jQuery---10. jQuery案例
1. 阿里百秀案例(bootstrap)
在阿里百秀顶端添加导航条:在container容器里面最顶端创建一个行row,将代码复制进去,在对内容稍加修改(删掉不需要的内容,多复制需要的内容,文字内容的修改等)bootstrap->组件->导航条
<!-- 这是新添加的行 -->
<div class="row">
<!-- 以下是复制的代码 bootstrap->组件->导航条-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">阿里百秀</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">生活馆 <span class="sr-only">(current)</span></a></li>
<li><a href="#">自然汇</a></li>
<li><a href="#">科技湖</a></li>
<li><a href="#">奇趣事</a></li>
<li><a href="#">美食节</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="搜索">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登陆</a></li>
<li><a href="#">注册</a></li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
</div>

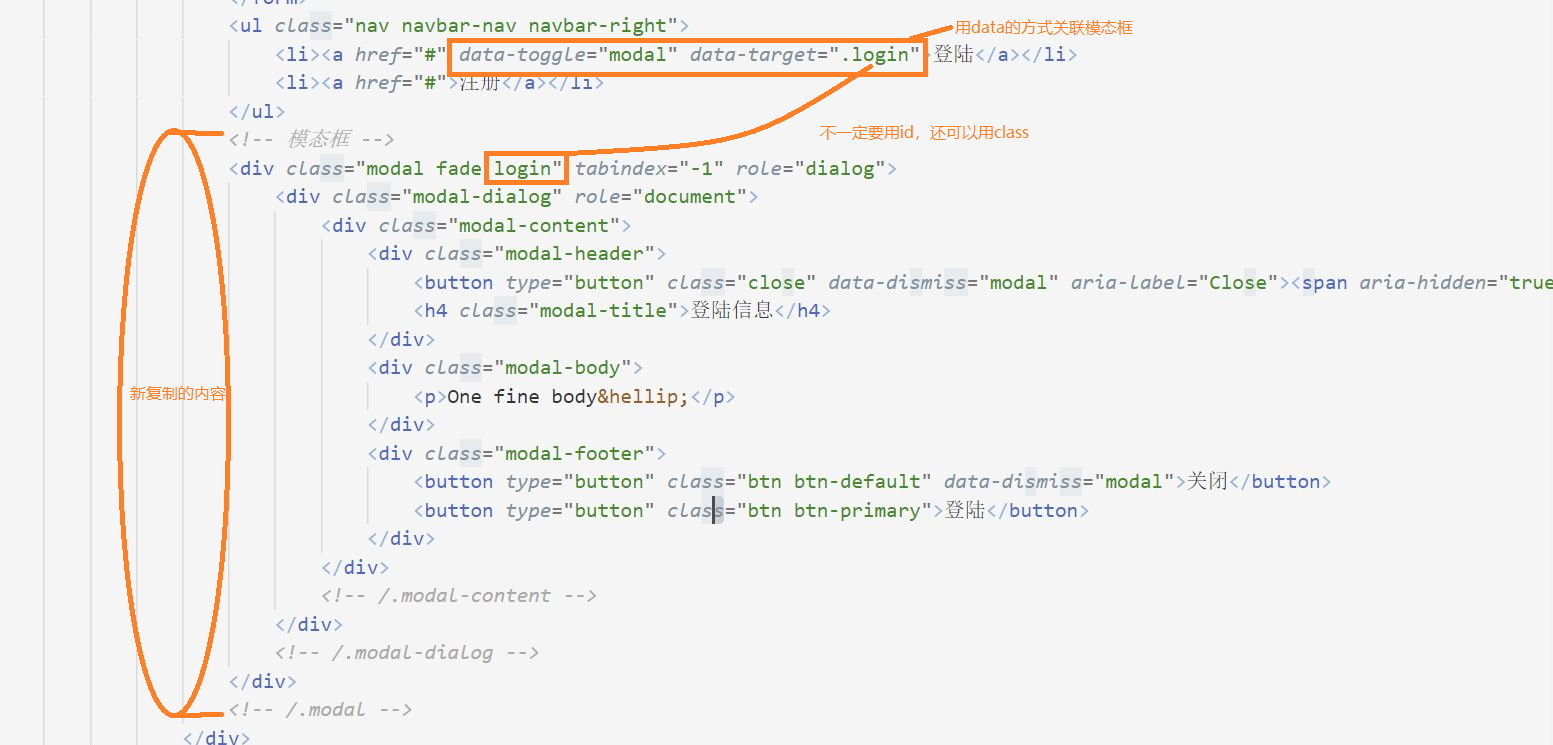
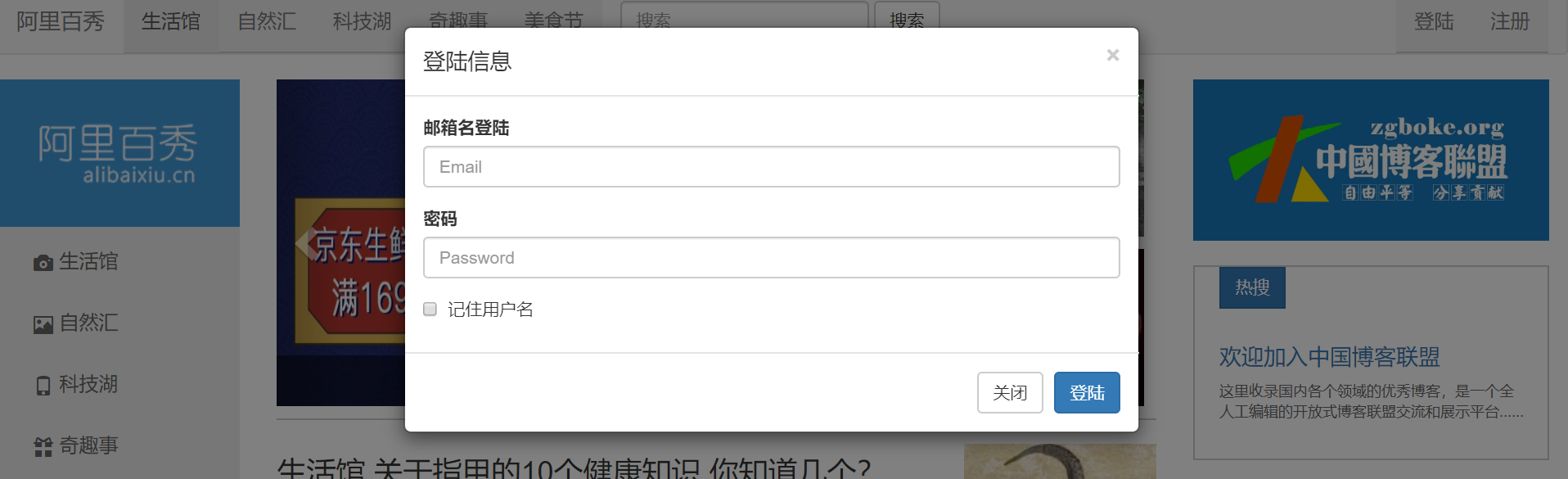
点击登陆出现模态框bootstrap->js->模态框

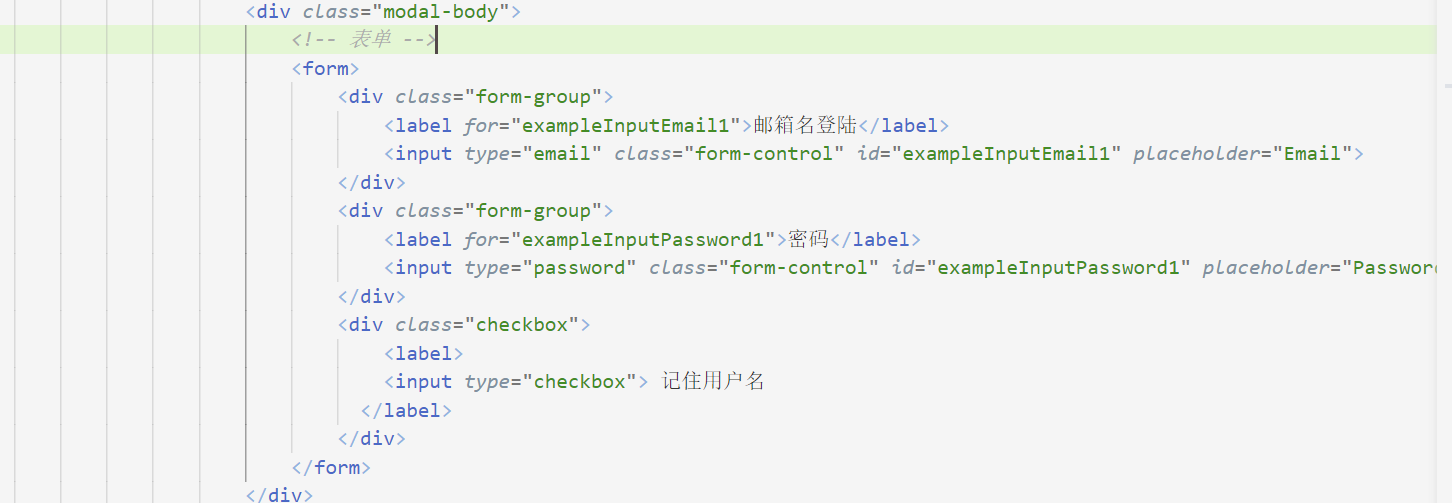
将模态框的内容修改为表单bootstrap->全局css->表单


添加tab栏切换(标签页)bootstrap->js->标签页


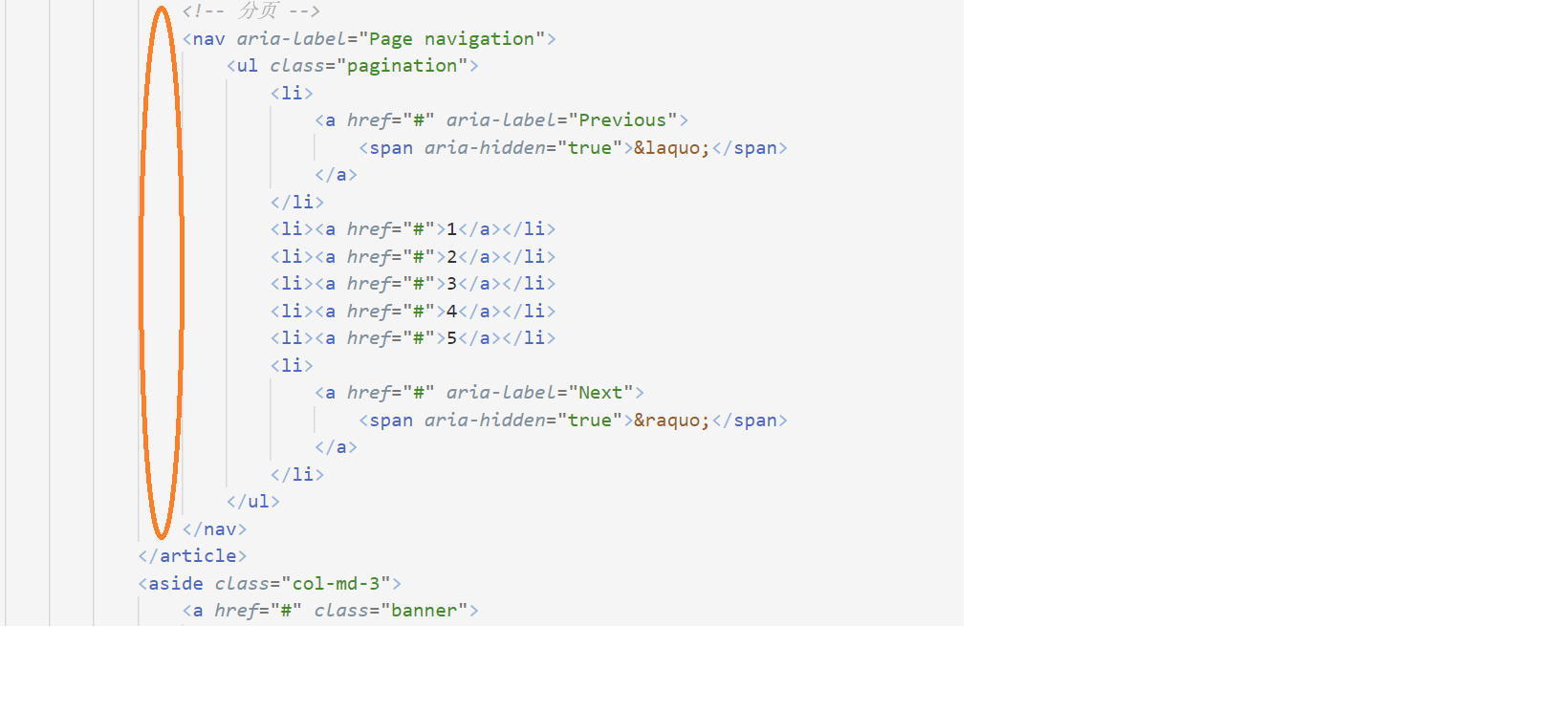
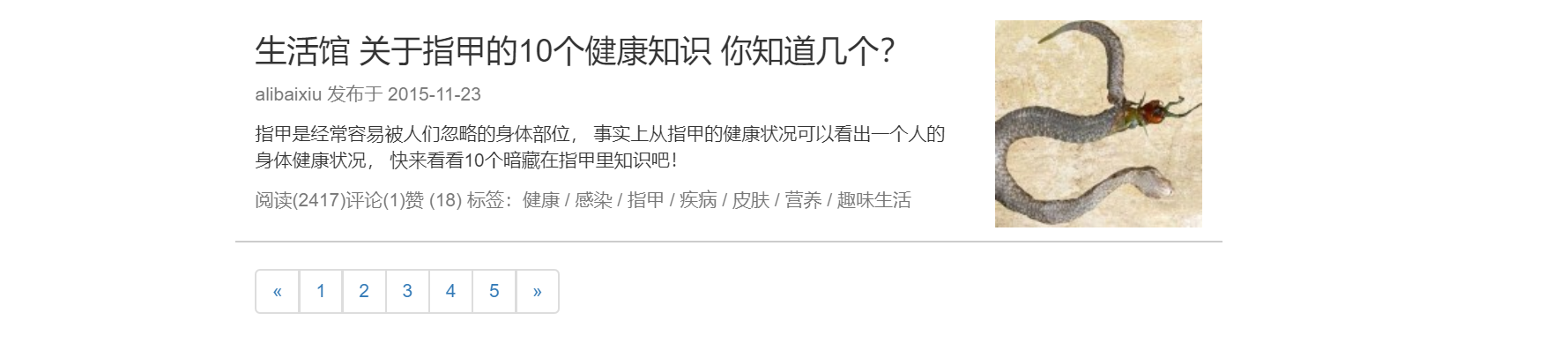
添加分页bootstrap->组件->分页


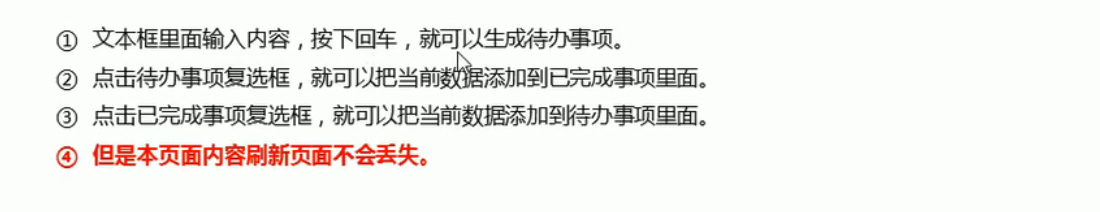
2 案例:to do list


利用jquery进行开发
这里面的代办事项和数据在关闭页面之后都不会丢失(本地存储localStorage)
- 基本结构
<body>
<header>
<section>
<label for="title">ToDoList</label>
<input type="text" id="title" name="title" placeholder="添加ToDo" required="required" autocomplete="off" />
