下
操作:将图片左上角与坐标点重合即可
注意点:方位名词取值和坐标取值可以混合使用,第一个取值表示水平,第二个取值表示垂直(颠倒顺序也行)
背景相关属性连写
属性名:background(bg)
属性值:
单个属性值的合写,取值之间以空格隔开
书写顺序:
推荐:background:color image repeat position
省略问题:
可以按照需求省略
特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写(background:url)
注意点:
如果需要设置单独的样式和连写
1、要么把单独的样式写在连写的下面
2、要么把单独的样式写在连写的里面
img标签和背景图片的区别
img标签不设置宽高默认会以原尺寸显示
div标签+背景图片:需要设置div的宽高,因为背景图片知识装饰的css样式,不能撑开div标签
元素显示模式
块级元素
属性:display:block
显示特点:
1、独占一行(一行只能显示一个)
2、宽度默认是父元素的宽度,高度默认是由内容撑开
3、可以设置宽度
代表标签:
div、p、h系类、ul、li、dl、dd、form、header、nav、footer
行内元素
属性:display:inline
显示特点:
1、一行可以显示多个
2、宽度和高度默认由内容撑开
3、不可以设置宽高
代表标签:
a、span、b、u、i、s、strong、ins、em、del。。。
行内块元素
属性:display:inline-block
显示特点:
1、一行可以显示多个
2、可以设置宽高
代表标签:
input、textarea、button、select。。。
特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示的结果是inline
(img标签一行可以显示多个且能设置宽高,符合行内块元素特征)
元素显示模式转换
目的:改变元素默认的显示特点,让元素符合布局要求
语法:
| 属性 | 效果 | 使用频率 |
|---|---|---|
| display:block | 转换成块级元素 | 较多 |
| display:inline-block | 转换成行内块元素 | 较多 |
| display:inline | 转换成行内元素 | 极少 |
HTML嵌套规范注意点
1、块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等等
但是:p标签中不要嵌套 div、p、h等块级元素
2、a标签内部可以嵌套任意元素,但是a标签不能嵌套a标签
CSS三大特性
认识css的继承和层叠特性,会计算css的优先级权重的比较
继承性
特性:子元素有默认继承父元素样式的特点(子承父业)
可以继承的常见属性:
1、color
2、font-style、font-weight、font-size、font-family
3、text-indent、text-align
4、line-height
5、...
注意点:可以通过调试工具判断样式是否可以继承
继承的好处:可以在一定程度上减少代码量
常见应用场景:
1、可以直接给ul设置list-style:none 属性,从而去除列表默认的小圆点样式
2、直接给body标签设置同意的font-size,从而同意不同浏览器默认文字大小等
继承失效的特殊情况:如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式:
1、a标签的color会继承失效
2、h系列标签的font-size会继承失效
3、div的高度不能继承,但是宽度有类似于继承的效果(并不是继承,div宽度是由于显示特性(默认独占一行)造成的)
层叠性
特性:
1、给同一个标签设置不同的样式-->此时样式会层叠叠加-->会共同作用在标签上
2、给同一个标签设置形同的样式-->此时样式会层叠覆盖-->最终写在后面的样式会生效(局部覆盖全局,后面覆盖前面)
注意点:
1、当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果(类名)
优先级
特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低的选择器样式
优先级公式:
继承<通配符选择器<标签选择器<类选择器<id选择器<行内样式<!important
注意点:
1、!important写在属性值的后面,分号的前面!
2、!important不能提升继承的优先级,只要是继承,优先级最低!
