Html+jquery mobile
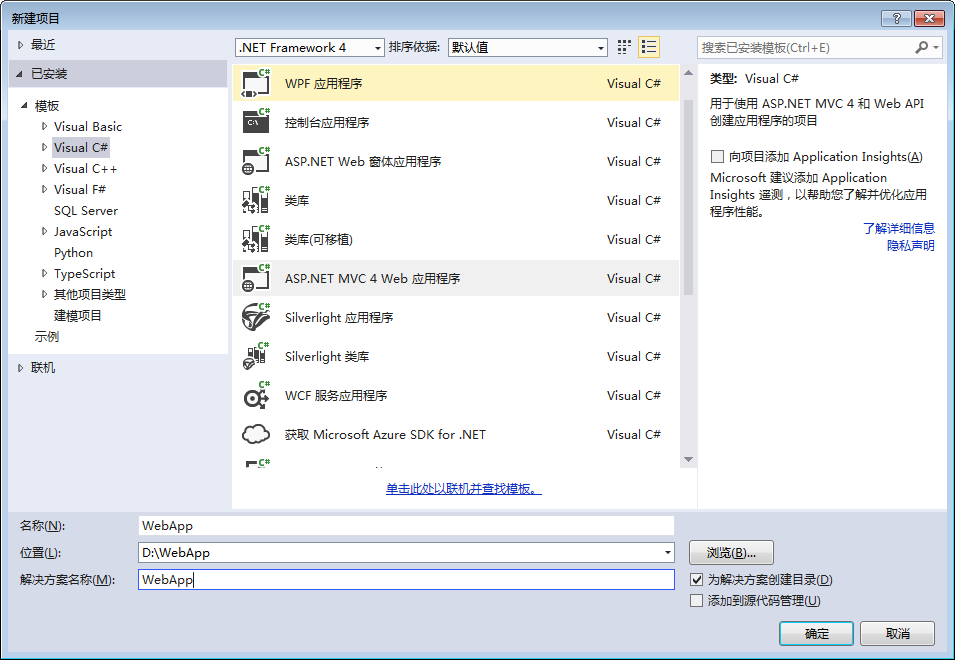
打开VS 2013,选择【文件】-【新建】-【项目】