</section>
</header>
<section>
<h2>正在进行 <span id="todocount"></span></h2>
<ol id="todolist" class="demo-box">
</ol>
<h2>已经完成 <span id="donecount"></span></h2>
<ul id="donelist">
</ul>
</section>
<footer>
Copyright © 2014 todolist.cn
</footer>
</body>
- 引入相关文件
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery.min.js"></script>
<script src="js/todolist.js"></script>

- 复习本地存储并介绍JSON.stringify()和JSON.parse()
<script>
var todolist = [{
title: '我今天吃八个馒头',
done: false
}, {
title: '我今天学习jq',
done: false
}, ];
// 存储
// localStorage.setItem("todo", todolist);// Value值是[object Object],[object Object]
// 取
// console.log(localStorage.getItem("todo"));//[object Object],[object Object] 取出来的不是我们想要的
//上述代码错误原因://本地存储里面只能存储字符串的数据格式
// 以上述的方式进行本地存储,虽然存储到了本地,但是存储的不是我们想要的字符串 ,正确的存储方式如下:
//1. 存储 把我们的数组对象转换为字符串格式 JSON.stringify()
localStorage.setItem("todo", JSON.stringify(todolist));
var data = localStorage.getItem("todo");
console.log(typeof data); //String
// 2. 获取本地存储的数据
console.log(data[0].title); //undefine 获取失败 正确的获取方式如下
//我们需要把里面的字符串数据转换为 对象格式 JSON.parse()
data = JSON.parse(data);
console.log(data[0].title);
</script>

$(function() {
//1. 按下回车 把完整数据 存储到本地存储里面
$("#title").on("keydown", function(e) {
if (e.keyCode === 13) { //回车的ASCII是13
//先读取本地存储原来的数据
var local = getDate();