3、实际开发中不建议使用!important
PxCook的基本使用
目标:能够使用PxCook工具测量设计图的尺寸和颜色,能够从psd文件中直接获取数据
盒子模型
盒子模型的介绍
盒子的概念:
1、页面中的每一个标签,都可以看做是一个盒子,通过盒子的视角更方便经行布局
2、浏览器在渲染(显示)网页时,会将网页中的元素看作是一个个的矩形区域,我们也形象的称之为盒子
盒子模型:
css中规定盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是盒子模型
记忆:可以联想现实中的包装盒
内容区域的宽度和高度
属性:width/height
注意:width和height属性默认设置是盒子 内容区域(content) 的大小
常见取值:数字+px
边框(border)
作用:设置边框粗细、边框样式、边框颜色效果
单个属性:
| 作用 | 属性名 | 属性值 |
|---|---|---|
| 边框粗细 | border-width | 数字+px |
| 边框样式 | border-style | 实线solid、虚线dashed、点线dotted |
| 边框颜色 | border-color | 颜色选取 |
内边距(padding)
属性名:padding
作用:设置 边框 与 内容区域 之间的距离
常见取值:
| 取值 | 示例 | 含义 |
|---|---|---|
| 一个值 | padding:10px | 上下左右都设置为10px |
| 两个值 | padding:10px 20px | 上下设置为10px,左右设置为20px |
| 三个值 | padding:10px 20px 30px | 上设置为10px,左右设置为20px,下设置为30px |
| 四个值 | padding:10px 20px 30px 40px | (顺时针赋值)上:10、右:20、下:30、左:40 |
赋值规则:按顺时针方向从上开始赋值,没有赋值的看他对面的值
外边距(margin)
作用:设置边框以外,盒子与盒子之间的距离
属性名:margin
常见取值:
| 取值 | 示例 | 含义 |
|---|---|---|
| 一个值 | margin:10px | 上下左右都设置为10px |
| 两个值 | margin:10px 20px; | 上下设置为10px,左右设置为20px |
| 三个值 | margin:10px 20px 30px; | 上设置为10px,左右设置为20px,下设置为30px |
| 四个值 | margin:10px 20px 30px 40px; | (顺时针赋值)上:10、右:20、下:30、左:40 |
赋值规则同内边距,按顺时针方向从上开始赋值,没有赋值的看他对面的值
margin单方向设置的应用
| 方向 | 属性 | 效果 |
|---|---|---|
| 水平方向 | margin-left | 让当前的盒子往右移动 |
| 水平方向 | margin-right | 让右边的盒子往右边移动 |
| 垂直方向 | margin-top | 让当前的盒子往下移动 |
| 垂直方向 | margin-bottom | 让下面的盒子往下移动 |
清除默认内外边距
场景:浏览器会默认给部分标签设置默认的 margin 和padding,但一般在项目开始前需要先清除这些标签默认的margin和padding,后续自己设置
比如:body标签默认设置margin:8px
p标签默认有上下的margin
ul标签默认有上下的margin和padding-left
。。。
解决方法:
方法一(淘宝解决方案):通过并集选择器,统一设置为0:
blockquote,body,button,dd,dl,dt,fieldset,form,he1,h2,h3,h4,h5,h6,hr,input,legend,li,ol,p,pre,td,textarea,th,ul{
margin:0;
padding:0;
}
方法二(京东解决方案):通过通配符选择器,统一设置为0:<a name="*"></a>
*{
margin:0;
padding:0;
}
注意:方法二不推荐,推荐使用方法一。
外边距折叠现象:
合并现象
场景:垂直布局的块级元素,上下的margin会合并(margin-bottom和margin-top合并在一起,而不是叠加 )
结果:最终两者距离为margin的最大值
解决方法:避免就好,只给其中一个盒子设置margin即可
塌陷现象
场景:互相嵌套的块级元素,父子元素紧贴的margin-top会合并作用在父元素上
结果:导致父元素一起往下移动
解决方法:
1、给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)(不推荐)
2、给父元素设置overflow:hidden
3、转换成行内块元素
4、设置浮动
