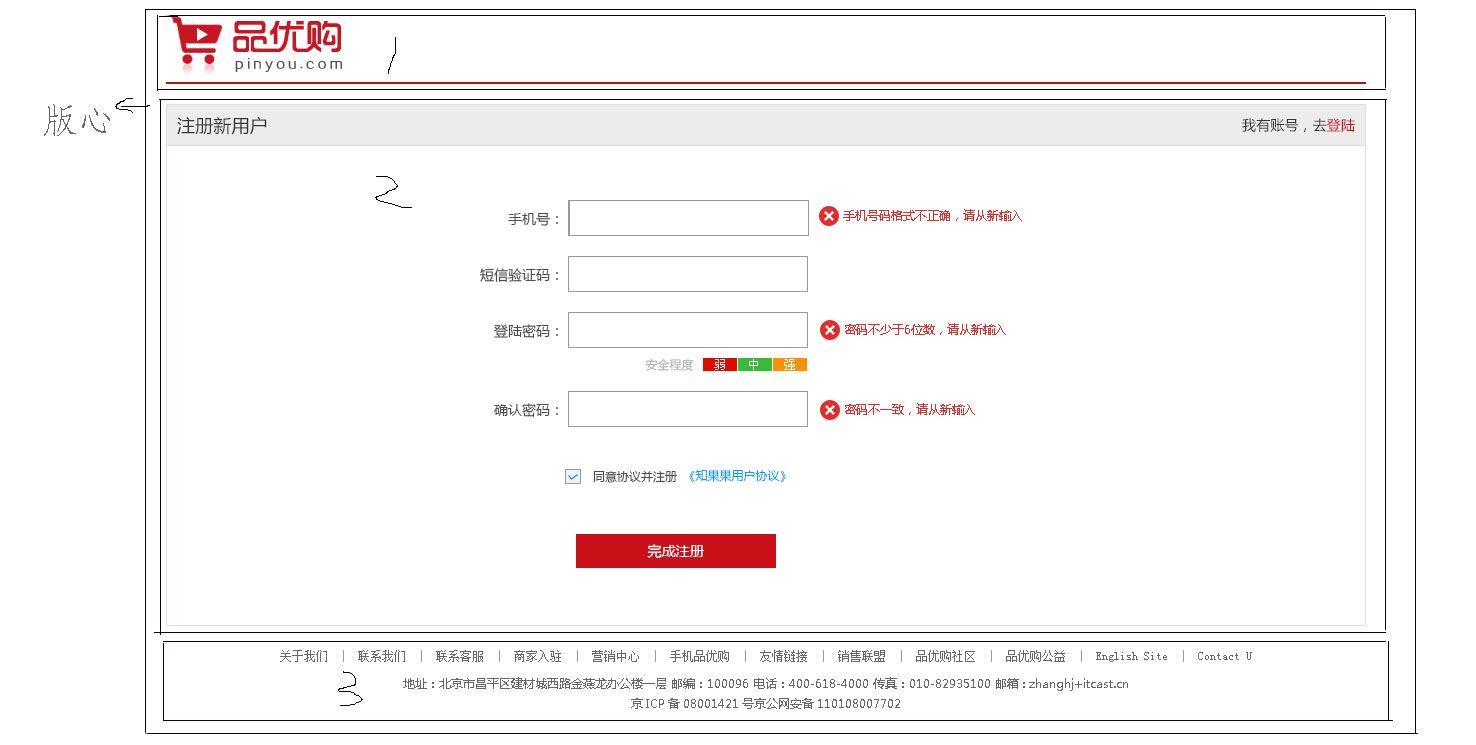
品优购注册页

1号盒子命名为header
2号盒子命名为registerarea
3号盒子命名为footer
1. 结构搭建
step1:新建register.html和register.css文件
注意:注册页面涉及隐私 不需要优化 怎么简单怎么写 怎么安全怎么写
<!--注册页面涉及隐私 不需要优化 怎么简单怎么写 怎么安全怎么写-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册页面</title>
<!--初始化css-->
<link rel="stylesheet" type="text/css" href="css/base.css">
<!--引入register.css文件-->
<link rel="stylesheet" type="text/css" href="css/register.css">
</head>
<body>
<div class="w">
123
</div>
</body>
</html>
/*注册页面的CSS*/
.w {/*由于注册页面的html文件没有引入版心的样式 所以这里要重新写*/
width: 1200px;
margin: auto;
}
2.header制作
<div class="w">
<!--header部分-->
<div class="header">
<div class="logo">
<a href="index.html">
<img src="img/logo.png">
</a>
</div>
</div>
</div>
.header {
height: 82px;
border-bottom: 2px solid #b1191a;
}
.logo {
padding-top: 15px;
/*这里希望品优购这个logo可以距离浏览器顶端远一点
用margin-top会发生外边距合并的现象,不合适
这里用padding-top比较合适*/
}
3. registerarea制作
registerarea也分两个部分,上面一个盒子放标题(h3)下面一个盒子放内容注册内容(reg-form)
step1: registerarea结构搭建
<div class="w">
<!--header部分-->
<div class="header">
<div class="logo">
<a href="index.html">
<img src="img/logo.png">
</a>
</div>
</div>
<!--registerarea部分-->
<div class="registerarea">
<h3>123</h3>
<div class="reg_form">abc</div>
</div>
</div>
.registerarea {
height: 520px;/*大一点、小一点没有关系*/
border: 1px solid #ccc;
margin-top: 20px;
}
step2: h3部分
<h3>
注册新用户
<em>我有账号,去<a href="login.html">登陆</a></em>
</h3>
.registerarea h3 {
height: 40px;
border-bottom: 1px solid #ccc;
background-color: #ececec;
padding: 0 10px;/*反正h3没给宽度 可以放心地*/
font-weight: 400;/*不加粗*/
line-height: 40px;
font-size: 18px;
}
.registerarea em {
font-size: 14px;
float: right;
}
.registerarea a {
color: #c81623;
}
step3: reg-form部分

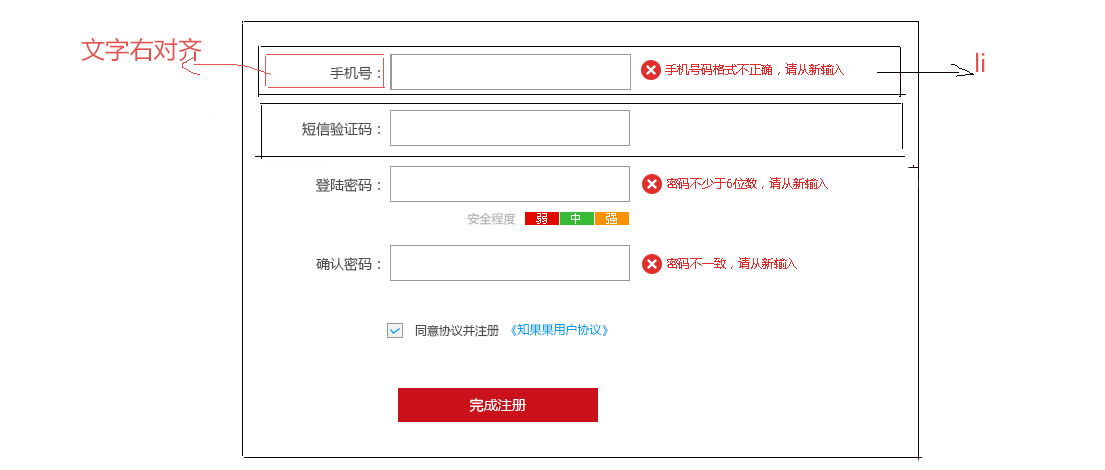
结构分析: 大盒子左右居中对齐,里面每一行看作一个li。
(1)第一个li为例子(手机号):第一行小li里面分三部分,用行内块元素比较恰当(label、input、span)。