//把local数组进行更新 把最新的数据追加给local数组
local.push({ title: $(this).val(), done: false });
//将数组local存储给本地存储 注意:这个local是局部遍历,以形参的方式传给函数saveData
saveData(local);
}
});
//读取本地存储的数据
function getDate() {
var data = localStorage.getItem("todolist");
if (data !== null) {
//本地存储里面的数据是字符串格式 但是我们要的是对象格式
return JSON.parse(data);
} else {
return [];
}
};
//保存本地存储数据
function saveData(data) {
localStorage.setItem("todolist", JSON.stringify(data));
}
})

$(function() {
load(); //每次页面一加载就要重新渲染页面
//1. 按下回车 把完整数据 存储到本地存储里面
$("#title").on("keydown", function(e) {
if (e.keyCode === 13) { //回车的ASCII是13
//先读取本地存储原来的数据
var local = getDate();
//把local数组进行更新 把最新的数据追加给local数组
local.push({ title: $(this).val(), done: false });
//将数组local存储给本地存储 注意:这个local是局部遍历,以形参的方式传给函数saveData
saveData(local);
//2. todoList 将本地存储的数据渲染加载到页面中
load();
}
});
//读取本地存储的数据
function getDate() {
var data = localStorage.getItem("todolist");
if (data !== null) {
//本地存储里面的数据是字符串格式 但是我们要的是对象格式
return JSON.parse(data);
} else {
return [];
}
};
//保存本地存储数据
function saveData(data) {
localStorage.setItem("todolist", JSON.stringify(data));
};
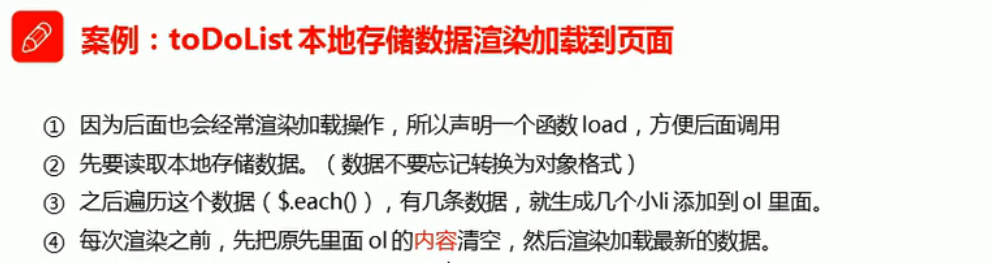
//渲染加载数据
function load() {
//读取本地存储数据
var data = getDate();
//遍历之前要情况ol里面的元素,否则会出现重复打印的情况
$("ol").empty();
//遍历这个数据
$.each(data, function(i, n) {
