rem适配布局---6. 方案2:苏宁首页制作1
1. 高效简洁的rem适配方案flexible.js
flexible.js是淘宝团队出的简洁高效移动端适配库,我们再也不需要写不同屏幕的媒体查询,因而里面js做了处理。
原理:将当前设备划分成10等分,不同设备下比例保持一致。
处理:我们要做的是确定当前设备的html文字大小(随设计稿而定)
举例:当前的设计稿是750px,我们只要把当前的html文字大小设置为75px(750px/10)就可以,里面页面元素rem值就:页面元素的px值/75。其余的就让flexible.js来做。
网站:https://github.com/amfe/lib-flexible该网站下载压缩文件,里面有一个index.js文件
2. 技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取rem适配布局2(flexible.js+rem)
设计图:本设计图采用750px设计尺寸
3. 搭建相关文件夹结构
文件夹:css(normalize.css、index.css) images js(flexible.js) upload
文件:index.html
在index.html中引入视口标签、初始化样式、js文件
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, maximum-scale=1.0, minmum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
<!-- 引入flexible.js文件 -->
<script src="js/flexible.js"></script>
</head>
此时右键打开浏览器,会发现在不同的屏幕下,html的font-size已经被计算好了。
4. 设置body样式(index.css)
body {
min-width: 320px;
/* 由于flexible.js是根据当前屏幕来划分的,而设计稿最大750px 限定最大宽度*/
max-width: 750px;
/* 设计稿是750px,划分10份; font-size:750px/10=75px; 1rem=75px; 整个页面750px/75px=10rem */
/* 划分成10份是对整个屏幕进行划分 我的电脑屏幕1280px,1280px/10=128px */
width: 10rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial, Helvetica;
background-color: #f2f2f2;
}
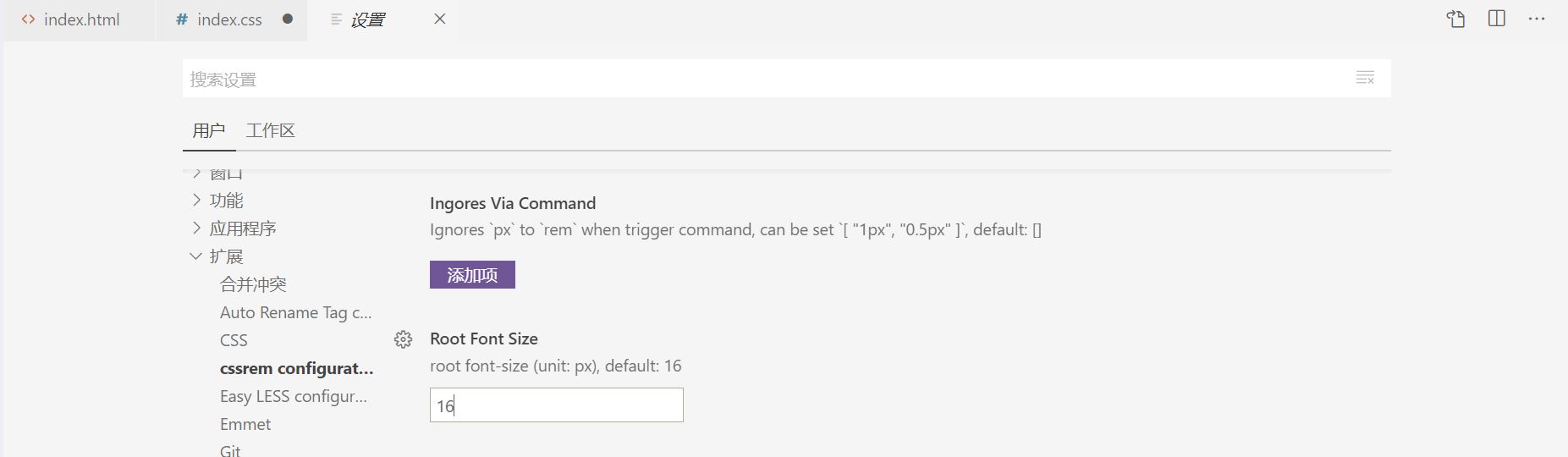
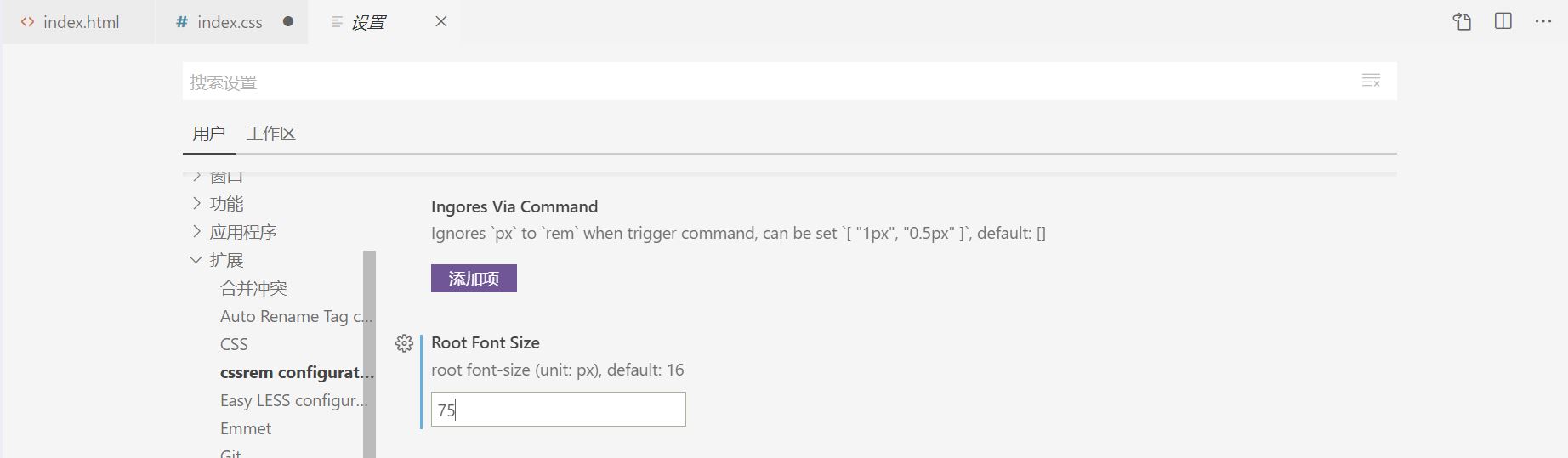
本案例将不用less来实现计算功能,而是选用一种vscode的插件cssrem,可以将px转化为rem。但是该插件默认的1rem=16px,因而需要将其修改为75px。
-
修改前
![]()
-
修改后
![]()