<div class="reg_form">
<ul>
<li>
<label>手机号:</label><!--label标签是行内元素-->
<input type="text" name="">
<span class="error">
<i class="error_icon"></i><!--里面放小图标做背景处理-->
手机号码格式不正确,请从新输入
</span>
</li>
</ul>
</div>
.reg_form {
/*这个盒子要求左右居中对齐*/
width: 600px;
height: 400px;/*宽高都是随手拉的*/
/*background-color: pink;*/
margin: 40px auto 0;/*上40px 左右auto 不给下外边距*/
}
.reg_form label {
display: inline-block;
width: 100px;
height: 36px;
line-height: 36px;
text-align: right;/*文字右对齐*/
}
.reg_form input {
width: 238px;
height: 34px;
border: 1px solid #ccc;
margin-left: 5px;
}
.error {
margin-left: 10px;
color: #df3033;
}
.error_icon {
display: inline-block;
width: 20px;
height: 20px;
background: url(../img/error.png) no-repeat;
/*出现行内块元素的地方一般都会出现这句话*/
vertical-align: middle;/*让背景图片和文字对齐(中线对齐)*/
/*若中线对齐之后依然觉得不够齐 这里可以利用这个微调 让图标再往上走2px*/
margin-top: -2px;
}
(2)第2个li为例子(短信验证码):主要是li的复制粘贴和简单修改
<!--第2个li-->
<li>
<label>短信验证码:</label><!--label标签是行内元素-->
<input type="text" name="">
</li>
注意:样式里面要加上下面一句话,让每个小li之间留点距离。
.reg_form li {
margin-bottom: 15px;/*让每个li 之间留点距离*/
}
(3)第3个li为例子(登陆密码):密码输入正确
<!--第3个li-->
<li>
<label>登陆密码:</label><!--label标签是行内元素-->
<input type="password" name="">
<span class="success">
<i class="success_icon"></i><!--里面放小图标做背景处理-->
输入正确
</span>
</li>
.success {
margin-left: 10px;
color: #40b83f;
}
.success_icon {
display: inline-block;
width: 20px;
height: 20px;
background: url(../img/success.png) no-repeat;
/*出现行内块元素的地方一般都会出现这句话*/
vertical-align: middle;/*让背景图片和文字对齐(中线对齐)*/
/*若中线对齐之后依然觉得不够齐 这里可以利用这个微调 让图标再往上走2px*/
margin-top: -2px;
}
(4)第4个li:安全程度:弱、中、强
<!--第4个li-->
<li class="safe">
安全程度
<em class="ruo">弱</em>
<em class="zhong">中</em>
<em class="qiang">强</em>
</li>
.safe {
padding-left: 181px;/*全部写完之后 在检查元素里面调*/
color: #b2b2b2;
}
.safe em {
/*em行内元素内边距不要给上下 可以给左右*/
padding: 0 12px;
color: #fff;
}