$("ol").prepend("<li><input type='checkbox'><p>" + n.title + "</p><a href='javascript:;></a></li>");
});
}
})

对$(this).index()只会为同一个父亲的亲兄弟们编排索引号,对于不同父亲的表兄弟不会编排索引号
<body>
<div>
<!-- 这些a是亲兄弟 -->
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
</div>
<ul>
<!-- 这些a是表兄弟 -->
<li><a href="#">a</a></li>
<li><a href="#">b</a></li>
<li><a href="#">c</a></li>
</ul>
<script>
$("div a").click(function() {
console.log($(this).index());//点击之后会得到对应的索引号012
})
$("ul a").click(function() {
console.log($(this).index());//点击之后无论点击哪一个都打印0
})
</script>
</body>
删除数组中的某个元素利用splice()
<script>
var arr = ['a', 'b', 'c'];
// 删除b元素 splice(从哪个位置开始删除, 删除几个元素)
arr.splice(1, 1);
console.log(arr);
</script>
todolist代码如下:
$(function() {
load(); //每次页面一加载就要重新渲染页面
//1. 按下回车 把完整数据 存储到本地存储里面
$("#title").on("keydown", function(e) {
if (e.keyCode === 13) { //回车的ASCII是13
//先读取本地存储原来的数据
var local = getDate();
//把local数组进行更新 把最新的数据追加给local数组
local.push({ title: $(this).val(), done: false });
//将数组local存储给本地存储 注意:这个local是局部遍历,以形参的方式传给函数saveData
saveData(local);
//2. todoList 将本地存储的数据渲染加载到页面中
load();
}
});
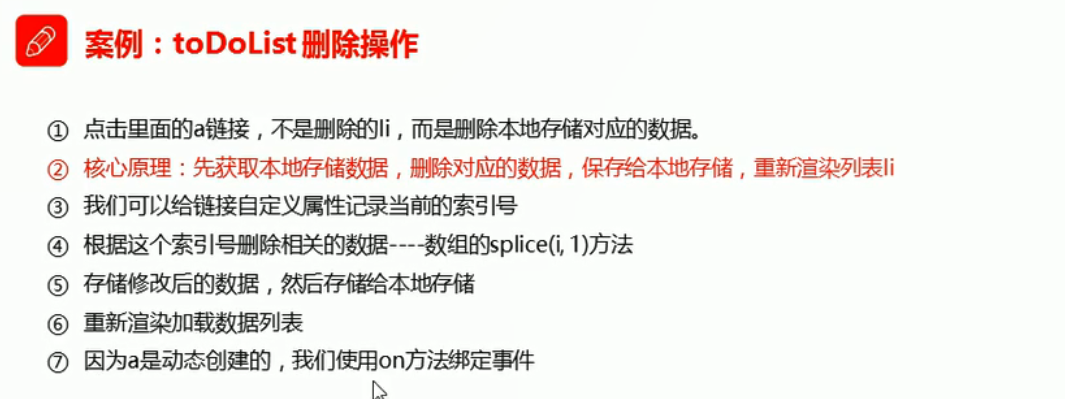
//3. toDoList删除操作
$("ol").on("click", "a", function() {
//(1)先获取本地存储
var data = getDate();
//(2)修改数据
var index = $(this).attr("id"); //拿到当前被点击的a的索引号
data.splice(index, 1); //由于不能将本地存储的数据直接删除,所以采用的方法是将数组data对应的元素删除,将修改后的data再给本地存储
