vux-scroller实现移动端上拉加载功能
本文将讲述vue-cli+vux-scroller实现移动端的上拉加载功能:
纠错声明:网上查阅资料看到很多人都将vux和vuex弄混,在这里我们先解释一下,vuex是vue框架自带的组件,是数据状态管理工具,vux是一款移动端的UI组件库;
vux(官方文档:https://doc.vux.li/zh-CN/)是基于WeUi和vue(2.x)开发的移动端的UI组件库,主要服务于微信页面。基于webpack+vue-loader+vux可以快速开发移动端页面,配合vux-loader方便你在WeUi的基础上定制需要的样式。vux-loader保证了组件按需使用,因此不用担心最终打包了整个vux的组件库代码。vux并不完全依赖于WeUi,vux在WeUi的基础上扩展了多个常用组件,但是尽量保持整体UI样式接近WeUi的设计规范。
首先我们需要安装vux的依赖包,命令如下:
npm install vux --save
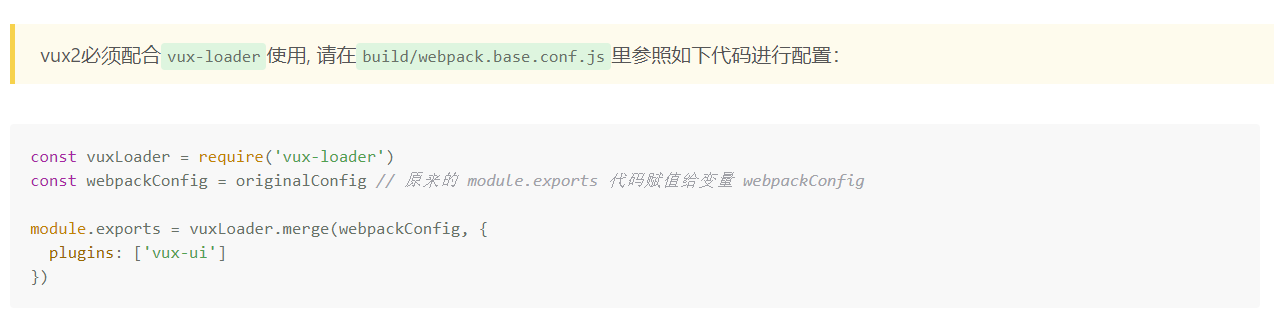
官方文档声明了vux必须配合vux-loader一起使用,所以我们需要在build/webpack.base.conf.js里参照如下代码进行配置:
const vuxLoader = require('vux-loader')
const webpackConfig = originalConfig // 原来的 module.exports 代码赋值给变量 webpackConfig
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})

vux的Scroller组件为我们提供了上拉加载和下拉刷新等功能,虽然官方文档已经声明了不再更新此组件,但是目前的版本基本满足于我们的日常开发,所以还是可以使用的;
我们在组件中使用的时候是需要引入对应组才能进行使用的;
import { Scroller } from 'vux'
HTML视图层代码:
//height是设置滚动区域高度,vux对该组件声明的不够详细,多次调试-170是可以使用,如有更好的算法或者理解欢迎跟博主沟通交流 //on-scroller-bottom 滚动事件 这个事件在滚动的时候会进行多次触发 //scroll-bottom-offst 在底部什么位置触发事件,这里配置的是距离底部200px的地方滑动就可以触发 //ref 给scroller组件添加ref方便操作DOM,这是个小技巧,后面会用到 <scroller height="-170" lock-x @on-scroll-bottom="onScrollBottom" :scroll-bottom-offst="200" ref="scrollerBottom">
//scroller标签内部必须包裹一层div,小技巧,不然会出现滑不到底部的问题
// 这个div的高度必须要高于底部滚动区域的高度,不然滚动不了 <div> <p>滚动内容区域</p> </div>
//这个div是展示提示信息的 <div> <div id="title" style="width:100%;text-align:center;height:30px;ling-height:30px;margin-top:20px;">上拉加载更多</div> </div> </scroller>
js数据逻辑层代码:
// 上拉加载滑动的方法
onScrollBottom () {
//onFetching是个状态变量,默认值设为false来进行控制触发事件及更改提示信息
if (this.onFetching) {
} else {
//默认值onFetching为false,所以提示信息首先就是加载中,我们这里用的是原生的DOM操作方法
document.getElementById("title").innerHTML="加载中...";
//onFetching赋值为true,下次触发的时候会触发onFetching为true的情况
this.onFetching = true;
setTimeout(() => {
//此处的pageNum是当前页码,默认为1,每滑动一次都this.pageNum++然后传入参数调用接口
this.pageNum+=1;
this.$nextTick(() => {
this.$refs.scrollerBottom.reset()
})
//后台请求接口
this.$http({
url:"traderecords/getPersonTradDetail",
method:"get",
params:{
pageSize:10,
//动态的给pageNum赋值,保证每次的参数都不一样,后台传过来的数据也不一样
pageNum:this.pageNum,
brandId:this.$route.query.brandId,
date:this.value2
}
}).then((res)=>{
console.log(res.data.data.rowMaps);
//如果接口请求成功
if(res.data.code==200){
//接口请求成功并且返回的数组的长度<10不够一页的时候
if(res.data.data.rowMaps.length<10){
// end是控制提示信息的,不触发滑动的时候是不展示的,默认值为false
this.end=true;
//返回的数组长度不够一页的时候提示信息修改为没有更多数据
document.getElementById("title").innerHTML="没有更多数据了...";
// 当数组长度小于10时,该方法禁用
this.$refs.scrollerBottom.disablePullup() ;
}
else{
//否则提示信息为加载成功
document.getElementById("title").innerHTML="加载成功";
}
//dataList是我声明的空数组,用concat方法把新数组和后台返回的数据进行拼接然后重新赋值给dataList,这个是关键
this.dataList=this.dataList.concat(res.data.data.rowMaps);
console.log(this.dataList);
//加载成之后提示信息改为上拉加载更多
document.getElementById("title").innerHTML="上拉加载更多";
}
//再把onFetching的状态值改为false
this.onFetching = false
})
}, 500)
}
},
到这里,我们的上拉加载功能就实现了,一般情况下上拉加载是和下拉刷新一起用的,vux都给我们提供了组件,由于项目需要暂时只用到了上拉加载,代码看似很多,其实不是很复杂;
作者:有梦想的咸鱼前端
本文版权归作者和博客园共有,欢迎转载,但必须给出原文链接,并保留此段声明,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号