行内元素的margin和padding无效情况
场景:给行内元素设置margin和padding时
结果:
1、水平方向的margin和padding布局中有效
2、垂直方向的margin和padding布局中无效
CSS3盒模型自动内减
设置一个属性,浏览器会自动计算多出部分,并在内容区域中自动减去
属性名:box-sizing
属性值:border-box
box-sizing:border-box;
不会撑大盒子的特殊情况(块级元素)
1、如果子盒子没有设置宽度,此时宽度默认是父盒子的宽度
2、此时给子盒子设置左右的padding或者左右的border,不会撑大盒子(自动内减)
浮动
结构伪类选择器
目标:能够使用 结构伪类选择器 在HTML中定位元素
作用与优势:
1、作用:根据元素在HTML中的结构关系查找元素
2、优势:减少对于HTML中类的依赖,有利于保持代码整洁
3、场景:常用于查找某父级选择器中的子元素
选择器:
| 选择器 | 说明 |
|---|---|
| E:first-child{} | 匹配父元素中第一个子元素,并且是E元素 |
| E:last-child{} | 匹配父元素中最后一个子元素,并且是E元素 |
| E:nth-child(n){} | 匹配父元素中第n个子元素,并且是E元素 |
| E:nth-last-child(n){} | 匹配父元素中倒数第n个子元素,并且是E元素 |
注意:
1、n为:0,1,2,3,4,5,6。。。
2、通过n可以组成常见公式:
3、子元素中必须类型都一致,不能含有其他类型的,不然选不到该其他类型
| 功能 | 公式 |
|---|---|
| 偶数 | 2n,even |
| 奇数 | 2n+1,2n-1,odd |
| 找到前5个 | -n+5(不能写成5-n) |
| 从第五个往后找 | n+5 |
补充 nth-of-type
选择器:
| 选择器 | 说明 |
|---|---|
| E:nth-of-type(n){} | 只在父元素的同类型(E)的子元素范围中,匹配第n个 |
区别:
nth-child——>直接在所有孩子中数个数
nth-of-type——>先通过该类型 找到符合同类型的一堆子元素,然后在这堆子元素中数个数(不会受到其他类型的标签影响)
伪元素
目标:能够使用 伪元素 在网页中创建内容
伪元素:一般页面中的非主体内容可以使用伪元素
区别:
1、元素:HTML设置的标签
2、伪元素:由CSS模拟出的标签效果
种类:
| 伪元素 | 作用 |
|---|---|
| ::before | 在父元素内容的最前添加一个伪元素 |
| ::after | 在父元素内容的最后添加一个伪元素 |
注意点:
1、必须设置content属性才能生效(content:”我是一个伪元素“;)
2、伪元素默认是行内元素(不能直接设置宽高,可以转换成块元素或行内块元素 display:block;)
块级元素:从上往下,垂直布局,独占一行
行内元素、行内块元素:从左往右,水平布局,空间不够自动折行
浮动的作用
早期作用:图文环绕
现在的作用:网页布局
场景:让垂直布局的盒子变成水平布局,如:一个在左,一个在右
代码:
属性名:float <a name="float"></a>
属性值:
| 属性名 | 效果 |
|---|---|
| left | 左浮动 |
| right | 右浮动 |
浮动的特点:
1、浮动元素会脱离标准流(简称:脱标),在标准流中不占位置(相当于从地面飘到了空中)
2、浮动元素比标准流高出半个级别,可以覆盖标准流中的元素
3、浮动找浮动,下一个浮动元素会在上一个浮动元素后面 左右浮动(会飘到同一行)
4、浮动元素会收到上面元素边界的影响(上面的盒子如果是块级元素,会独占一行,那么下面的盒子九无法浮动到上面,如果把上面的元素display属性改为行内元素或行内块元素,那么下面浮动的盒子就会飘到上面盒子同一行)
5、浮动元素有特殊的显示效果
一行可以显示多个
可以设置宽高(能够给行内元素设置宽高)
注意点:
浮动的元素不能通过text-align:center或者 margin:0 auto来让浮动元素本身水平居中(浮动元素里面的内容是可以居中的)
清除浮动带来的影响
含义:清除浮动带来的影响
影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
原因:子元素浮动后脱标-->不占位置,父级元素如果没有设置宽高,那么默认高度为0,下面的盒子会跑到上面去
目的:需要父元素有高度,从而不影响其他网页元素的布局
清除方法一——直接设置父元素高度。
优点:简单粗暴,方便
缺点:有些布局中不能固定父元素高度,如:新闻列表,京东推荐模块
清除方法二——额外标签法
操作:
1、在父元素内容的最后添加一个块级元素,
2、给添加的块级元素设置 clear:both
缺点:会在页面中添加额外的标签,会让页面的HTML结构变的复杂,现在实际开发中很少使用了