选择框架为.NET Framework4-【ASP.NET MVC4 Web应用程序】,点击【确定】

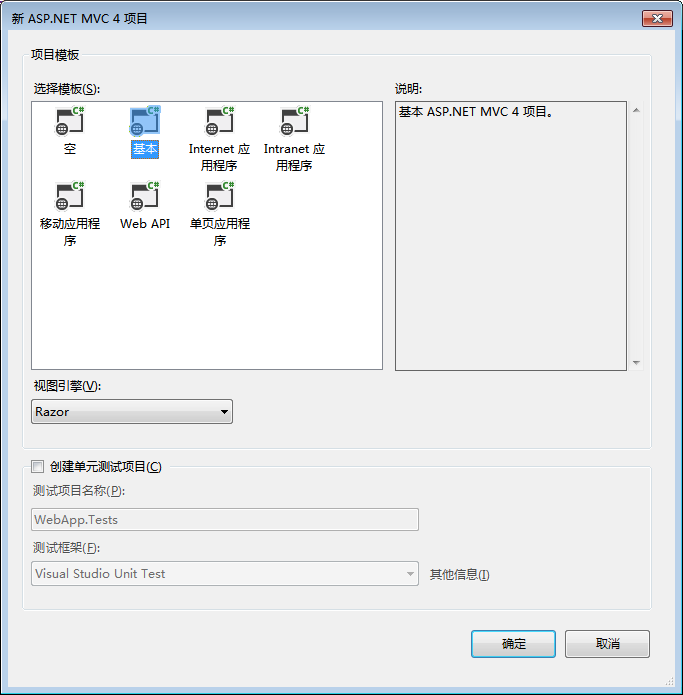
选择【基本】,点击【确定】

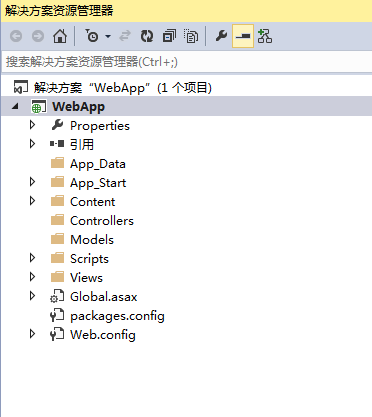
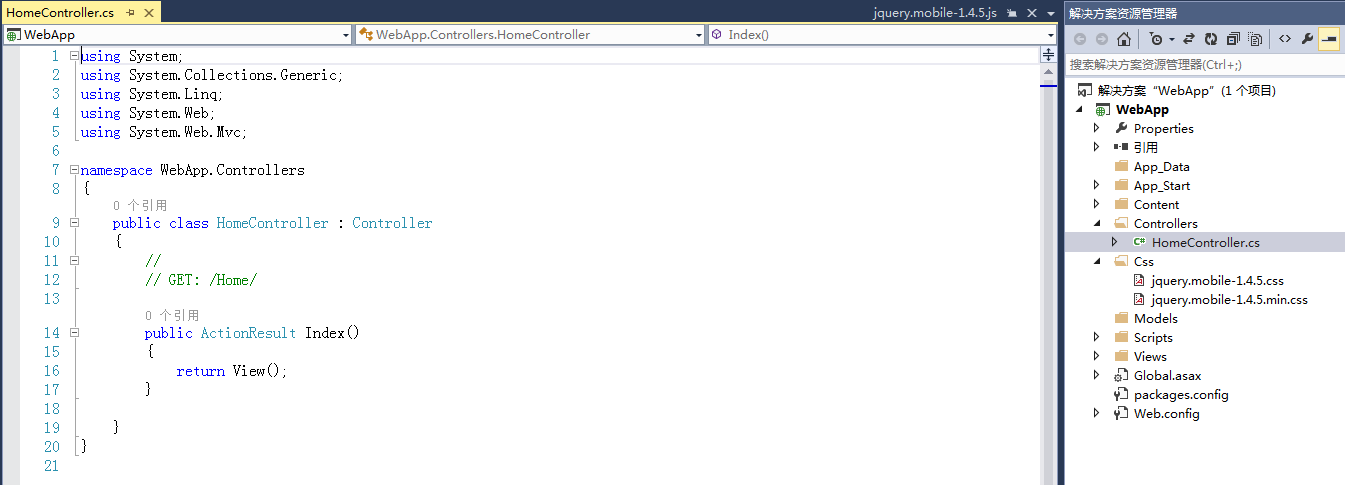
创建的MVC的项目显示如上图所示。
引入jquery mobile组件
首先下载jQuery Mobile http://jquerymobile.com/download/

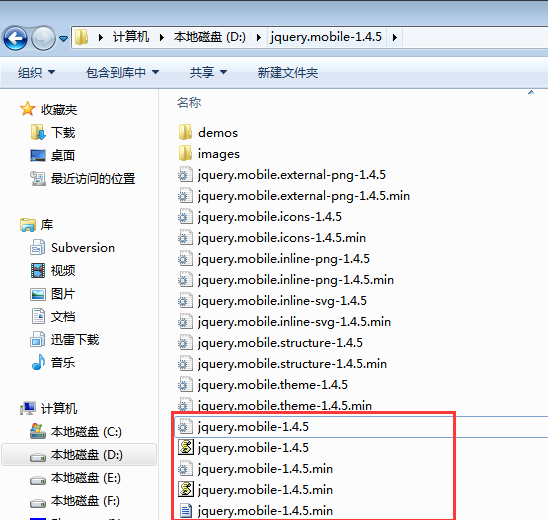
下载上述框中的包,然后进行解压如下所示

将上图中红色框中的文件引入到项目中,显示如下:

引入之后就能进行jquery mobile的开发了,可以右键controller-【新建】

命名-【添加】

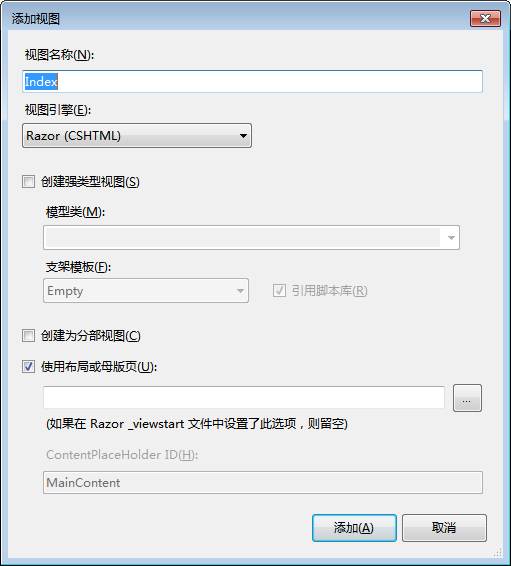
然后在ActionResult Index右键-【添加视图】

【添加】,在生成的视图中添加如下代码:

上图中的红框部分是对jquery mobile的引用,非常关键,引入的顺序也十分关键。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>WMS - Login</title> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link href="~/Css/jquery.mobile-1.4.5.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.8.2.js"></script> <script src="~/Scripts/jquery.mobile-1.4.5.js"></script> </head> <body> <div data-role="page"> <div data-role="header" data-theme="c"> <h1> WMS </h1> </div> <!-- /header --> <div role="main" class="ui-content"> <h3> Sign In </h3> <label for="userid"> User Id </label> <input type="text" id="userid" name="userid"> <label for="password"> Password </label> <input type="password" name="password" id="password"> <input type="button" id="login" value="Submit" role="button" /> </div> <!-- /content --> </div> </body> </html>
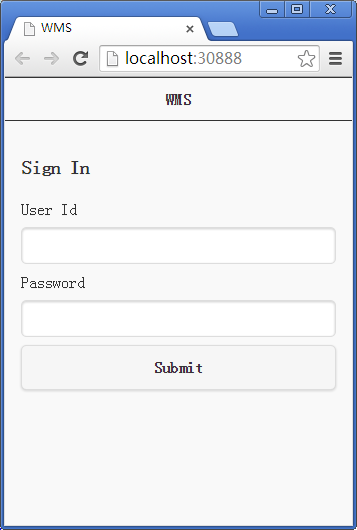
然后运行程序,就能在浏览器中看到jquey mobile的效果了

后续的程序的开发就和MVC网站的开发是相通的了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号