ckeditor文本对齐方式添加,图片上传
最近用的AdminBSBMaterialDesign-master模板,里边用到了ckeditor编辑器

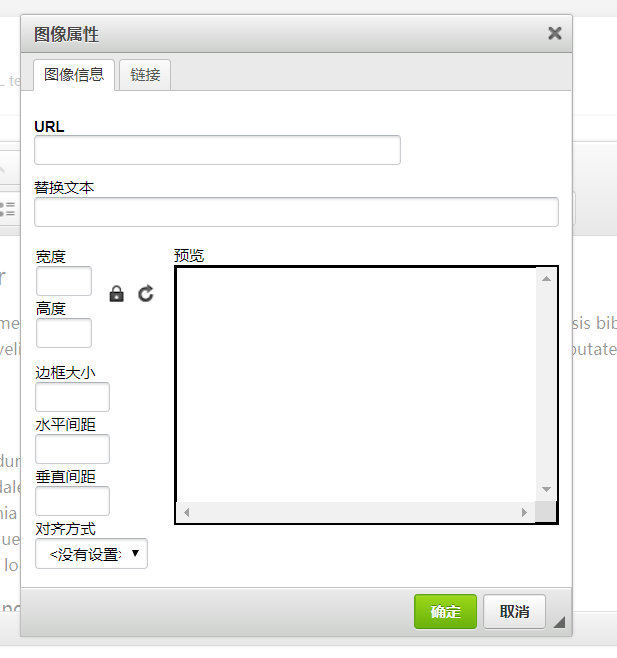
但发现里边没有基本的文本对齐方式,找了好一会,好多方法都不管用,最后在config.js中添加了一行config.extraPlugins = "justify,showblocks";就显示出来了。还有图片上传方式,刚开始模板是这样的

没有在本地选图片的方式,在config中加入config.filebrowserImageUploadUrl= "上传路径"就可以有了。预览中本来有一大段英文,可以添加config.image_previewText=' ';用来取消英文。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号