清除方法三——单伪元素清除法
操作:用伪元素代替了额外标签
基本写法:
.clearfix::after{ content:""; display:block; clear:both; }
补充写法:
.clearfix::after{ content:''; display:block; clear:both; /*补充代码:在网页中隐藏伪元素*/ height:0; visibility:hidden; }
优点:项目中使用,直接给标签加类即可清除浮动
清除方法四——双伪元素清除法
after:清除浮动
before:解决盒子margin塌陷问题
.clearfix::before, .clearfix::after{ content:''; display:table; } .clearfix::after{ clear:both; }
优点:项目中使用,直接给标签加类即可清除浮动
也可以解决margin的塌陷问题
清除方法五——给父元素设置overflow
操作:
直接给父元素设置 overflow:hidden
优点:方便
补充 块级格式上下文(BFC)
块级格式上下文 是Web页面的可视CSS渲染的一部分,是盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
创建BFC的方法:
1、html标签是BFC盒子
2、浮动元素是BFC盒子
3、行内块元素是BFC盒子
4、overflow属性取值不是 visible。如 aotu、hidden。。。
.。。。
BFC盒子的创建特点
1、BFC盒子会默认包裹住内部子元素(标准流、浮动),这样即使父元素不设置高度,包裹住子元素后也会有高度——>应用:清除浮动
2、BFC盒子本身与子元素之间不存在margin的塌陷问题——>应用:解决margin的塌陷
3、。。。
定位+装饰
定位的基本介绍和使用
1、标准流
1、块级元素独占一行——>垂直布局
2、行内元素/行内块元素一行显示多个——>水平布局
2、浮动
1、可以让原本垂直布局的 块级元素变成水平布局
3、定位
1、可以让元素自由的摆放在网页的任意位置
2、一般用于 盒子之间的层叠情况
定位的常见应用场景
1、可以解决盒子与盒子之间的层叠问题
定位之后的元素层级最高,可以层叠在其他盒子上面
2、可以让盒子始终固定在屏幕中的某个位置
定位的基本使用
针对于盒子与盒子之间的层叠问题,推荐使用定位完成
使用定位的步骤:
1、设置定位方式:
属性名:position
常见属性值:
| 定位方式 | 属性值 |
|---|---|
| 静态定位 | static |
| 相对定位 | relative |
| 绝对定位 | absolute |
| 固定定位 | fixed |
2、设置偏移值
偏移值设置分为两个方向,水平和垂直方向格选一个使用即可
选取的原则一般是究竟原则(离哪边近就用那个)
| 方向 | 属性名 | 属性值 | 含义 |
|---|---|---|---|
| 水平 | left | 数字+px | 距离左边的距离 |
| 水平 | right | 数字+px | 距离右边的距离 |
| 垂直 | top | 数字+px | 距离上边的距离 |
| 垂直 | bottom | 数字+px | 距离下边的距离 |
静态定位
介绍:静态定位是默认值,就是之前认识的标准流,可以不写
代码:position:static;
注意点:
1、静态定位就是之前的标准流,不能通过方位属性经行移动
2、之后说的定位不包括静态定位,一般特指后几种:相对,绝对,固定
相对定位
介绍:自恋型定位,相对于自己之前的位置进行移动
代码:position:relative;
特点:
1、需要配合方位属性实现移动
2、相对于自己原来位置(没有移动前)进行移动
3、在页面中占位置——>没有脱标
应用场景:
1、配合绝对定位组cp(子绝父相)
2、用于小范围的移动
绝对定位
介绍:拼爹型定位,相对于非静态定位的父元素进行移动
代码:position:absolute;
特点:
1、需要配合方位属性实现移动
2、默认相对于整个浏览器可视区域进行移动(默认)
3、在页面中不占位置——>已脱标(下面的盒子会补上,占用原本绿盒子的位置)
应用场景:配合绝对定位组cp(子绝父相)
绝对定位相对于谁移动?
1、祖先元素中没有定位——>默认相对于浏览器可视区域进行移动(如:right:0;bottom:0;此时元素在右下角)
2、祖先元素有定位——>相对于 最近的 有定位的 祖先元素进行移动
子绝父相
场景:让子元素相对于父元素进行自由移动
含义:
子元素:绝对定位
父元素:相对定位
子绝父相的好处:
父元素是相对定位,则对网页布局影响最小(虽然子绝父绝也可以,但是绝对定位是脱标的,所以下面的元素会补位上来,会对网页布局造成一定的影响)
子绝父绝的特殊场景:
场景:在使用子绝父相的时候,发现父元素已经有定位了,此时直接子绝即可!