//(3)保存到本地存储
saveData(data);
//(4)重新渲染页面
load();
});
//读取本地存储的数据
function getDate() {
var data = localStorage.getItem("todolist");
if (data !== null) {
//本地存储里面的数据是字符串格式 但是我们要的是对象格式
return JSON.parse(data);
} else {
return [];
}
};
//保存本地存储数据
function saveData(data) {
localStorage.setItem("todolist", JSON.stringify(data));
};
//渲染加载数据
function load() {
//读取本地存储数据
var data = getDate();
//遍历之前要情况ol里面的元素,否则会出现重复打印的情况
$("ol").empty();
//遍历这个数据 顺便为a添加属性id,充当a的索引号为第三步toDoList删除操作做准备
$.each(data, function(i, n) {
$("ol").prepend("<li><input type='checkbox'><p>" + n.title + "</p><a href='javascript:; id=" + i + "></a></li>");
});
}
})

$(function() {
load(); //每次页面一加载就要重新渲染页面
//1. 按下回车 把完整数据 存储到本地存储里面
$("#title").on("keydown", function(e) {
if (e.keyCode === 13) { //回车的ASCII是13
//先读取本地存储原来的数据
var local = getDate();
//把local数组进行更新 把最新的数据追加给local数组
local.push({ title: $(this).val(), done: false });
//将数组local存储给本地存储 注意:这个local是局部遍历,以形参的方式传给函数saveData
saveData(local);
//2. todoList 将本地存储的数据渲染加载到页面中
load();
}
});
//3. toDoList删除操作
$("ol").on("click", "a", function() {
//(1)先获取本地存储
var data = getDate();
//(2)修改数据
var index = $(this).attr("id"); //拿到当前被点击的a的索引号 attr()获取自定义属性
data.splice(index, 1); //由于不能将本地存储的数据直接删除,所以采用的方法是将数组data对应的元素删除,将修改后的data再给本地存储
//(3)保存到本地存储
saveData(data);