之后再重启vscode就可以了(打开设置的快捷键:ctrl加,)
5. 集体声明(index.css)
/* 如果屏幕超过了750px 那么就按照750设计稿来走 不会让我们的页面超过750px */
@media screen and (min-width: 750px) {
html {
font-size: 75px!important;
}
}
/* 集体声明 */
a {
text-decoration: none;
font-size: .333333rem;
}
6. search-content模块
<!-- search-content模块 -->
<div class="search-content">
<a href="#" class="classify"></a>
<div class="search">
<form action="">
<input type="search" value="rem2适配方案很开心">
</form>
</div>
<a href="#" class="login">登陆</a>
</div>
.search-content {
display: flex;
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 10rem;
height: 1.173333rem;
background-color: #ffc001;
}
.classify {
width: .586667rem;
height: .933333rem;
margin: .146667rem .333333rem .133333rem;
background: url(../images/classify.png) no-repeat;
background-size: .586667rem .933333rem;
}
.search {
flex: 1;
/* background-color: purple; */
}
.search input {
outline: none;
border: 0;
width: 100%;
height: .88rem;
font-size: .333333rem;
border-radius: .44rem;
background-color: #fff2cc;
margin-top: .133333rem;
padding-left: .733333rem;
color: #757575;
}
.login {
width: 1rem;
height: .933333rem;
margin: .133333rem;
/* background-color: pink; */
color: #fff;
text-align: center;
line-height: .933333rem;
}
7 补充说明![]()
也就是说,同样的盒子在不同的设计方案下(划分成10等份or划分成15等份)只是表示其大小的rem值不同,换算成px单位之后,大小是一样的。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号