原因:父元素已经有满足要求,如果盲目修改父元素定位方式,可能会影响之前写好的布局
子绝父相水平垂直都居中案例
1、先设置子绝父相,让子元素在父元素中自由移动;子元素:position: absolute; 父元素:position: relative;
2、先让子盒子往右移动父盒子宽度的一半
left:50%;(left和margin-left 数字+% 都是相对于父盒子移动的)
3、再让子盒子往左移动自己宽度的一半
普通做法:margin-left:负的子盒子宽度的一半
缺点:子盒子宽度发生改变时需要重新改代码
优化做法:使用transform
transform:translateX(-50%) :表示沿着X轴负方向(向左)始终移动自己宽度的一半距离,
transform:translateY(-50%) : 表示沿着Y轴负方向(向上)移动自己宽度的一半距离
注意:不能同时写 transform:translateX(-50%);transform:translateY(-50%);这样写在下面的就会覆盖掉上面的属性,可以连写:transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
表示沿着X轴负方向(向左)始终移动自己宽度的一半距离,再沿着Y轴负方向(向上)移动自己宽度的一半距离,这样就完成了子盒子在父盒子水平垂直都居中的案例
###
固定定位
介绍:死心眼型定位,相对于浏览器进行定位移动
代码:position:fixed;
特点:
1、需要配合方位属性实现移动
2、相对于浏览器可视区域进行移动
3、在页面中不占位置——>已脱标
应用场景:让盒子固定在屏幕中的某个位置,如 头部标题 侧边栏
元素的层级关系
不同布局方式元素的层级关系
标准流 < 浮动 < 定位
不同定位之间的层级关系
相对、绝对、固定默认层级相同
此时HTML中写在下面的元素层级更高,会覆盖上面的元素
更改定位元素的层级
场景:改变定位元素的层级
属性名:z-index
属性值:数字
数字越大,层级越高
装饰
认识基线
基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)

文字对齐问题
场景:解决行内/行内块元素垂直对齐问题
问题:当图片和文字在一行中显示时,其实底部是不对齐的
属性名:vertical-align
属性值:
| 属性值 | 效果 |
|---|---|
| baseline | 默认,基线对齐 |
| top | 顶部对齐 |
| middle | 中部对其 |
| bottom | 底部对齐 |
vertical-align 可以解决的问题:
1、解决行内元素和行内块元素同一行时高度不一致,没有完全对齐问题(如:文本框text和表单按钮button 无法对齐),也可以设置浮动(float)解决
2、input 和 img 无法对齐问题
3、div中的文本框,默认无法贴顶问题(input 标签垂直对齐方式有关)
4、div标签不设高度由img标签撑开,此时img标签下面会存在额外间隙问题(因为默认图片会和文字基线对齐,解决方法一:设置垂直对齐方式:vertical-align:bottom 方法二:转换成块级元素 display:block)
5、使用line-height让img标签垂直居中问题
光标类型
场景:设置鼠标光标在元素上时显示的样式
属性名:cursor
常见属性:
| 属性值 | 效果 |
|---|---|
| default | 默认值,通常是箭头 |
| pointer | 小手效果,提示用户可以点击 |
| text | 工字型,提示童虎可以选择文字 |
| move | 十字光标,提示用户可以移动 |
边框圆角
边框圆角效果
场景:让盒子四个角变得圆润,增加页面细节,提升用户体验
属性名:border-radius
常见取值:数字+px、百分比
原理:

赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角!
边框圆角和胶囊按钮
画一个正圆:
1、盒子必须为正方形(长方形的话设置border-radius:50%后会变成椭圆形)
2、设置边框圆角为盒子高度的一半:border-radius:50%;
胶囊按钮:
1、要求盒子必须为长方形
2、设置 border-radius:盒子高度的一半:
溢出部分显示效果 overflow
溢出部分:指的是盒子 内容部分 所超出盒子范围的区域
场景:控制内容溢出部分的显示效果,如:显示,隐藏,滚动条。。。
属性名:overflow
常见属性:
| 属性值 | 效果 |
|---|---|
| visible | 默认值,溢出部分可见 |
| hidden | 溢出部分隐藏 |
| scroll | 无论是否溢出,都显示滚动条 |
| auto | 根据是否溢出,自动显示或隐藏滚动条 |
元素本身隐藏
场景:让某元素本身在屏幕中不可见。如 鼠标:hover之后元素隐藏
常见属性:
1、visibility:hidden
2、display:none
区别:
1、visibility:hidden 隐藏元素本身,并且在网页中 占位置
2、display: none 隐藏元素本身,并且在网页中 不占位置
注意点:
开发中经常会通过 display 属性完成元素的显示隐藏切换
display:none (隐藏)、display:block(显示)
补充
元素整体透明度
场景:让某元素整体(包括内容)一起变透明
属性名:opacity
属性值:0-1之间的数字
1:表示完全不透明
0:表示完全透明
注意点:
对比 rgba(255,0,0,0.2),不包括
opacity 会让元素整体变透明,包括里面的内容,如:文字、子元素、图片等
