品优购详情页---产品细节模块product_detail

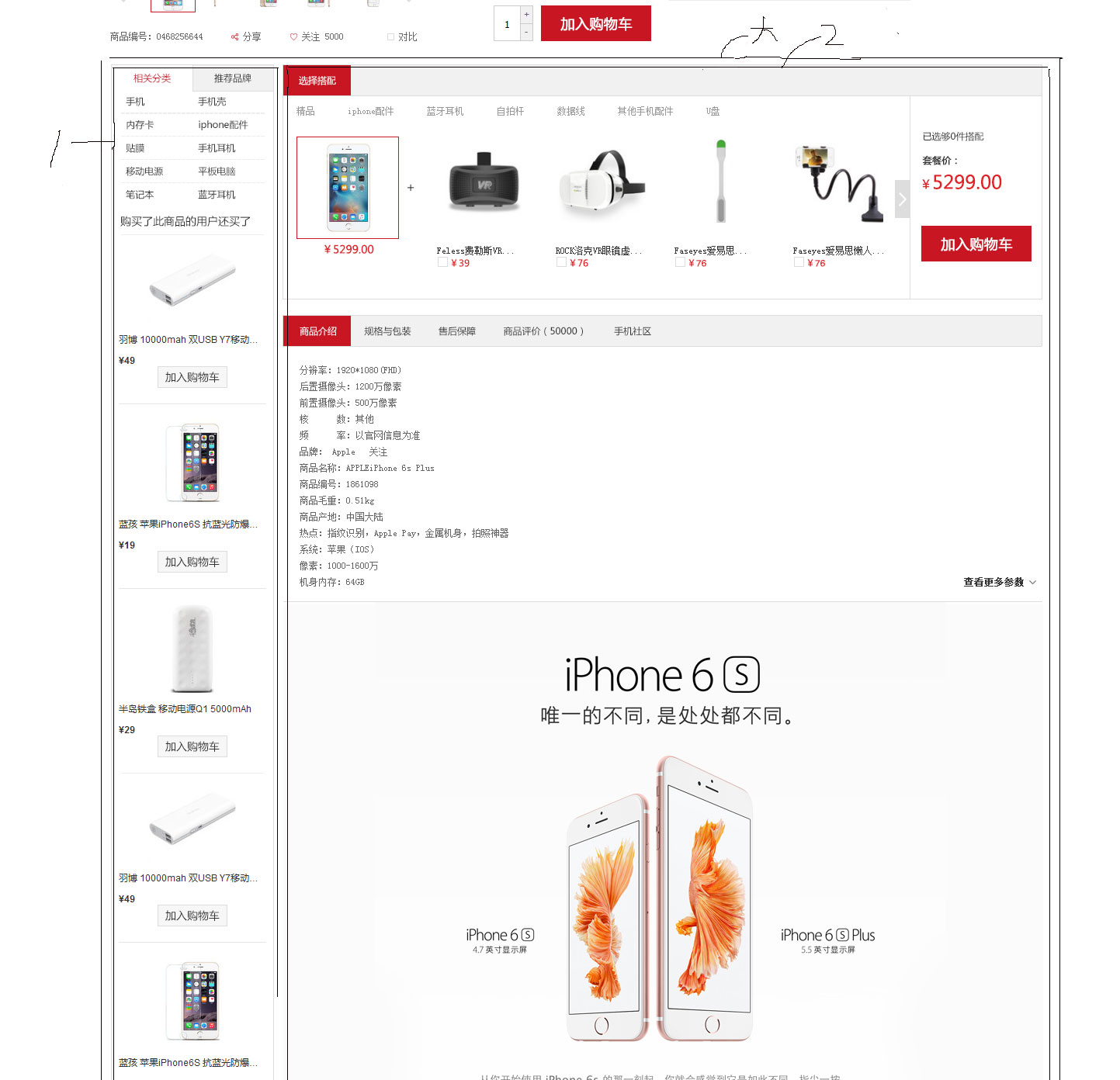
结构搭建
整个大盒子产品细节模块命名为: product_detail(不给高度,注意清除浮动带来的影响)
1号盒子命名为:aside(左侧浮动,有宽带不给高度)
2号盒子命名为:detail(右侧浮动,有宽度不给高度)
<!--产品细节模块-->
<div class="product_detail clearfix"><!--父亲没高度,孩子还都浮动-->
<div class="aside fl">123</div>
<div class="detail fr">abc</div>
</div>
.aside {
width: 208px;
/*不给高度*/
height: 1000px;/*等下会删掉*/
border: 1px solid #ccc;
}
.detail {
width: 978px;
/*不给高度*/
height: 1000px;/*等下会删掉*/
border: 1px solid #ccc;
}
aside:左侧tab栏布局

1号盒子命名为tab_list 给高度就好,里面放ul和li注意这里是tab栏切换布局
2号盒子命名为tab_con里面包含很多个ul_item和1号盒子里面的li一一对应
step1: tab_list的制作
<div class="aside fl">
<div class="tab_list">
<ul>
<li class="first_tab current">相关分类</li>
<li class="second_tab">推荐品牌</li>
</ul>
</div>
<div class="tab_con">
abc
</div>
</div>
.aside {
width: 208px;
/*不给高度*/
height: 1000px;/*等下会删掉*/
border: 1px solid #ccc;
}
.tab_list {
height: 34px;/*量边框 边框等下给里面的li*/
/*background-color: pink;*/
}
/*把背景色 底边框都给了li*/
.tab_list li {
float: left;
background-color: #f1f1f1;/*这是每个li默认的灰色 li只有在被点击之后才会变成白色。先不写白色*/
border-bottom: 1px solid #ccc;
height: 33px;
text-align: center;
line-height: 33px;
}
/*鼠标单击li变化样式: 背景变白色 去掉下边框 文字变颜色*/
.tab_list .current {
background-color: #fff;
border-bottom: 0;
color: red;
}
.first_tab {
width: 104px;
}
.second_tab {
width: 103px;
border-left: 1px solid #ccc;