//(4)重新渲染页面
load();
});
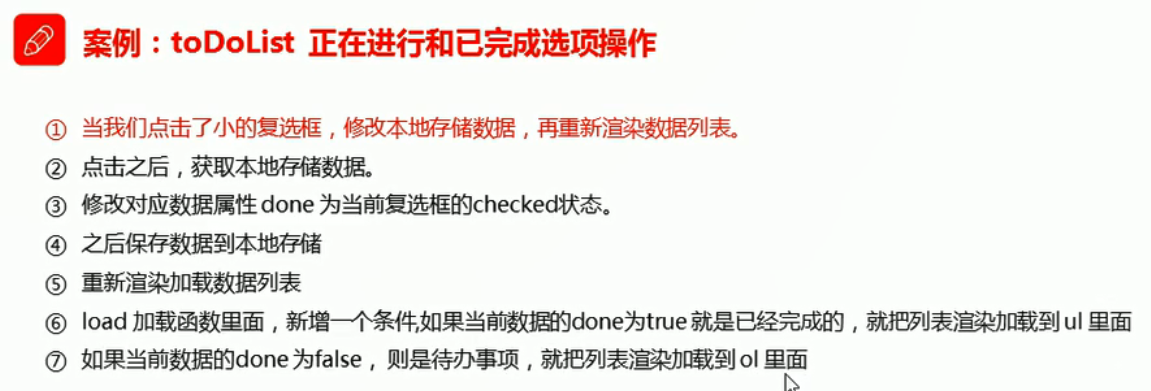
//4. toDoList正在进行和已经完成选项操作
$("ol, ul").on("click", "input", function() {
//先获取本地存储数据
var data = getDate();
//修改数据
var index = $(this).siblings("a").attr("id");
console.log($(this).siblings("a"));
data[index].done = $(this).prop("checked"); //prop()获取固有属性
//保存到本地存储
saveData(data);
//重新渲染页面
load();
});
//读取本地存储的数据
function getDate() {
var data = localStorage.getItem("todolist");
if (data !== null) {
//本地存储里面的数据是字符串格式 但是我们要的是对象格式
return JSON.parse(data);
} else {
return [];
}
};
//保存本地存储数据
function saveData(data) {
localStorage.setItem("todolist", JSON.stringify(data));
};
//渲染加载数据
function load() {
//读取本地存储数据
var data = getDate();
//遍历之前要情况ol里面的元素,否则会出现重复打印的情况
$("ol, ul").empty();
//遍历这个数据 顺便为a添加属性id,充当a的索引号为第三步“toDoList删除操作”做准备
$.each(data, function(i, n) {
if (n.done) { //添加判断条件,为第四步“toDoList正在进行和已经完成选项操作”做准备
$("ul").prepend("<li><input type='checkbox' checked='checked'><p>" + n.title + "</p><a href='javascript:;' id=" + i + "></a></li>");
} else {
$("ol").prepend("<li><input type='checkbox'><p>" + n.title + "</p><a href='javascript:;' id=" + i + "></a></li>");
}
});
}
})

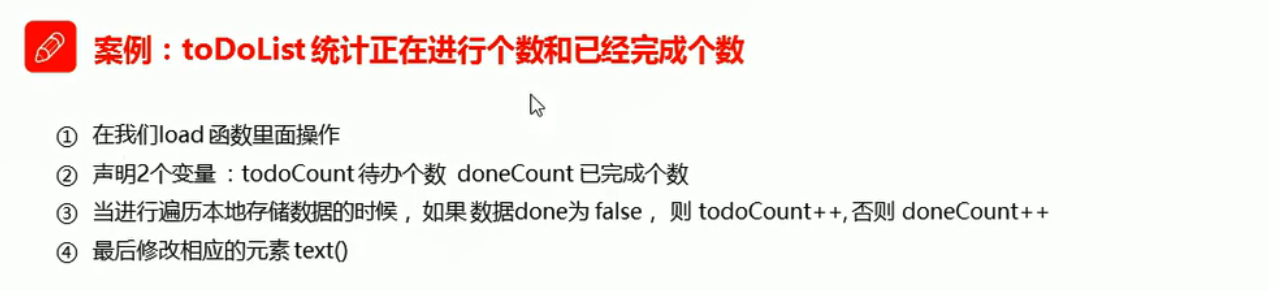
//渲染加载数据
function load() {
//读取本地存储数据
var data = getDate();
//遍历之前要情况ol里面的元素,否则会出现重复打印的情况
$("ol, ul").empty();
