chrome调试如何禁用浏览器缓存
0、写在前面的话
遇到过很多很多次,修改了页面代码,但是程序始终没有按照设想的方向走,有时候折腾了几个小时,发现问题最后却是莫名其妙恢复的。后来进一步调试发现,自己已经修改了如js代码,但是前端在载入页面时仍然还是修改之前的代码。这种类似的问题在我这些日子消费了太多不必要的时间了,心塞又心痛!
知道大概是缓存的问题,于是我尝试了所谓的shift+f5强制刷新,亦或者干脆更换浏览器,最后效果都不佳。因为我真的太傻了,为什么定向问题搜索一下。今天,我终于清醒了那么片刻,去搜索了 “chrome 取消保存缓存 js”,于是解决了我这长久以来的心病:

1、web调试禁用缓存
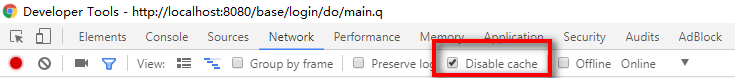
根据网友的回答说,在chrome的devTool中选择“Disable cache”就可以了,就是这么简单,心塞。

感谢谷歌,感谢网友,感谢这个充满分享和爱的世界给我这个蠢货留下一条活路 T..T


 浙公网安备 33010602011771号
浙公网安备 33010602011771号