}
step2: tab_con的制作
<div class="tab_con">
<ul><!--一组ul和“相关分类相对应” 应该还有一组ul和“推荐品牌相对应”这里只写一组ul-->
<li>
<img src="upload/aside_img.jpg">
<h5>总结得好好,还有配图更加清晰了总结得好好,还有配图更加清晰了</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg">
<h5>总结得好好,还有配图更加清晰了总结得好好,还有配图更加清晰了</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg">
<h5>总结得好好,还有配图更加清晰了总结得好好,还有配图更加清晰了</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
</ul>
</div>
.tab_con {
padding: 0 10px;
}
.tab_con li {
border-bottom: 1px solid #ccc;
}
.tab_con li h5 {
white-space: nowrap; /*1:强制文字一行内显示*/
overflow: hidden;/*2: 溢出隐藏*/
text-overflow: ellipsis;/*3:溢出的文字用省略号显示*/
font-weight: normal;
}
.aside_price {
font-weight: 700;
margin: 10px 0;
}
.as_addcar {
display: block;
width: 88px;
height: 26px;
border: 1px solid #ccc;
background-color: #f7f7f7;
margin: 10px auto;/*块级元素居中对齐*/
text-align: center;
line-height: 26px;
}
/*此时可以把之前给aside的高度(1000px)删掉了*/
detail:右侧detail栏布局

1号盒子命名为detail_tab_list 给高度就好
2号盒子命名为detail_tab_con
上面盒子做切换效果,下面盒子跟内容部分
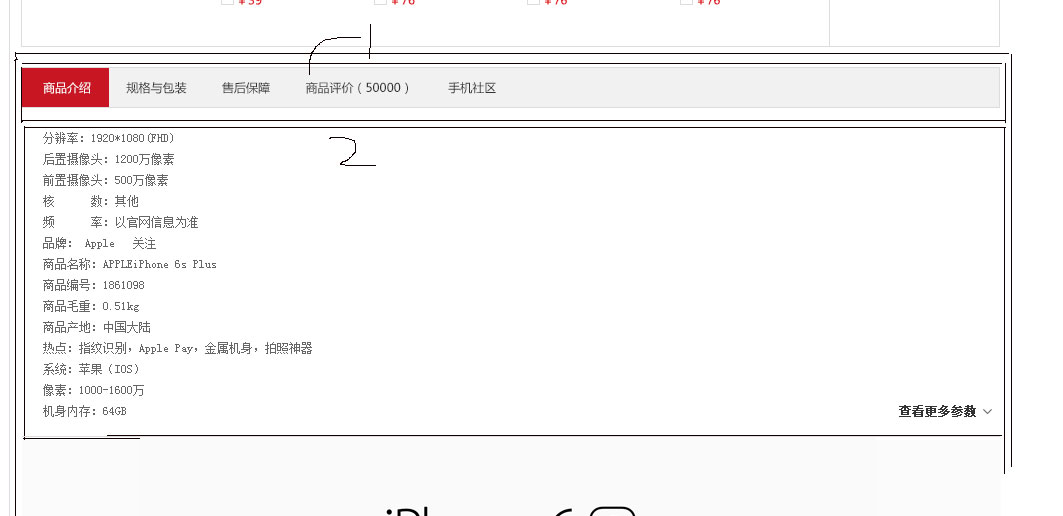
step1: detail_tab_list制作
<div class="detail fr">
<div class="detail_tab_list">
<ul>
<li>规格与包装</li><!--这些li不用给宽度 给个高度 然后左右padding值挤开就可以啦-->
<li class="current">售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</div>
<div class="detail_tab_con">abc</div>
</div>
.detail {
width: 978px;
/*不给高度*/