(而rgba只会改变背景颜色的透明度)
边框合并
场景:让相邻表格边框进行合并,得到细线边框效果
代码:border-collapse:collapse
选择器拓展
目标:能够使用 伪类选择器 选择元素的不同状态
链接伪类选择器
场景:常用于选中超链接的不同状态
选择器语法:
| 选择器语法 | 功能 |
|---|---|
| a:link{} | 设置a链接 未访问过 的状态(默认访问过为紫色) |
| a:visited{} | 设置a链接 访问之后 的状态 |
| a:hover{} | 设置 鼠标悬停 的状态 |
| a:active{} | 设置 鼠标按下 的状态 |
注意点:
如果需要同时实现以上四种伪类状态效果,需要从上到下按照 LVHA 顺序书写,否则可能会不生效
补充(面试题):用CSS画出三角形技巧
场景:在网页中展示出小三角形时,除了可以使用图片以外,还可以使用代码完成
实现原理:利用盒子边框完成
实现步骤:
1、设置一个盒子
2、设置四周不同颜色的边框
3、将盒子宽度高度设置为0,仅保留边框
4、得到四个三角形,选择其中一个后,其他三角形(边框)设置颜色透明
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 0rem;
height: 0rem;
/* */
border-top: 100px solid transparent;
border-right: 160px solid transparent;
border-bottom: 100px solid transparent;
border-left: 160px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
焦点伪类选择器
场景:用于选中元素获取焦点时状态,常用于表单控件
选择器语法:
input:focus{ background-color:skyblue; }
效果:表单控件获取焦点时默认会显示外部轮廓线

属性选择器
场景:通过元素上的HTML属性来选择元素,常用于选择input标签

选择器语法:
| 选择器 | 功能 |
|---|---|
| E[attr] | 选择具有arrt属性的E元素 |
| E[attr=”val“] | 选择具有 attr 属性并且属性值等于 val的 E元素 |
CSS样式补充
目标:能够 使用精灵图 ,能够给元素 添加阴影效果 ,能够让元素完成 过渡效果
精灵图
场景:项目中将多张小图片,合并成一张大图片,这张大图片称之为精灵图
优点:减少服务器发送次数,减轻服务器的压力,提高页面加载速度
精灵图的使用:
1、创建一个盒子
2、通过PxCook量取小图片大小,将小图片的宽高设置给盒子
3、将精灵图设置为盒子的背景图片
4、通过PxCook测量小图片左上角坐标,分别取 负值 设置给盒子的background-position:x y
背景图片大小
作用:设置背景图片的大小,
语法:background-size:宽度 高度;
取值:
| 取值 | 场景 |
|---|---|
| 数字+px | 简单方便,常用 |
| 百分比 | 相对于当前盒子自身的宽高百分比 |
| contain | 包含,将背景图片等比例缩放,直到 不会超出盒子的最大(可能会有留白) |
| cover | 覆盖,将背景图片等比例缩放,直到 刚好填满整个盒子 没有留空白(超出部分不显示) |
background连写拓展
完整连写:background:color image repeat position/size
注意点:
background-size和background连写同时设置时,需要注意覆盖问题(background写在上,background-size写在下面,因为连写background时候虽然没有写size,但是会有默认大小)
解决:
1、单独的样式写在连写的下面
2、单独的样式写在连写的里面
文字阴影
作用:给文字添加阴影效果,吸引用户注意
属性名:text-shadow
取值:
| 参数 | 作用 |
|---|---|
| h-shadow | 必须,水平偏移量,允许负值 |
| v-shadow | 必须,垂直偏移量,允许负值 |
| blur | 可选,模糊度 |
| color | 可选,阴影颜色 |
拓展 :
阴影可以叠加设置,每组阴影取值之间以逗号隔开
盒子阴影
作用:给盒子添加阴影效果,吸引用户注意,体现页面的制作细节
属性名:box-shadow
取值:
| 参数 | 作用 |
|---|---|
| h-shadow | 必须,水平偏移量,允许负值 |
| v-shadow | 必须,垂直偏移量,允许负值 |
| blur | 可选,模糊度 |
| color | 可选,阴影颜色 |
| spread | 可选,阴影扩大 |
| inset | 可选,将阴影改为内部阴影 |
过渡
作用:让元素的样式慢慢的变化,常配合hover使用,增强网页交互体验
属性名:transition
常见取值:
| 参数 | 取值 |
|---|---|
| 过渡的属性 | all:所有能过渡的属性都能过渡,具体属性如:width:只有width有过渡 |
| 过渡的时长 | 数字+s(秒) |
注意点:
1、过渡需要:默认状态和hover状态样式不同,才能有过渡效果
2、transition属性给需要过渡的元素本身添加
3、transition属性设置在不同状态中,效果会不同:
①给默认状态设置,鼠标移入移出都会有过渡效果
②给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果


 浙公网安备 33010602011771号
浙公网安备 33010602011771号