.ruo {
background-color: #de1111;
}
.zhong {
background-color: #40b83f;
}
.qiang {
background-color: #f79100;
}
同时注意将之前的
.registerarea em {/*放的内容是:我有账号,去登陆*/
font-size: 14px;
float: right;
}
修改为
.registerarea h3 em {
/*如果只是.registerarea em则会对下面的.safe em造成影响
因为.safe em也属于registerarea内 所以需要h3在这里把这限定死*/
font-size: 14px;
float: right;
}
(5)第5个li:确认密码(直接复制,样式不用修改)
<!--第5个li-->
<li>
<label>确认密码:</label><!--label标签是行内元素-->
<input type="password" name="">
<span class="error">
<i class="error_icon"></i><!--里面放小图标做背景处理-->
密码不一致,请重新输入
</span>
</li>
(6)第6个li:同意模块制作
<!--第6个li-->
<li class="agree">
<input type="checkbox" name="">
同意协议并注册
</li>
写样式之前在浏览器中打开,会发现这个input特别打,原因是受到前面几个li中.reg_form input样式冲突的影响。所以对前面.reg_form中input添加类名class="inp"
<div class="reg_form">
<ul>
<!--第1个li-->
<li>
<label>手机号:</label><!--label标签是行内元素-->
<input type="text" name="" class="inp">
<span class="error">
<i class="error_icon"></i><!--里面放小图标做背景处理-->
手机号码格式不正确,请从新输入
</span>
</li>
<!--第2个li-->
<li>
<label>短信验证码:</label><!--label标签是行内元素-->
<input type="text" name="" class="inp">
</li>
<!--第3个li-->
<li>
<label>登陆密码:</label><!--label标签是行内元素-->
<input type="password" name="" class="inp">
<span class="success">
<i class="success_icon"></i><!--里面放小图标做背景处理-->
输入正确
</span>
</li>
<!--第4个li-->
<li class="safe">
安全程度
<em class="ruo">弱</em>
<em class="zhong">中</em>
<em class="qiang">强</em>
</li>
<!--第5个li-->
<li>
<label>确认密码:</label><!--label标签是行内元素-->
<input type="password" name="" class="inp">
<span class="error">
<i class="error_icon"></i><!--里面放小图标做背景处理-->
密码不一致,请重新输入
</span>
</li>
<!--第6个li-->
<li class="agree">
<input type="checkbox" name="">
同意协议并注册
</li>
</ul>
</div>
并将css中的原样式
.reg_form input {
width: 238px;
height: 34px;
border: 1px solid #ccc;
margin-left: 5px;
}
修改成
.inp {
width: 238px;
height: 34px;
border: 1px solid #ccc;
margin-left: 5px;
