[浅谈CSS核心概念] CSS元素类型和盒模型
元素类型
在CSS中,HTML标签元素分为三种类型:
- 块状元素
- 内联元素(也叫行内元素)
- 内联块状元素
它们之间的区别在于:
- 块级元素会独占一行,内联元素和内联块状元素则都会在一行内显示
- 块状元素和内联块状元素可以设置宽高,而内联元素则不行
- 块状元素默认宽度为父容器的100%,内联块状元素的默认宽度则根据内容决定
可以看出,块级元素和内联元素的区别主要在 “是否能够独立设置宽高” 以及 “是否独占整行“,而内联块状元素则综合了两者的特性,在行内显示且可以设置宽高。
元素可以通过display属性进行类型转换:
- display:block; 转换为块级
- display:inline; 转换为内联
- display:inline-block; 转换为内联块级
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form> ...
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<code> ...
常用的内联块状元素有:
<img>、<input> ...
盒模型
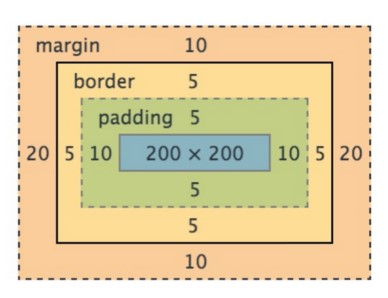
页面上的元素整体都可以看成一个盒子,以chrome中的截图为例:

一个元素的内容,如上图蓝色的200*200;它放在一个盒子里,盒子的外形即border;而padding的翻译也很贴切——“填充”,物品在盒子内并不一定是完全正好放满的,可能会放一些填充物,如快递过程中起缓冲作用的废纸屑等;最后margin,也就是边界,和其他元素的距离。
所以如上图一个元素的宽度我们设定为width:200px,而它实际的宽度占比还需要加上padding、border、margin,也就是200+10*2+5*2+20*2=270px


 浙公网安备 33010602011771号
浙公网安备 33010602011771号