var todoCount = 0; //正在进行的个数
var doneCount = 0; //已经完成的个数
//遍历这个数据 顺便为a添加属性id,充当a的索引号为第三步“toDoList删除操作”做准备
$.each(data, function(i, n) {
if (n.done) { //添加判断条件,为第四步“toDoList正在进行和已经完成选项操作”做准备
$("ul").prepend("<li><input type='checkbox' checked='checked'><p>" + n.title + "</p><a href='javascript:;' id=" + i + "></a></li>");
doneCount++;
} else {
$("ol").prepend("<li><input type='checkbox'><p>" + n.title + "</p><a href='javascript:;' id=" + i + "></a></li>");
todoCount++;
}
});
$("#todocount").text(todoCount);
$("#donecount").text(doneCount);
}
其他细节修改之后完整源码如下
$(function() {
load(); //每次页面一加载就要重新渲染页面
//1. 按下回车 把完整数据 存储到本地存储里面
$("#title").on("keydown", function(e) {
if (e.keyCode === 13) { //回车的ASCII是13
if ($(this).val() === '') {
alert("内容不能为空");
} else {
//先读取本地存储原来的数据
var local = getDate();
//把local数组进行更新 把最新的数据追加给local数组
local.push({ title: $(this).val(), done: false });
//将数组local存储给本地存储 注意:这个local是局部遍历,以形参的方式传给函数saveData
saveData(local);
//2. todoList 将本地存储的数据渲染加载到页面中
load();
//将当前文本框内容清空
$(this).val("");
}
}
});
//3. toDoList删除操作
$("ol, ul").on("click", "a", function() {
//(1)先获取本地存储
var data = getDate();
//(2)修改数据
var index = $(this).attr("id"); //拿到当前被点击的a的索引号 attr()获取自定义属性
data.splice(index, 1); //由于不能将本地存储的数据直接删除,所以采用的方法是将数组data对应的元素删除,将修改后的data再给本地存储
//(3)保存到本地存储
saveData(data);