height: 1000px;/*等下会删掉*/
/*border: 1px solid #ccc;*/
}
.detail_tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.detail_tab_list li {
float: left;/*不加浮动的时候 写第一个li的时候默认和父亲一样宽 浮动之后盒子和内容一样宽*/
height: 39px;/*和父亲一样高*/
line-height: 39px;
text-align: center;
padding: 0 20px;
cursor: pointer;/*鼠标放到这些li上都变成小手的形状*/
}
.detail_tab_list .current {
background-color: #c81623;
color: #fff;
}
step2: detail_tab_con制作
<div class="detail_tab_con">
<div class="item"><!--对应于规格与包装-->
<ul class="item_info">
<li>分辨率:1920*1080(FHD)</li>
<li>后置摄像头:1200万像素</li>
<li>前置摄像头:500万像素</li>
<li>核 数:其他</li>
<li>频 率:以官网信息为准</li>
<li>品牌: Apple ♥关注</li>
<li>商品名称:APPLEiPhone 6s Plus</li>
<li>商品编号:1861098</li>
<li>商品毛重:0.51kg</li>
<li>商品产地:中国大陆</li>
<li>热点:指纹识别,Apple Pay,金属机身,拍照神器</li>
<li>系统:苹果(IOS)</li>
<li>像素:1000-1600万</li>
<li>机身内存:64GB</li>
</ul>
<p>
<a href="javascript:;" class="more">查看更多参数 </a>
</p>
<img src="upload\detail_img1.jpg">
<img src="upload\detail_img2.jpg">
<img src="upload\detail_img3.jpg">
</div>
<!--
<div class="item"></div>对应于售后保障
<div class="item"></div>对应于商品评价(50000)
<div class="item"></div>对应于手机社区-->
</div>
.item_info {
padding: 20px 0 0 20px;
}
.item_info li {
line-height: 22px;
}
.more {
float: right;
font-family: 'icomoon';
font-weight: 700;
}
/*此时可以把之前给aside的高度(1000px)删掉了*/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号