}
之后再写同意模块的样式
.agree {
padding-left: 100px;
}
.agree input {
vertical-align: middle;
margin-right: 5px;
}
.agree a {
color: #1ba1e6;
}
(7)第7个li:完成注册
<!--第7个li-->
<li>
<input class="over" type="submit" name="" value="完成注册">
</li>
.over {
width: 200px;
height: 34px;
background-color: #c81623;
margin: 30px 0 0 130px;
border: 0;/*不要默认的小边框*/
color: #fff;
font-size: 14px;
}
(8)添加表单域
表单应该有表单域
<form action="demo.php">
<ul>
<!--第1个li-->
<li>
<label>手机号:</label><!--label标签是行内元素-->
<input type="text" name="" class="inp">
<span class="error">
<i class="error_icon"></i><!--里面放小图标做背景处理-->
手机号码格式不正确,请从新输入
</span>
</li>
<!--第2个li-->
<li>
<label>短信验证码:</label><!--label标签是行内元素-->
<input type="text" name="" class="inp">
</li>
<!--第3个li-->
<li>
<label>登陆密码:</label><!--label标签是行内元素-->
<input type="password" name="" class="inp">
<span class="success">
<i class="success_icon"></i><!--里面放小图标做背景处理-->
输入正确
</span>
</li>
<!--第4个li-->
<li class="safe">
安全程度
<em class="ruo">弱</em>
<em class="zhong">中</em>
<em class="qiang">强</em>
</li>
<!--第5个li-->
<li>
<label>确认密码:</label><!--label标签是行内元素-->
<input type="password" name="" class="inp">
<span class="error">
<i class="error_icon"></i><!--里面放小图标做背景处理-->
密码不一致,请重新输入
</span>
</li>
<!--第6个li-->
<li class="agree">
<input type="checkbox" name="">同意协议并注册
<a href="#">用户协议</a>
</li>
<!--第7个li-->
<li>
<input class="over" type="submit" name="" value="完成注册">
</li>
</ul>
</form>
4. footer制作
<!--footer部分-->
<div class="footer">
<p class="links">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U
</p>
<p class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn<br>京ICP备08001421号京公网安备110108007702
</p>
</div>
.footer {
height: 120px;
text-align: center;
}
.links {
margin-top: 20px;
height: 30px;
}
.copyright {
line-height: 20px;
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号