//(4)重新渲染页面
load();
});
//4. toDoList正在进行和已经完成选项操作
$("ol, ul").on("click", "input", function() {
//先获取本地存储数据
var data = getDate();
//修改数据
var index = $(this).siblings("a").attr("id");
console.log($(this).siblings("a"));
data[index].done = $(this).prop("checked"); //prop()获取固有属性
//保存到本地存储
saveData(data);
//重新渲染页面
load();
});
//读取本地存储的数据
function getDate() {
var data = localStorage.getItem("todolist");
if (data !== null) {
//本地存储里面的数据是字符串格式 但是我们要的是对象格式
return JSON.parse(data);
} else {
return [];
}
};
//保存本地存储数据
function saveData(data) {
localStorage.setItem("todolist", JSON.stringify(data));
};
//渲染加载数据
function load() {
//读取本地存储数据
var data = getDate();
//遍历之前要情况ol里面的元素,否则会出现重复打印的情况
$("ol, ul").empty();
var todoCount = 0; //正在进行的个数
var doneCount = 0; //已经完成的个数
//遍历这个数据 顺便为a添加属性id,充当a的索引号为第三步“toDoList删除操作”做准备
$.each(data, function(i, n) {
if (n.done) { //添加判断条件,为第四步“toDoList正在进行和已经完成选项操作”做准备
$("ul").prepend("<li><input type='checkbox' checked='checked'><p>" + n.title + "</p><a href='javascript:;' id=" + i + "></a></li>");
doneCount++;
} else {
$("ol").prepend("<li><input type='checkbox'><p>" + n.title + "</p><a href='javascript:;' id=" + i + "></a></li>");
todoCount++;
}
});
$("#todocount").text(todoCount);
$("#donecount").text(doneCount);
}
})




 浙公网安备 33010602011771号
浙公网安备 33010602011771号